繼昨天介紹了Hero Animation背後的運作原理之後,今天要來做一個最基本型的Hero動畫。
MaterialPageRoute、CupertinoPageRoute或PageRouteBuilder定義出路徑(route)。sizebox設定目標圖片的尺寸,定義好起始和結束大小。Container widget佈局中,決定好他在畫面中的位置。設定圖片Widget,用SizedBox定義一個指定寬度的Hero圖片,Hero裡會設定昨天提到的tag指定標籤,每張圖片會有自己對應的標籤名稱,InkWell則處理點擊後要觸發的動作。
另外自訂變數photo、width、onTap,方便後續重複使用。
SizedBox(
width: width,
child: Hero(
tag: photo,
child: Material(
color: Colors.transparent, //這邊另外設定透明色,圖片移動時才不會有白色殘影
child: InkWell(
onTap: onTap,
child: Image.asset(
photo,
),
),),),)
在在Container裡設定佈局樣式,然後在onTap點擊時切換route,我們用MaterialPageRoute去執行,如果對route有疑問可以參考這篇Day10-為你的App建立Menu選單-Drawer & Routes。
這邊要注意的是,因為Hero是用兩個相對應的物件去製造出來的動畫假象,所以我們會放入兩個PhotoHero,一個放在外層的list列表頁,一個放在點擊後的目標頁面。
Container( //list頁,用push推入換頁
width: screenWidth,
padding: EdgeInsets.all(8.0)
child: PhotoHero(
photo: 'assets/images/succulent2.jpg',
width: 100,
onTap: () {
Navigator.of(context).push(MaterialPageRoute<void>(
builder: (BuildContext context) { //圖片內頁
return Scaffold(
...
body: Center(
child: PhotoHero(
photo: 'assets/images/succulent2.jpg',
width: 300.0,
onTap: () {
Navigator.of(context).pop(); //pop回list頁
},
),),);});},),),
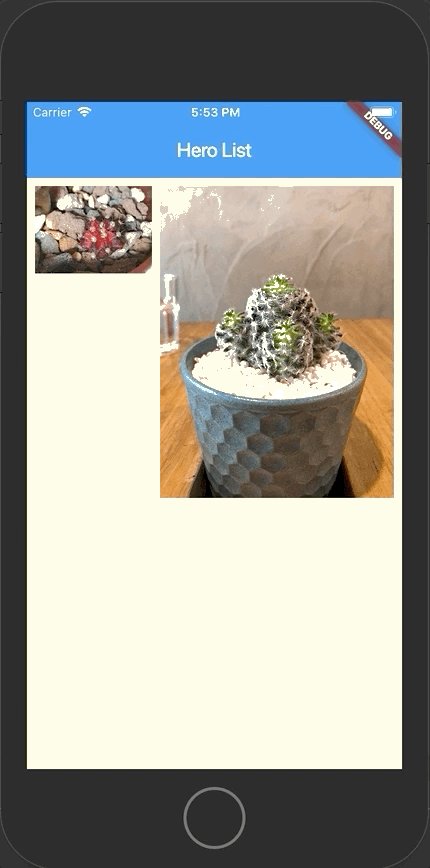
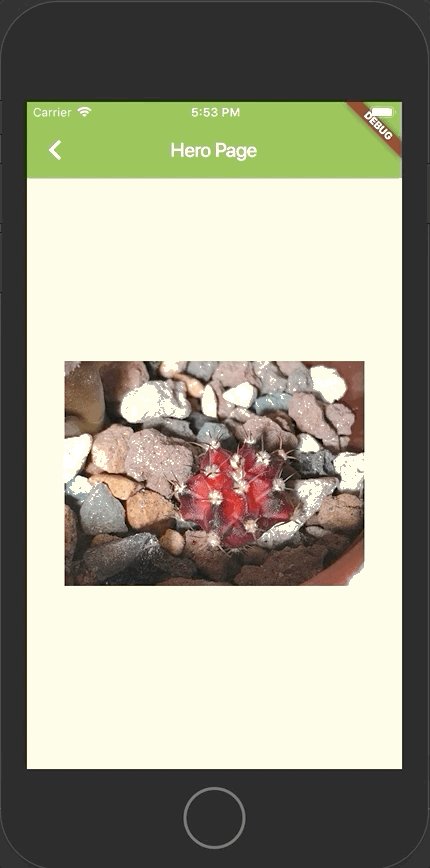
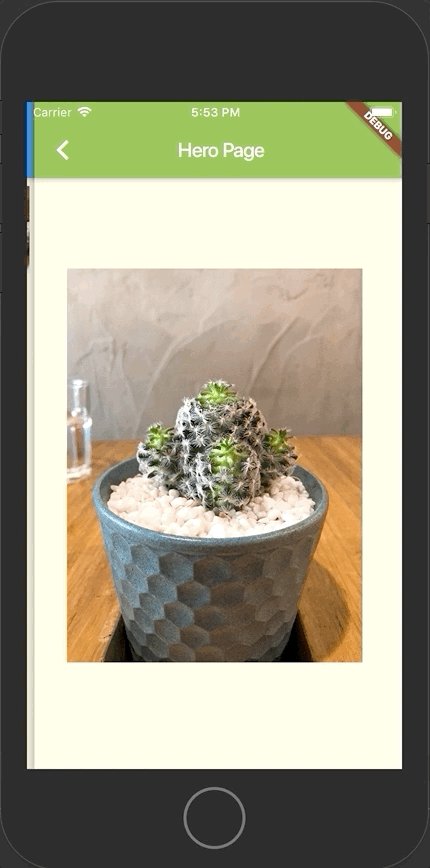
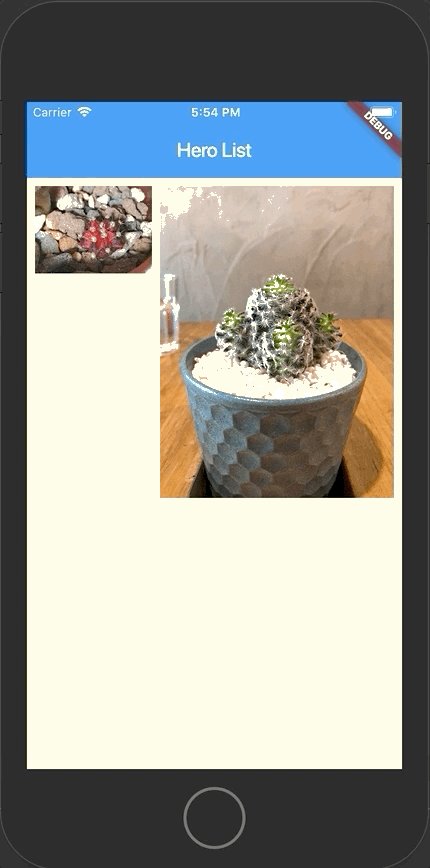
最後,看一下成果:
我有用row做成兩個圖片一排,測試多張圖片時Hero能不能正常執行,結果是可以的~只要在tag那兩張圖片設不一樣名稱就行了~
如果覺得我寫的說明太簡略看不懂的話,可以搭配完整code一起研究會比較清楚喔~連結在這邊
