在昨天講完Day25:串接Google Custom Search API,今天我們來來聊聊如何Call API
做個有Ubike資訊的App
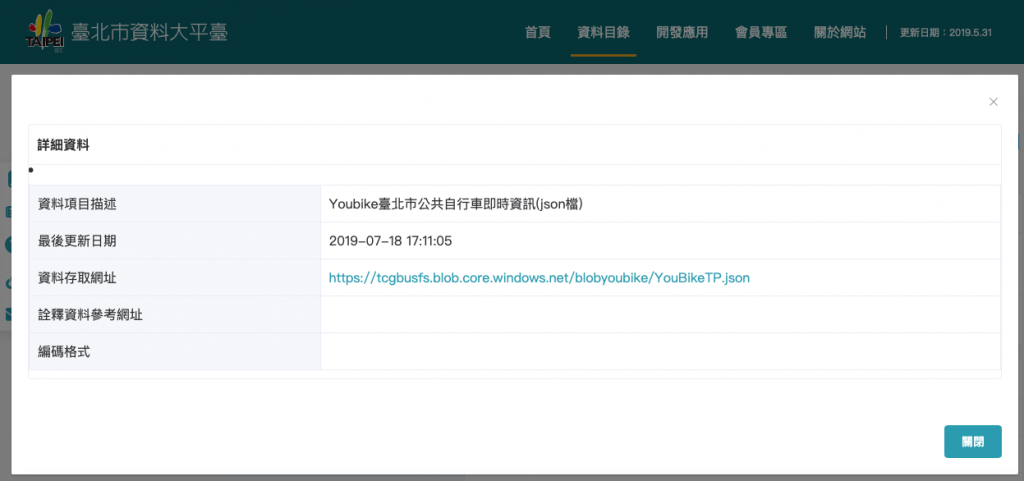
1.直接到台北市Ubike資訊網站,點選JSON檔預覽網址在這


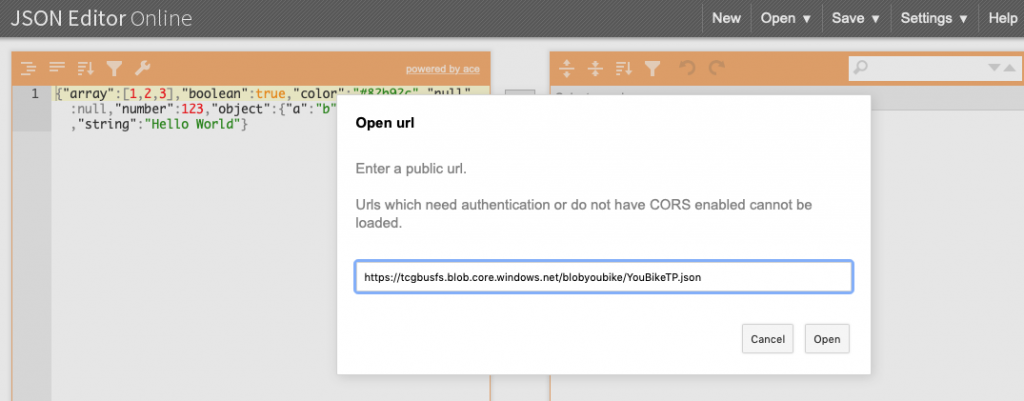
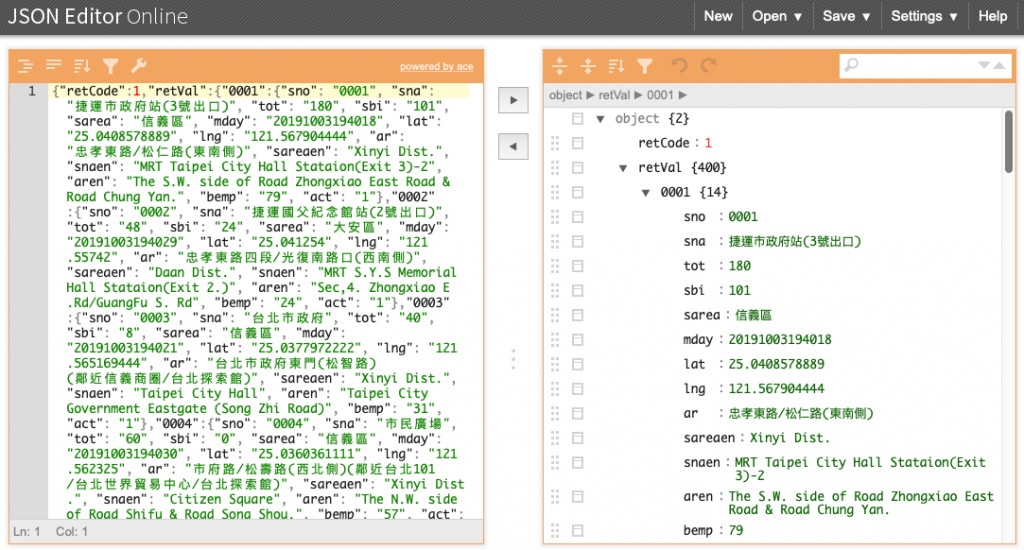
2.到以下JSON Editor Online網站,開啟剛才複製下來的Ubike JSON檔案


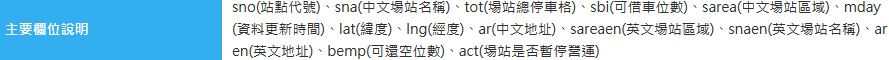
並且選擇要在App中提供的欄位(我們會使用到sna,ar,tot,sbi,bemp欄位)

3.定義JSON型別
宣告變數的型態可以參考如下:
整數 ➪ Int
浮點數 ➪ Float 或 Double
字串 ➪ String
true 或 false ➪ Bool
陣列 ➪ Array
網址 ➪ URL (ps: 如果網址包含 ASCII 以外的文字,請將型別宣告為 String,之後再另外轉成 URL)
時間 ➪ Date (ps: 若時間是特別的格式,請將型別宣告為 String,之後再另外轉成 Date)
拿了station和count來使用,定義如下
struct UbikeData: Decodable {
var station: String
var count: Int
}
4.Swift串接API,解析回傳資料
寫了getUbikeData的function,並放在viewDidLoad發生時觸發獲取API資料
override func viewDidLoad() {
super.viewDidLoad()
getUbikeData()
}
5.看到 if let ubikeData = try? decoder.decode([UbikeData].self, from: data),
這邊使用JSONDecoder的方式將抓到的資料轉換成剛剛定義好的UbikeData型別
for ubike in ubikeData { } 這邊將取得的資料放到stationName和count array裡面
var stationName:[String] = []
var count:[Int] = []
# func getUbikeData() {
let address = "https://tcgbusfs.blob.core.windows.net/blobyoubike/YouBikeTP.json"
if let url = URL(string: address) {
// GET
URLSession.shared.dataTask(with: url) { (data, response, error) in
if let error = error {
print("Error: \(error.localizedDescription)")
} else if let response = response as? HTTPURLResponse,let data = data {
print("Status code: \(response.statusCode)")
let decoder = JSONDecoder()
if let ubikeData = try? decoder.decode([UbikeData].self, from: data) {
DispatchQueue.main.async{
for ubike in ubikeData { self.stationName.append(ubike.name)
self.ubike.append(ubike.count)
}
self.tableView.reloadData()
}
}
}
}.resume()
} else {
print("Invalid URL.")
}
}
6.將資料顯示成列表
為了待會能將StationName和count傳入Cell內,這邊先用UITableViewCell將
兩個label拉成Outlet, station.count這邊設定總共有幾列,並將剛剛從
API取得的資料放進Label內
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return station.count
}
cell.productLabel.text = stationName[indexPath.row]
