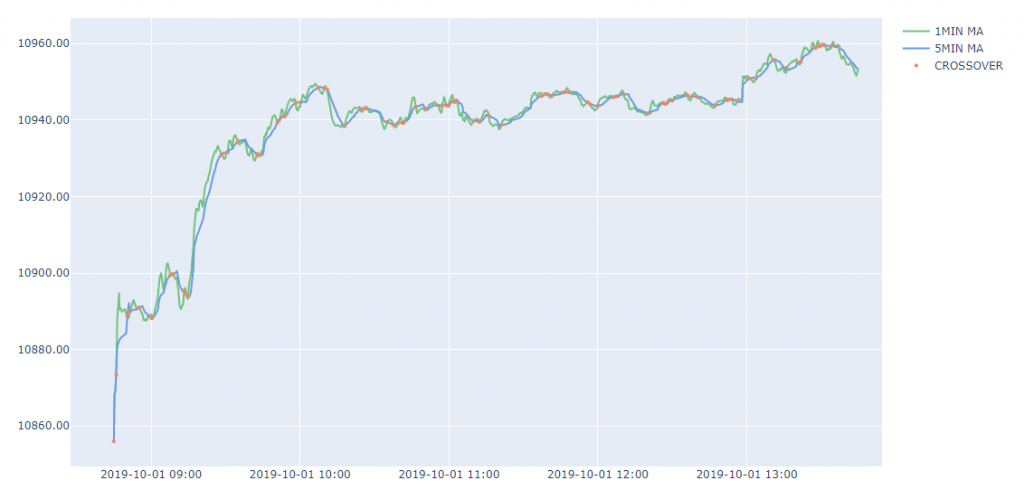
當慢速均線與快速均線交叉時,有預示趨勢正在轉換的可能性,因此判斷均線交叉,是基礎的指標判斷技巧。
import numpy
import pandas
import plotly.graph_objects
TXF_TICKS = pandas.read_csv('TXFJ9-20191001.csv')
TXF_TICKS = TXF_TICKS[1:]
TXF_TICKS = TXF_TICKS.rename(
columns={
'成交時間': 'time',
'成交價位': 'price'
}
)
TXF_TICKS = TXF_TICKS.filter([
'time',
'price'
], axis=1)
TXF_TICKS['time'] = pandas.to_datetime(TXF_TICKS['time'], format='%Y%m%d%H%M%S%f')
TXF_TICKS = TXF_TICKS.set_index('time')
# 建立新的 DataFrame
TXF = pandas.DataFrame(index=TXF_TICKS.index)
# 計算 1 分 MA 與 5 分 MA 放入對應欄
TXF['1MINMA'] = TXF_TICKS['price'].rolling('1MIN').mean()
TXF['5MINMA'] = TXF_TICKS['price'].rolling('5MIN').mean()
# 以 0 與 1 區分 1 分 MA 與 5 分 MA 相對大小的狀態
# 1 分 MA 值大於 5 分 MA 值,設定為 1
# 1 分 MA 值大於 5 分 MA 值,設定為 0
TXF['SIGNAL'] = 0
TXF['SIGNAL'][1:] = numpy.where(TXF['1MINMA'][1:] > TXF['5MINMA'][1:], 1, 0)
# 透過 diff 判斷 SIGNAL 欄位值前後變換狀態
# 0 -> 1 設定為 +1
# 1 -> 0 設定為 -1
# 0 -> 0 設定為 0
# 1 -> 1 設定為 0
TXF['DIRECTION'] = TXF['SIGNAL'].diff()
figure = plotly.graph_objects.Figure(
data=[
# 1MIN MA
plotly.graph_objects.Scatter(
x=TXF['1MINMA'].index,
y=TXF['1MINMA'],
name='1MIN MA',
mode='lines',
line=plotly.graph_objects.scatter.Line(
color='#6FC37B'
)
),
# 5MIN MA
plotly.graph_objects.Scatter(
x=TXF['5MINMA'].index,
y=TXF['5MINMA'],
name='5MIN MA',
mode='lines',
line=plotly.graph_objects.scatter.Line(
color='#6B99E5'
)
),
# 交叉點
plotly.graph_objects.Scatter(
# 只畫出 DIRECTION 不為 0,也就是方向變換的瞬間
x=TXF.loc[TXF['DIRECTION'] != 0].index,
# 將交叉點標示在 1 分 MA 上
y=TXF['1MINMA'][TXF['DIRECTION'] != 0],
name='Crossover',
mode='markers',
marker=dict(color="#E58B6B", size=4)
)
],
# 設定 XY 顯示格式
layout=plotly.graph_objects.Layout(
xaxis=plotly.graph_objects.layout.XAxis(
tickformat='%Y-%m-%d %H:%M'
),
yaxis=plotly.graph_objects.layout.YAxis(
tickformat='.2f'
)
)
)
figure.show()

團隊系列文:
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
Clarence - LINE bot 好好玩 30 天玩轉 LINE API
Hina Hina - 陣列大亂鬥
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。
TaTaMo - 用Python開發的網頁不能放到Github上?Lektor說可以!!
