進入倒數10天了,文章已經寫到殘破不堪快往生。但每天還是要有進度產出,只能找空擋時間回去修正前面的文章。
接下來要來進入比較進階的應用,自製一個線上聊天室。在這個系列裡,會學習API的串接,firebase的使用。
如之前的做法,我們透過 flutter create一個新的專案。
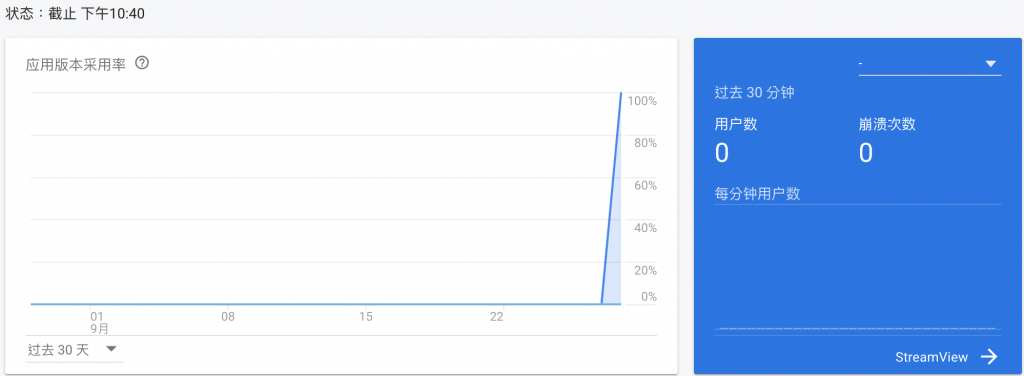
如果你有設定Google Analytic,當你App執行的時候,應該已經可以在Firebase後台看到活動紀錄。
Dashboard
此時可以看到活動紀錄。
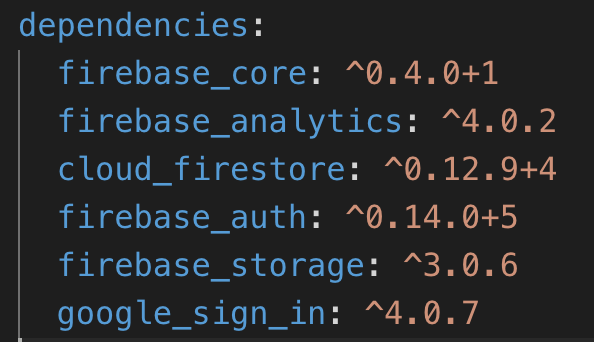
打開專案內的pubspec.yaml,找到dependencies,加入以下plugins。

在安裝
firebase_core的時候,可能會發生timeout的情況,請多試幾次,因為這一個package真的很大一包。
如果以上Plugins都安裝完畢,也能在模擬器順利開啟APP,那前置作業就已經完成了。明天要來正式開始進行聊天室的開發。
https://zh.wikipedia.org/wiki/%E5%BA%94%E7%94%A8%E7%A8%8B%E5%BA%8F%E6%8E%A5%E5%8F%A3
https://www.youtube.com/watch?v=DqJ_KjFzL9I&feature=youtu.be
