要同時了解Glow如何在Amplify Shader(AS)中製作,這次就是載入此擴充,並利用目前於Shader Graph(SG)中調出Glow效果的經驗來看在不同的工具的體驗是否接近。同樣的,直接進入正題。
利用AS就不用在意Universal Render Pipeline,創空專案時用預設的即可,而放入AS後第一個印象是它很專業,且有不少的範例可以直接學習。但很快就碰到了開啓了編輯區後二側反的地方顯示了一大堆資訊,完全不知道這些是要做什麼的疑問,不過中間的節點編輯還算是明確。
依照使用SG的經驗,用了Fresnel、Color和Multiply節點,仿製出最原始的Glow效果。視覺化編輯器的體驗上會認為AS設計的比較好看,操作上不分軒輊,不過節點上的資訊量有些差異。
但套用後的呈現,發光效果相當的隱晦,不仔細看還真不知道它有上Glow效果。
仔細找了一下Color裡的HDR,把數值上調後再把Time節點加入,則可以再度有隨時間擺動的呈現。不過AS的Time參數有點不同,還沒有全安調到和SG一樣,所以它完全變暗時會產生不預期的走色。
把貼圖加上去後,整個看起來和SG非常的相似。
AS做出來的Shader需要在Editor中執行Play Mode後才會開始呈現時間所帶來的擺動,但又不需要每次都進入Play Mode才能看到,只要執行過一次即可。
和SG相比,就是怪怪的,難不成真的是Universal Render Pipeline和現有的Pipeline之間的差異性?還是燈光沒打好?和SG出來的呈現很不一樣。
Shader裡最主要的就是四則運算,不過多數的情況下以加、乘為主。從數學函式的方向來說,每個運算都有它的公式做為基礎,但在調整Shader,特別是用視覺化工具調整時,多數情況下,會依其呈現的效果做定奪(雖然不一定符合數理公式)。
基本的四則運算,可從AS的文件裡看到應用。
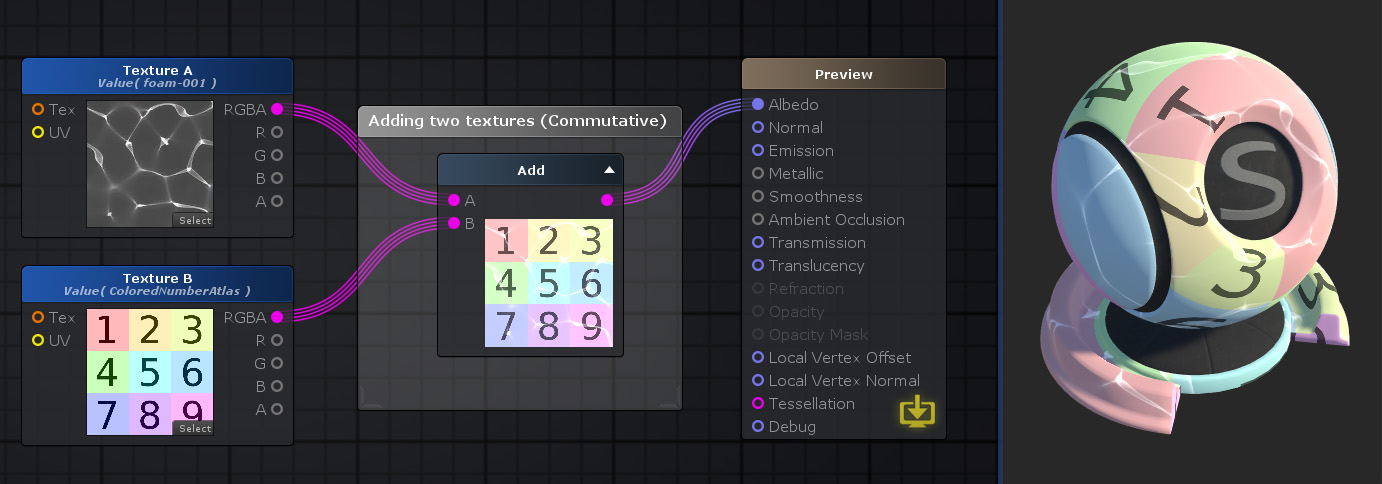
Add(以下圖片板權為Amplify Creation所有,引用僅為說明參考)

Multiply (以下圖片板權為Amplify Creation所有,引用僅為說明參考)

而Glow Shader裡另一個最複雜的數學公式則為Fresnel
按照文章裡的解說,Fresnel可用以下二個函式進行計算
R(θ) = R0 + (1 - R0)(1 - cosθ)5
或是
R = max(0, min(1, bias + scale * (1.0 + I • N)power))
從這裡可以看出不論是SG或是AS提供的Fresnel節點已是複合節點,也就是說它裡面的複雜計算從外部來看並不需要理會太多,只要給予適當的參數即可。而從文章中也知道這個節點泛用性很高,不少效果都仰賴Fresnel計算,應該會在往後的學習中常用上。
現階段也只能先記錄這些複雜的公式,以潛規則的方式運用於Shader中,待學會了基本的Shader應用後再回過頭了解這裡面細緻的差異。
今日測試用的專案放罝在Git Repo中的shader-amplify-glow目錄裡。Amplify Shader是付費取得的擴充,故不放入,請自行購入後引用。
