用滑動的手勢來刪除購物車不要的商品,或是用滑動手勢來刪除垃圾信件,都是很常見的App功能。
Flutter提供了Dismissible Widget來輕鬆地實現這個需求。
前提是App中有可變動的Stateful widget List,那就可以叫出Dismissible來控制這個list的狀態,達到刪除效果。另外也可以進階設定往不同方向滑就做出不同動作,ex: 左滑執行刪除動作,右滑就執行儲存動作。
我們先創一個簡單的長列表,好讓之後畫面中有東西可以刪除。基本的列表ListView可能無法滿足我們的需求,要用List.generate函數創建多筆資料,然後用ListView.builder渲染多項目的長列表。
final items = List<String>.generate(20, (i) => "Item ${i + 1}");
ListView.builder(
itemCount: items.length,
itemBuilder: (context, index) {
return ListTile(title: Text('${items[index]}'));
},
);
接著把剛剛做的list包成一個Dismissible Widget,並且在滑動刪除時跳出已刪除的Snackbar提示:
Dismissible(
key: Key(item), //每一個Dismissible都必須有專屬的key,讓Flutter能夠辨識
onDismissed: (direction) { //項目移除後要做什麼事
setState(() { //從data中移除項目
items.removeAt(index);
});
Scaffold.of(context).showSnackBar( //顯示Snackbar
SnackBar(
content: Text("$item 掰掰"),
duration: Duration(milliseconds: 500), //預設四秒有點太慢了
)
);
},
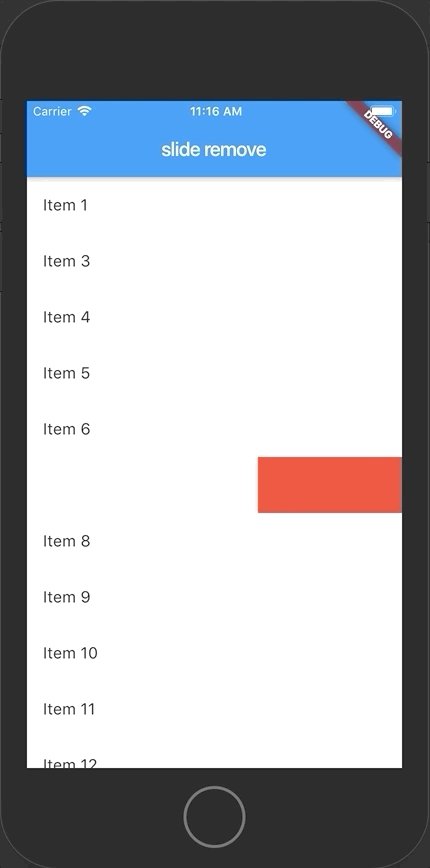
background: Container(color: Colors.red), //滑動時跑出來的背景色
child: ListTile(title: Text('$item')),
);
最後來看一下成果~~
完整Code請參考這裡
