這篇我們要來介紹在 Gradle 來設定一些環境,讓你更方便的測試。
ProductFlavor可以讓你在Build APK時,選擇Build不同的版本。最常使用的就是將Build分為正式版本與開發版本,在正式與開發版連上不同的WebAPI。而將ProductFlavor運用在測試時,我們也可以ProductFlavor將Build的版本分為prod與mock,讓我們可以在build正式與執行單元測試或UI測試時,指定到不同的程式。以下的這個範例將示範在prod與mock版本執行不同的Repository。
在build.gradle 裡加上productFlavors,將版本分為mock、prod。
android {
...
productFlavors {
mock {
applicationId "evan.chen.tutorial.tdd.productflavorssample.mock"
}
prod {
applicationId "evan.chen.tutorial.tdd.productflavorssample"
}
}
flavorDimensions "default"
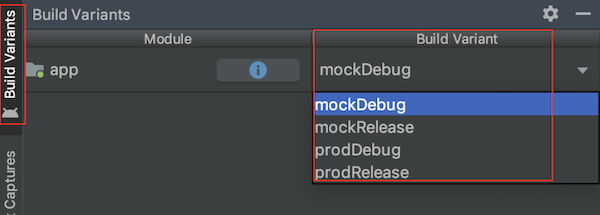
設定好之後,你就可以在Build Variants 選擇要Build的版本。

將檢視方式切換到Project,準備建立prod、mock的程式。
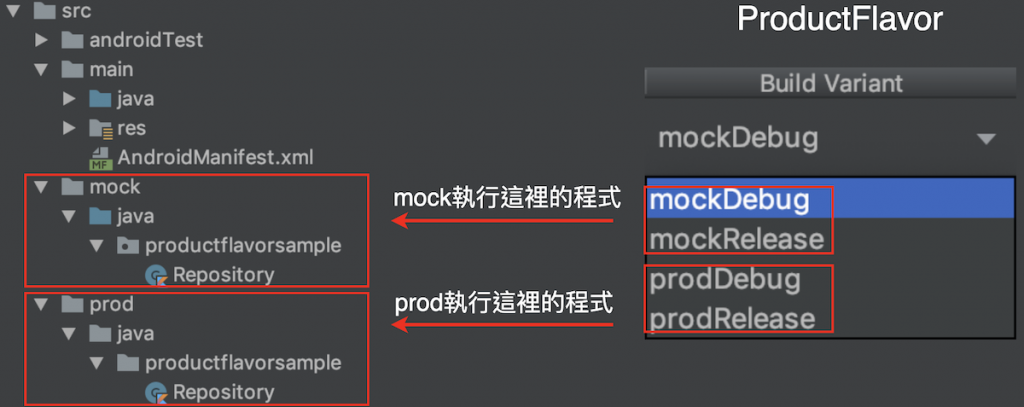
在src底下,建立mock、prod的package。而我們想要在prod與mock執行不一樣的程式 ,就可以分別放在各自的目錄。

prod 的Repository程式碼,這樣就可以讓用prod時,取得的getResult是Result from Remote,而在mock時,取得的getResult就會是Result from Mock
prod的Repository程式碼
class Repository {
fun getResult(): String {
return "Result from Remote"
}
}
mock的Repository程式碼
class Repository {
fun getResult(): String {
return "Result from Mock"
}
}
Activity 在呼叫Repository,就會依照現在是build variant是prod還是mock來執行不一樣的Repository
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val repository = Repository()
val result = repository.getResult()
textView.text = result
}
}
你還可以在productFlavors裡設定使用不同的applicationId
productFlavors {
mock {
applicationId "evan.chen.tutorial.tdd.productflavorssample.mock"
}
prod {
applicationId "evan.chen.tutorial.tdd.productflavorssample"
}
}
productFlavors {
mock {
applicationId "evan.chen.tutorial.tdd.productflavorssample.mock"
resValue "string", "name", "from mock"
}
prod {
applicationId "evan.chen.tutorial.tdd.productflavorssample"
resValue "string", "name", "from prod"
}
}
在Activity,就可以在mock的版本與prod版本,取得不同的resource.string
textView2.text = resources.getString(R.string.name)
我們想建立一個在測試時才會用到的測試工具類程式碼及測試才能用的資源檔
在這個sourceSets,test、androidTest就各自指定了這兩種測試可以使用的目錄。
sourceSets {
String sharedTestDir = 'src/sharedTest/java'
String fakeJsonDir = 'src/sharedTest/fakejson'
test {
java.srcDir sharedTestDir
resources.srcDirs += fakeJsonDir
}
androidTest {
java.srcDir sharedTestDir
resources.srcDirs += fakeJsonDir
}
}
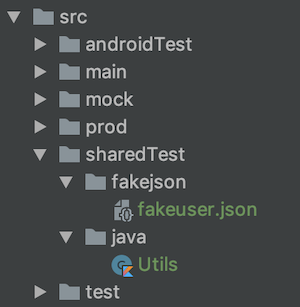
回到Project目錄,建立shareTest目錄,在這裡的目錄就只有test與androidTest可以執行。

環境設定我們就介紹到這裡,在我們講到WebAPI時,將再示範使用ProductFlavor更實用的地方。
參考:
https://developer.android.com/studio/build/build-variants
範例下載:
https://github.com/evanchen76/productflavorsample
