結束上一篇30天Flutter手滑系列 - JSON與序列化(JSON and serialization),關於與後端溝通做資料交換的部分,接下來要把重要的Firebase補齊,基本上就擁有建置一個具有互動性的App能力了。
Firebase是一個能同時支援iOS、Android和網頁的app雲端開發平台,是app開發者最愛的後端服務平臺(Backend as a Services,Baas)之一。
主要提供即時資料庫,雲端儲存,機器學習,驗證等功能,可以有效縮短app開發時間,並幫助開發者更專注在前端的優化。
首先到Firebase主控台,建立新的專案。
建立專案名稱,這邊以FlutterDemo示範。
啟動Google Analytics (選填)
設定數據分析位置,可選台灣
新專案就緒
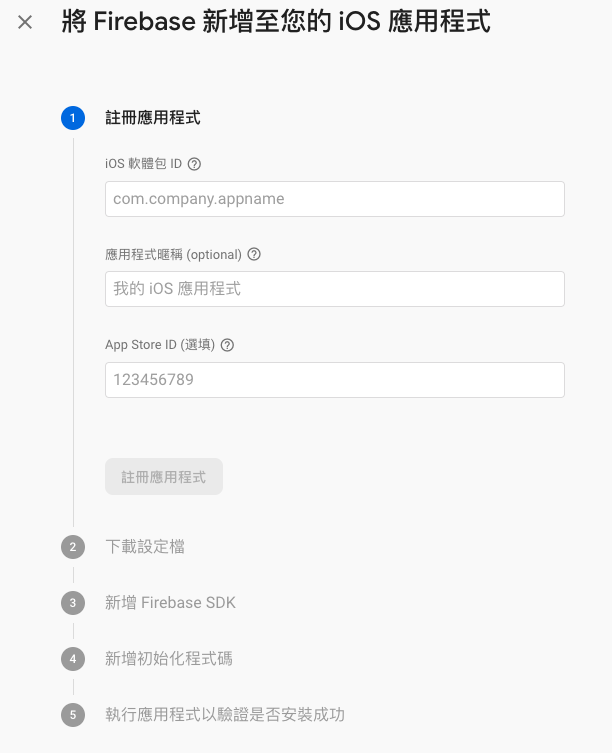
Firebase可以根據你需要的平台,個別配置不同設定。

如何找出iOS軟體包ID?
使用編輯器打開現有的flutter專案的/ios/Runner/Runner.xcodeproj/project.pbxproj-> 搜尋PRODUCT_BUNDLE_IDENTIFIER
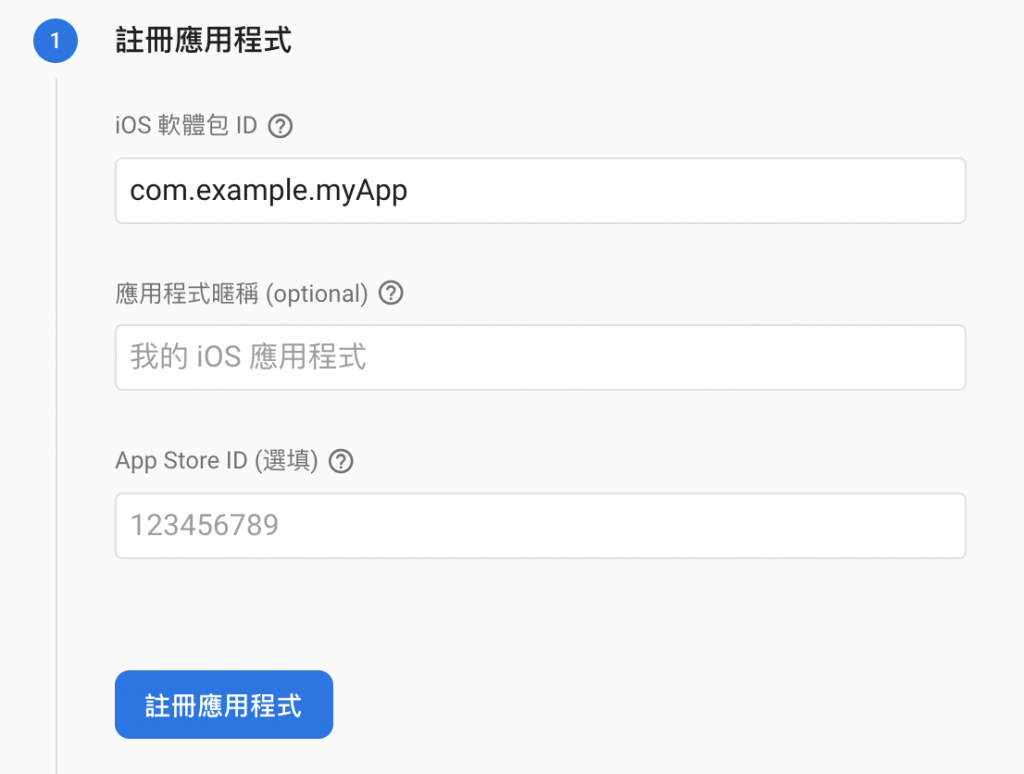
找到後填入iOS軟體包ID,其他則是選填,填完下一步。
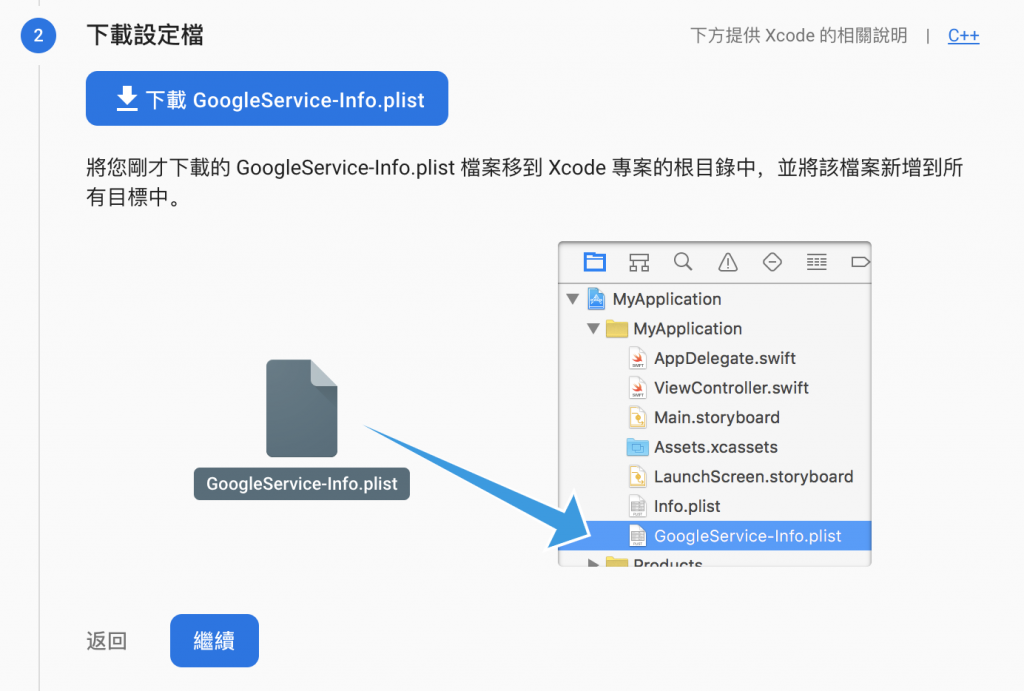
在這裏會要下載設定檔
下載下來的設定檔,請放到Flutter專案內的
ios/Runner
繼續後續步驟,直到最後一步進行略過。
iOS設置完成

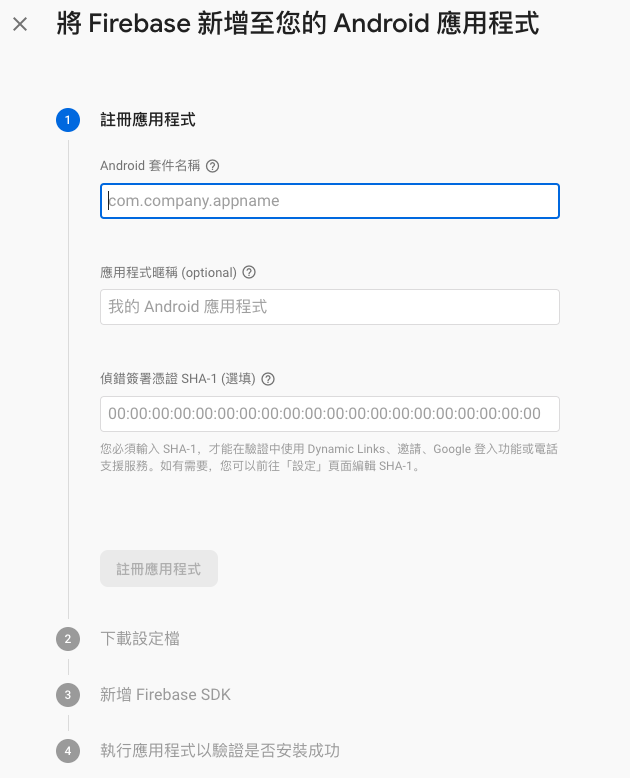
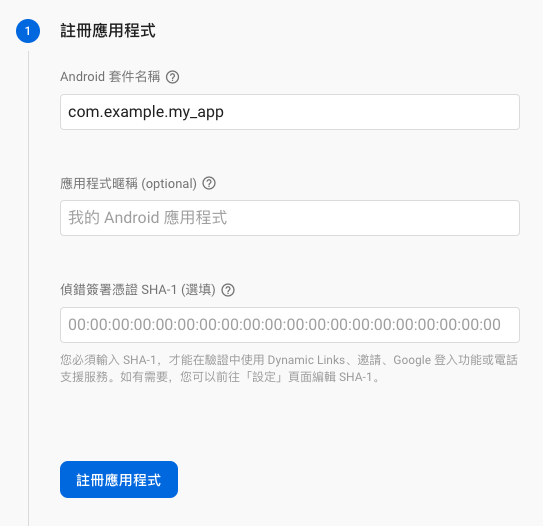
如何找出Android套件名稱?
使用編輯器打開現有的flutter專案的android/app/build.gradle-> 搜尋applicationId
找到後填入Android套件名稱,其他則是選填,填完下一步。
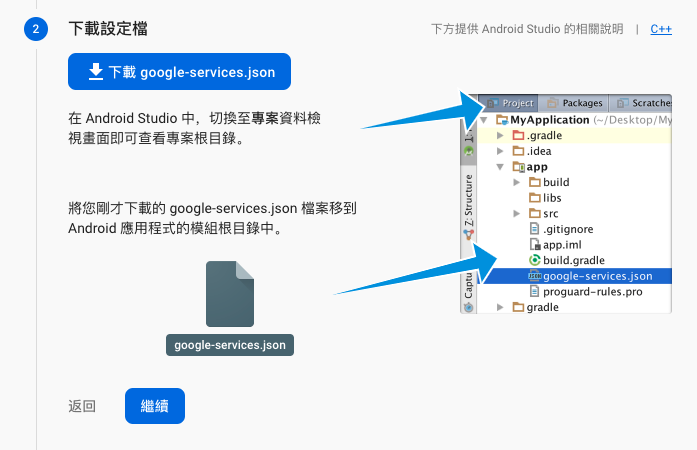
在這裏會要下載設定檔
下載下來的設定檔,請放到Flutter專案內的
android/app
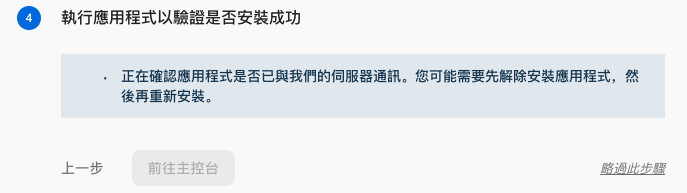
繼續後續步驟,直到最後一步進行略過。
Android設置完成。
接下來要在Android啟用Firebase服務,需要手動添加設定到Gradle文件中。
android/build.gradle,找到dependencies。buildscript {
repositories {
google()
}
// ...
dependencies {
// ...
// 加入以下這行
classpath 'com.google.gms:google-services:3.2.1' // Google Services plugin
}
}
allprojects {
// ...
repositories {
google()
// ...
}
}
注意:Flutter 目前与 Google 服务插件 3.2.1 版兼容。
dependencies {
// ...
}
// ...
// 加入以下這行到文件底部
apply plugin: 'com.google.gms.google-services' // Google Play services Gradle plugin
flutter pub get
Firebase可透過不同的函式庫被存取,像是即時資料庫(Realtime Database)、身份驗證(Authentication)、分析(Analytics)和儲存(Storage),Flutter提供的一整套函數庫,稱為FlutterFire。
由於Flutter是一個多平台SDK,每個FlutterFire套件同時適用於iOS和Android,因此,如果向Flutter的應用程式添加FlutterFire套件,則雙平台版的Firebase都可以使用該套件。
有需要了解FlutterFire包含哪些套件,可參閱。
pubspec.yaml。dependencies:
flutter:
sdk: flutter
# 加入Firebase Core Flutter SDK
firebase_core: ^0.4.0+1
dependencies:
flutter:
sdk: flutter
firebase_core: ^0.4.0+1
# 加入 Google Analytics
firebase_analytics: ^4.0.2
# 加入其他相依的Firebase產品,像是Authentication和Cloud Firestore
firebase_auth: ^0.11.1+3
firebase_firestore: ^0.12.7+1
dependencies:
flutter:
sdk: flutter
firebase_core: ^0.4.0+1
# 加入其他相依的Firebase產品,像是Authentication和Cloud Firestore
firebase_auth: ^0.11.1+3
firebase_firestore: ^0.12.7+1
flutter package get
數據分析查看。
依照官網範例添加
firebase_firestore: ^0.12.7+1後,若執行flutter package get,會產生firebase_firestore ^0.12.7+1 which doesn't match any versions, version solving failed.的錯誤。
原因是firestore已經被棄用,依照這篇Stackoverflow的討論,建議改用cloud_firestore。
結束了13天的Flutter基礎介紹,已經有基本UI widgets,layout佈局設置,以及有了跟後端資料作資料交換的先備知識。接下來就會開始進入實戰專案的部分了。
https://flutter.dev/docs/development/data-and-backend/firebase
https://tw.alphacamp.co/blog/2016-07-22-firebase
