此次實作是加入Android學習-我的清單好朋友與baseAdapter類別相關內容,透過繼承baseAdapter類別並且重新覆寫裡面的方法達到客製化設計GridView選單
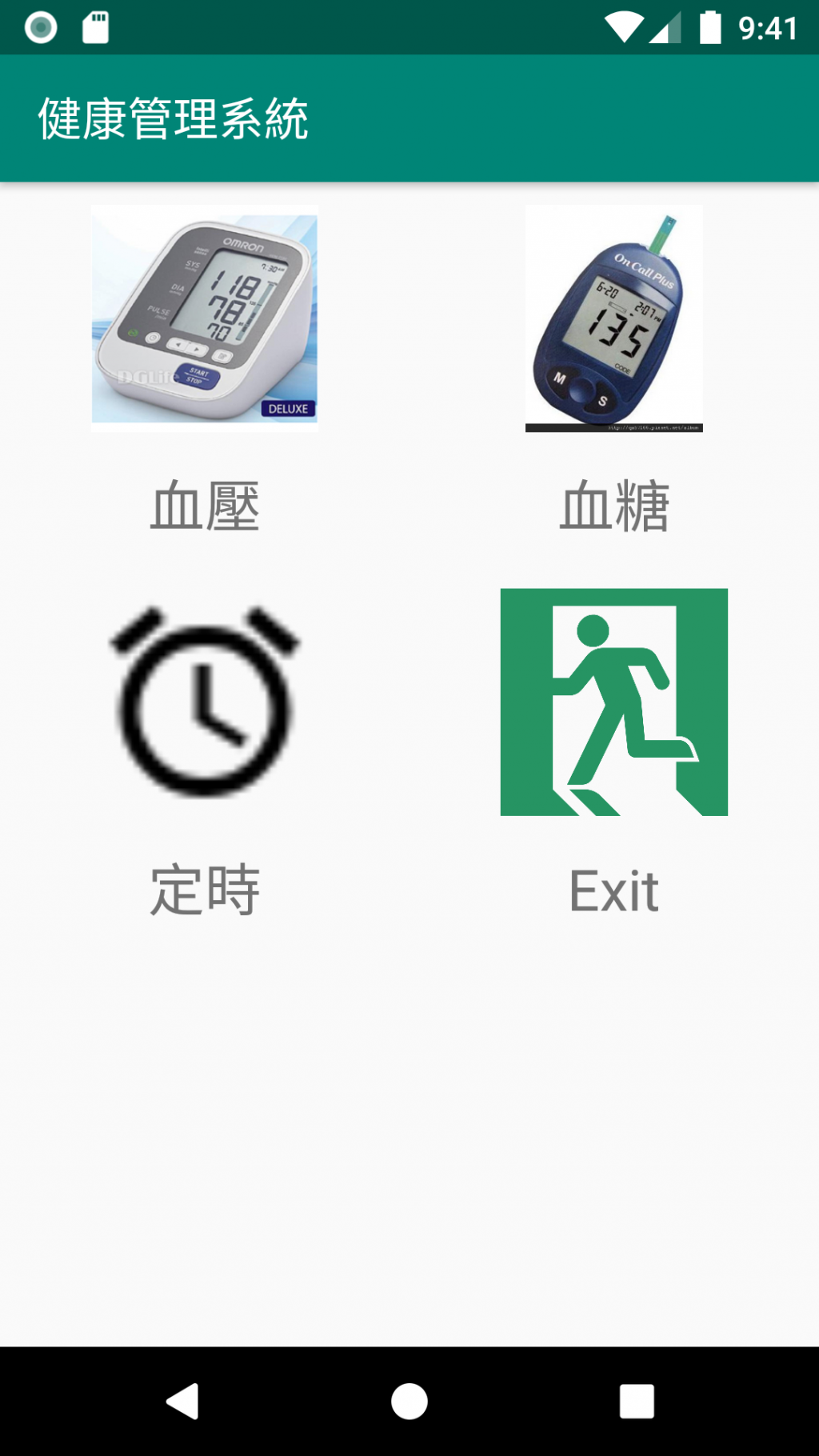
private String [] text_item={"血壓","血糖","定時","Exit"};
private int[] img_item={R.drawable.pressure,R.drawable.sugar,R.drawable.baseline_alarm_black_18dp,R.drawable.exit};
public class myGridAdapter extends BaseAdapter{
private Context context;
public myGridAdapter(Context context){
this.context=context;
}
@Override
public int getCount() {
return text_item.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return img_item[position];
}
@Override
public View getView(int position, View view, ViewGroup viewGroup) {
View itemview =view;
if(itemview ==null){
itemview=getLayoutInflater().inflate(R.layout.home_view,null);
ImageView img=(ImageView)itemview.findViewById(R.id.imgView);
img.setImageResource(img_item[position]);
TextView textName=(TextView)itemview.findViewById(R.id.txtName);
textName.setText(text_item[position]);
}
return itemview;
}
}
gvList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
switch (position){
case 0:{
intent=new Intent(MainActivity.this,PressureActivity.class);
startActivity(intent);
break;
}
case 1:{
intent=new Intent(MainActivity.this, SugerActivity.class);
startActivity(intent);
break;
}
case 2:{
break;
}
case 3:{
finish();
break;
}
default:{
Toast.makeText(MainActivity.this,"錯誤",Toast.LENGTH_SHORT).show();
break;
}
}
}
完整程式碼
public class MainActivity extends AppCompatActivity {
private GridView gvList;
private String [] text_item={"血壓","血糖","定時","Exit"};
private int[] img_item={R.drawable.pressure,R.drawable.sugar,R.drawable.baseline_alarm_black_18dp,R.drawable.exit};
private Intent intent;
private NotificationManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
manager();
findViews();
myGridAdapter adapter=new myGridAdapter(this);
gvList.setAdapter(adapter);
}
private void manager() {
manager=(NotificationManager)getSystemService(NOTIFICATION_SERVICE);
manager.cancel(0);
}
private void findViews() {
gvList=(GridView) findViewById(R.id.gvList);
gvList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
switch (position){
case 0:{
// 血壓
intent=new Intent(MainActivity.this,PressureActivity.class);
startActivity(intent);
break;
}
case 1:{
// 血糖
intent=new Intent(MainActivity.this, SugerActivity.class);
startActivity(intent);
break;
}
case 2:{
// 定時
intent=new Intent(MainActivity.this, TimeAlarmActivity.class);
startActivity(intent);
break;
}
case 3:{
finish();
break;
}
default:{
Toast.makeText(MainActivity.this,"錯誤",Toast.LENGTH_SHORT).show();
break;
}
}
}
});
}
public class myGridAdapter extends BaseAdapter{
private Context context;
public myGridAdapter(Context context){
this.context=context;
}
@Override
public int getCount() {
return text_item.length;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return img_item[position];
}
@Override
public View getView(int position, View view, ViewGroup viewGroup) {
View itemview =view;
if(itemview ==null){
itemview=getLayoutInflater().inflate(R.layout.home_view,null);
ImageView img=(ImageView)itemview.findViewById(R.id.imgView);
img.setImageResource(img_item[position]);
TextView textName=(TextView)itemview.findViewById(R.id.txtName);
textName.setText(text_item[position]);
}
return itemview;
}
}
}

以下為圖片來源
若文章有誤,歡迎大家提出建議。
Thank you for your time.

你好,照做你這個系列的APP後,發現無法跳傳葉面,不知道有哪裡出錯,我完全照做,系統也沒有錯誤通知,請大神幫我解惑!