準備:
- Chrome
- Metamask
- Vscode / Sublime (編輯器)
今天我們來透過程式查看自己身上的 Likecoin 有多少總額吧!
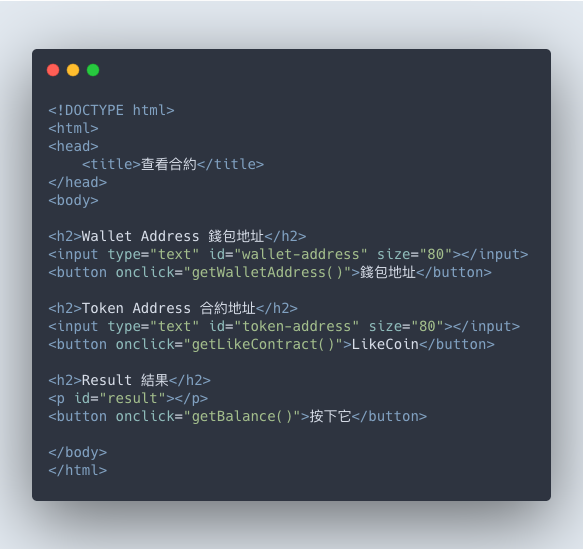
撰寫簡單的前端 HTML 。


添加 Web3 和 網頁做交互。
一般來說我們可以使用兩種方式,一種是 npm install 一種是 cdn
npm install web3
<script src="https://cdn.jsdelivr.net/gh/ethereum/web3.js/dist/web3.min.js"></script>
// 添加此至 javascript 中,讓程式在一載入就先判斷有沒有 web3 如果沒有的話我們採用 infura 主網的節點
window.onload = function() {
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("https://mainnet.infura.io"));
}
}
因為方便,我們這裡採用 cdn 的方式。
添加合約的 Function ,
之前我們也說過每個合約都有屬於自己的 ABI ,那麼 ABI 是什麼?
如果以網頁來說,他就等同於 API 的存在。
ABI
我們需要得到這些資訊,那麼我們會需要得知此 ERC20 合約地址、現在持有人的錢包地址,才可查看。
function getERC20TokenBalance(tokenAddress, walletAddress, callback)
將合約的一些宣告也寫入這個 function
let contract = web3.eth.contract(minABI).at(tokenAddress);
contract.balanceOf(walletAddress, (error, balance) => {
contract.decimals((error, decimals) => {
balance = balance.div(10**decimals);
console.log(balance.toString());
callback(balance);
});
});
balanceOf 持有多少 token decimals 小數
得到錢包地址、以及載入 Likecoin 合約、得知錢有多少
如何得知自己錢包地址,那就要採用 web3 的 function 了
ethereum.selectedAddress
LikeCoin 合約
0x02f61fd266da6e8b102d4121f5ce7b992640cf98
GetBalance
function getBalance(){
let tokenAddress = document.getElementById('token-address').value; // 合約地址
let walletAddress = document.getElementById('wallet-address').value; // 錢包地址
// 倘若合約地址及錢包地址都有填寫,則執行 getERC20TokenBalance 此function
if(tokenAddress != "" && walletAddress != "") {
getERC20TokenBalance(tokenAddress, walletAddress, (balance) => {
document.getElementById('result').innerText = balance.toString();
});
}
}
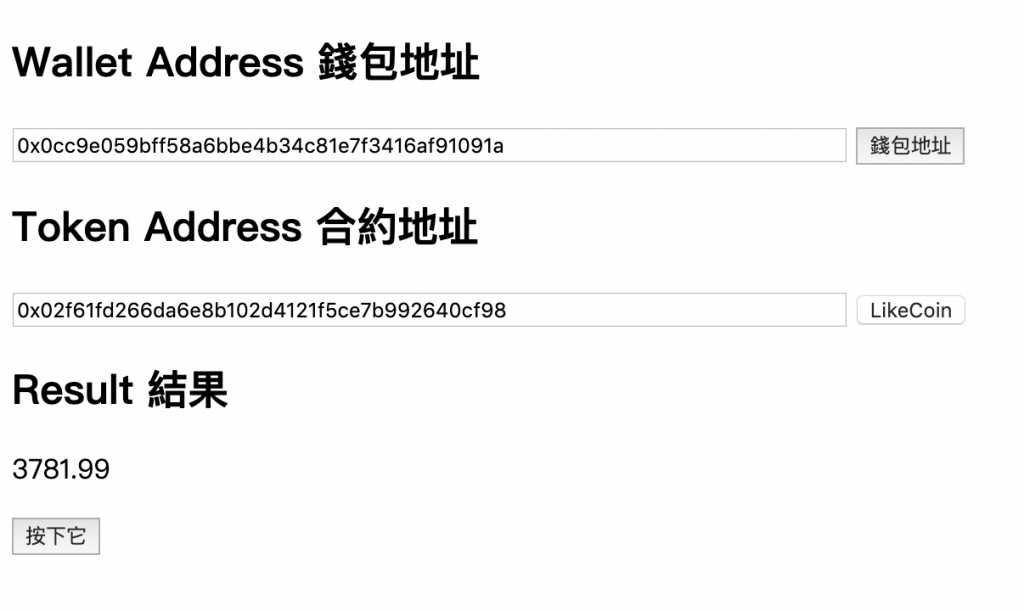
按照順序,點擊按鈕(得到錢包 -> 得到合約 -> 產生結果)
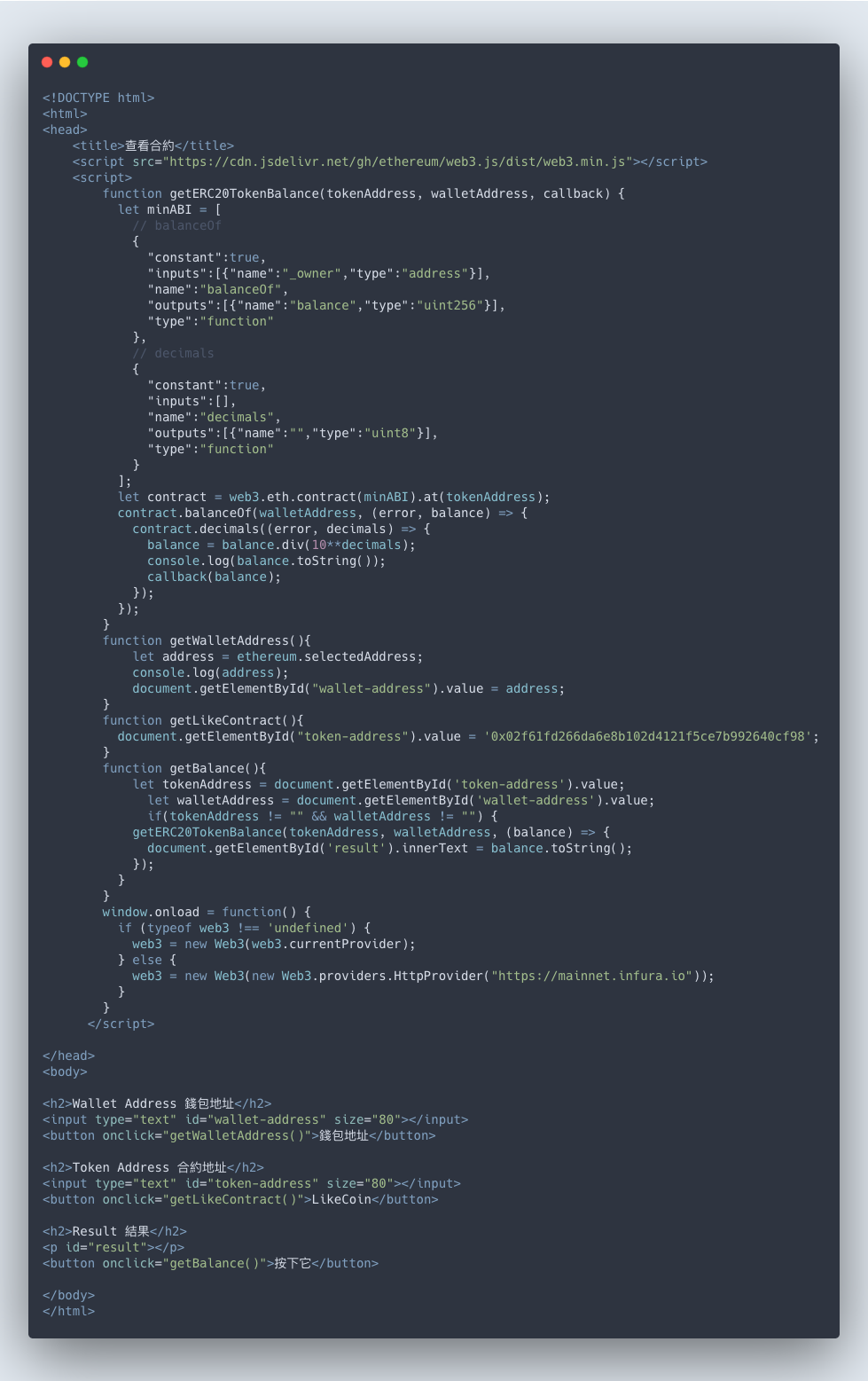
程式碼


就可以看到自己手上有多少顆 Likecoin 了呢!
今天來用 web3 和前端做個互動,查看自己錢包中的 Token 數量!
若文章有任何的問題或要討論的部分,歡迎在底下留言。
歡迎透過 Email: kiss851990@gamil.com 聯絡我。
