一個好的想法,在好的團隊共同協作之下可能可以成為好的產品,但如果市場不知道有這樣好的產品存在,前述所有的好,也只能淪為白功;在這個資訊爆量的時代,如何從海量的網站中脫穎而出,成為被市場看見的那一個,也就成了每間公司都在追尋的聖杯。
知道聖杯就在那,但實務上該如何做呢?這就是今天我們要討論的主題。
本系列文已經重新編校彙整編輯成冊,並正式出版囉!
《前端三十:從 HTML 到瀏覽器渲染的前端開發者必備心法》好評販售中!
喜歡我文章內容的讀者們,歡迎您 前往購買 支持!
網站 SEO,也就是網站搜尋引擎最佳化(Search Engine Optimization),指的是讓網站順應搜尋引擎的演算法進行修改,使網站更容易被使用者看到。
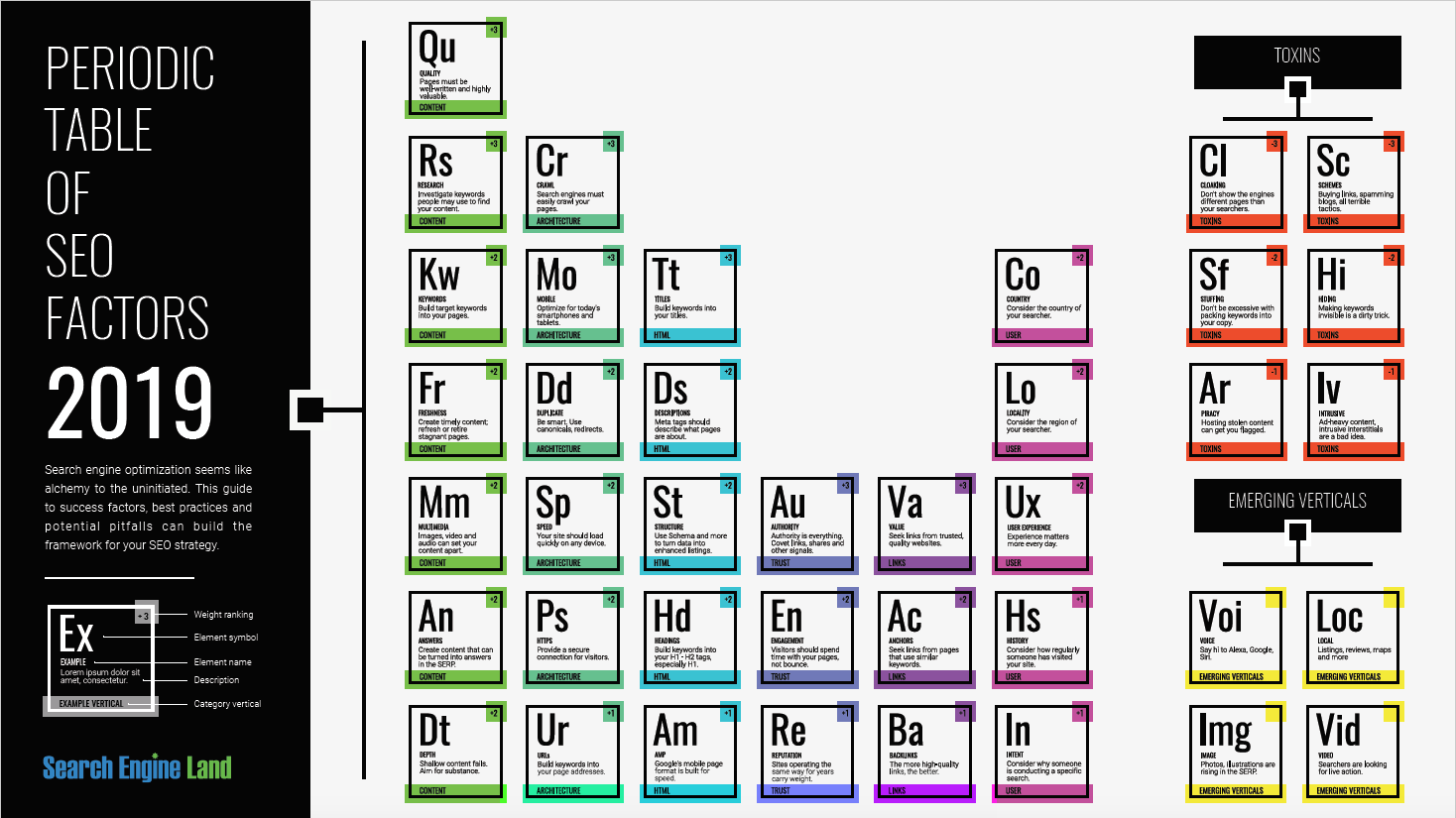
乍看之下很弔詭對吧,我們又不是搜尋引擎的開發者,要怎麼知道演算法中重視的內容是什麼呢?別擔心,搜尋引擎霸主 Google 一直以來都有在新聞、社群媒體、每年的 Google IO 等場合公開說明他們的搜尋演算法會參考哪些標的,以及哪些內容會造成負面影響。知名且權威性的數位行銷媒體 Search Engine Land 更是每年都會將這些公開資訊收攏整理,並製成類似元素週期表的形式呈現:

圖中的主要區塊是「基本影響因子」,右上角則是「負面影響因子」,右下則是「新興影響因子」;綜合這些影響因素,不難看出一個網站除了內容品質之外,程式品質對 SEO 的影響也蠻巨大的對吧?接下來就依照這張圖,從前端的角度來思考看看如何才能優化 SEO 吧~
基本影響因子包含了以下六項:內容、架構、標題、HTML、可信度、連結、使用者,其中最直接與前端相關的,毫無疑問就是 HTML 這項,而 HTML 的內容除了決定頁面顯示時的結構外,也會大幅度的引響搜尋引擎爬蟲如何解讀這個網站。
首先是每個網站理論上都要加上去的標題 & 描述,也就是大家都很熟悉的:
<head>
<title>Title</title>
<meta name="description" content="Description">
</head>
只要在因應網站內容,撰寫合適的標題與描述,讓搜尋引擎爬蟲能從中找到此網頁內容的關鍵字,這樣就可以囉!
接著是 HTML 的整體架構;HTML5 多了許多能使用的語意化標籤,例如 main、header、footer、aside、nav、article、time 等等,透過語意化標籤取代一整片的 div,便能讓爬蟲更理解網頁結構。
同理,還有透過段落標籤,也就是標題用的 h1 ~ h6,每個頁面都應該要有唯一的 h1 標籤代表主標題,以及數個 h2 代表副標題,它們對搜尋引擎解析網站的影響也是非常巨大的。
最後是圖片,每個 <img /> 都應該要有 alt 屬性;alt 除了在圖片無法顯示時提供替代文字外,以及在無障礙網頁瀏覽器中成為圖片的說明文字,同時也能幫助搜尋引擎爬蟲理解每張圖的內容,一個屬性能做到這麼多事情,好屬性不加嗎?
架構面同樣也有不少工程師能著手施力的地方;行動版頁面的加權分數很高,我想是由於主流螢幕已經從電腦移轉到手機上,行動裝置的易用性便顯得很重要;下次在設計製作新畫面時,不彷嘗試以手機版開始思考架構,最後再設定電腦版的樣式,無形中也會對 SEO 產生正向影響。
HTTPS 在現在應該是基本中的基本了,這邊也就不贅述啦;其他如網址、回應速度的部份,如果有實作 Isomorphic JavaScript 的讀者,可能就要在設計路由及撰寫伺服器程式時特別注意了。
圖中列出了六項會導致搜尋引擎排名扣分的行為:
想作弊,或是罔顧使用者體驗的網站,就等著被搜尋引擎扣分吧!
圖上提到了四點,其中工程師最能夠施力的應該是優化搜尋結果頁(SERP)。
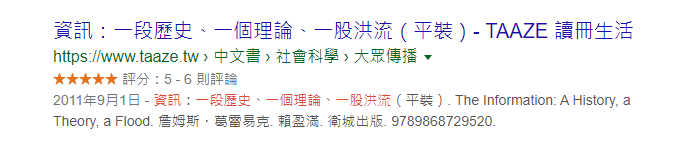
SERP 也就是使用者在送出搜尋關鍵字後,呈現結果的頁面,例如搜尋「資訊:一段歷史、一個理論、一股洪流」出現的結果中,只有 TAAZE 的結果是這樣:

因為它們透過客製化每個頁面的結構化資料,讓搜尋引擎能讀到頁面額外的資訊,並呈現出指定的樣貌。
我們可以透過 結構化資料測試工具,看到這個頁面額外塞了什麼資料:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "資訊:一段歷史、一個理論、一股洪流(平裝)",
"image": [ ... ],
"description": "未來決定於當下我們對自身的理解,資訊世代絕對不可忽略的一本書。人類從食物採集者變身為資訊採集者。──麥克魯漢我們當前的生活被臉書、Google、手機、電腦、網路層層穿透,層層包圍。人與資訊科技的交融共生顯然還會以更快的速度進展。這令人眼花撩亂的一切究竟從何而來?對於人類甚至整個世界又具有什麼樣的意義...",
"sku": "11100577458",
"mpn": "9789868729520",
"brand": {
"@type": "Thing",
"name": "衛城出版"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "5",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "詹姆斯.葛雷易克"
}
},
...
}
</script>
這邊用的是一種叫做 JSON-LD 的格式,標記出此頁面的額外資訊,其中的 @type 屬性也就決定了搜尋結果會被如何呈現;關於更多結構化資料的詳細資訊,可以參照 Google 搜尋的參考文件。
Google 在好幾年前出的 搜尋引擎最佳化初學者指南 第一頁就寫道:「所謂的搜尋引擎最佳化,就是讓您的網站展現更完美的一面,而您的最終消費者則是您的網站使用者,而非搜尋引擎」,這個以服務使用者為目標的想法,也在後續 Google 的演算法修正中,徹底地被體現出來。
在開發者與行銷企劃研究如何提高搜尋結果排名的同時,也別忘了網站最終仍然是為了服務使用者;從工程手段提高網站可見度固然重要,但如果網站內容對使用者的價值不足,或是使用者體驗不良,實作 SEO 自然也就成效不高,即使真的有新流量進來,缺乏優質內容支撐,最終也只會轉換成更高的跳出率。
以上就是今天的 SEO 淺淺談,如果讀者您對 SEO 有更多研究,也很歡迎您一同回應討論、教學相長,那麼大家明天見囉~
筆者
Gary
半路出家網站工程師;半生熟的前端加上一點點的後端。
喜歡音樂,喜歡學習、分享,也喜歡當個遊戲宅。相信一切安排都是最好的路。
