繼續上篇的經驗分享,再分享三個主題。
這也是之前在前端技能突破上,沒有詳細說明的。

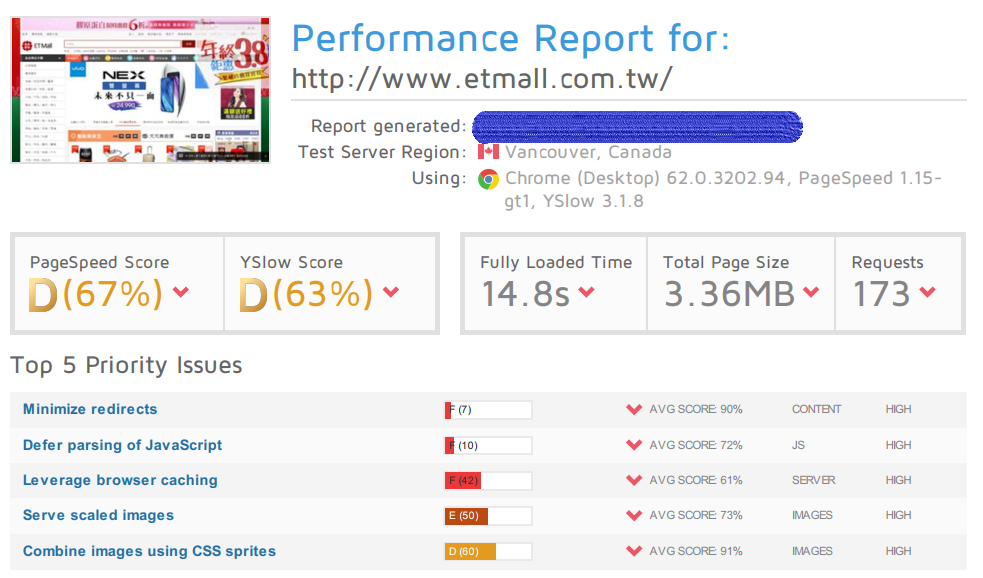
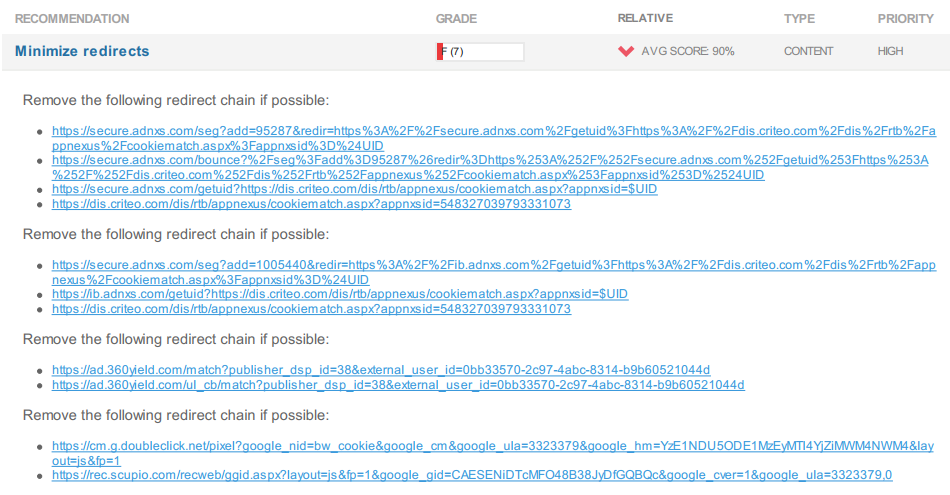
(1)Minimize redirects
最小化導轉次數,也就是盡量避免一個點擊後導轉到另外一頁,中間有過多的轉址。
但從GTMetrix分析敝公司網站,大部分都是外廣的埋code,很難去改變3rd party廠商程式碼轉址的code,所以針對這一點沒有改進優化的plan。
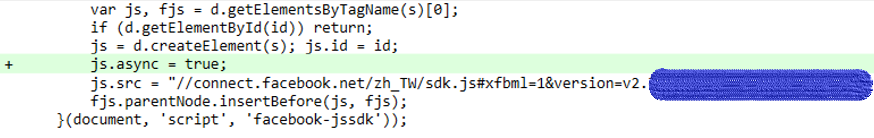
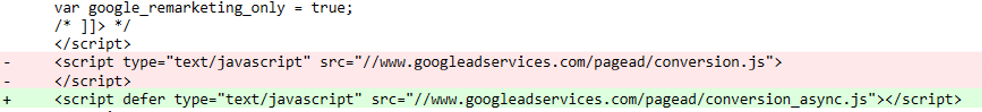
(2)Defer parsing of JavaScript
延遲載入Javascript的時間,比如對src js的檔案,加上async或者defer。

async會下載js後先執行,且執行js同時也繼續載入頁面其他內容及執行其他js。
defer是要等整個頁面內容都下載及分析完成後才會執行該js,類似於把js放在頁尾的情況。
通常這兩個都是針對不重要的外廣程式碼,以不影響原本站台主要內容為主。
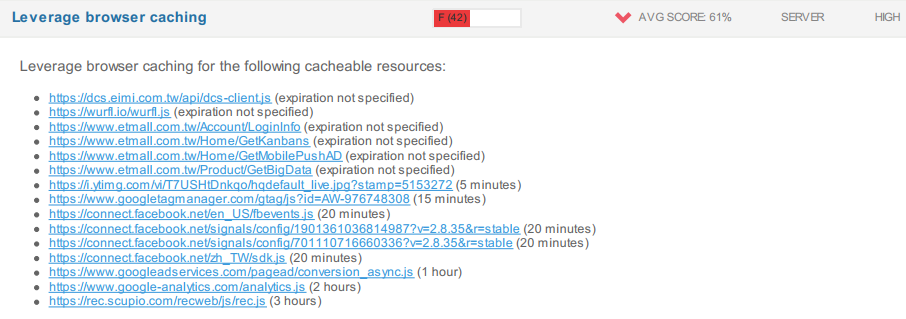
(3)Leverage browser caching
快取控制,前幾篇講前端的內容有提到,我們可以透過nginx server針對特定檔案設定快取時間,用以決定該類型檔案多久向server更新一次。
比如針對圖片檔案cache一天
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 1d;
}
敝網站分析出來很多都是外廣的js檔案,該檔案是在外廣公司自己架設的server,因此我們無法控制它cache時間;或者可以先把外廣的js先不定時自動載到敝公司站台的server,client端再改成去load敝公司網站上的外廣js,這樣我們就可以自己做cache控制。
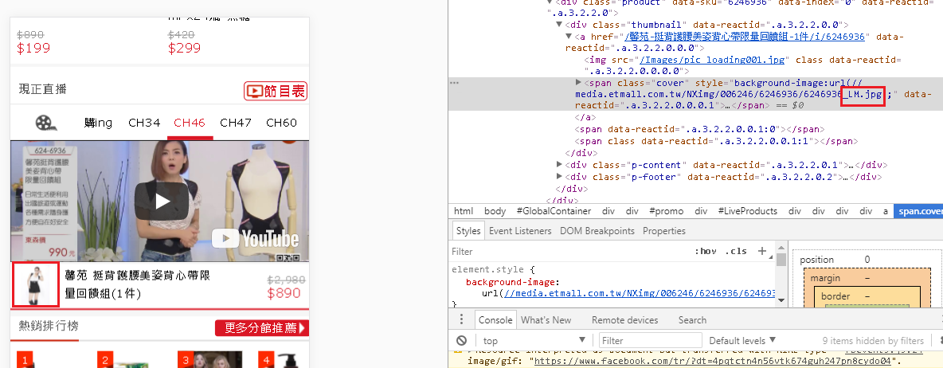
(4)Serve scaled images
圖片應該盡量避免縮放,而是在server上就是放置剛好符合client端要使用大小的圖片。
比如我們之前針對mobile版本的首頁-影音區塊的商品圖片改抓S size大小的圖片。
這部份也是之前有介紹過使用Promise確保GA有在指定時間範圍內被送出,不然超過時間就要放棄傳送追蹤碼,畢竟網站本身內容的順利呈現,才是對客戶最重要的。
//ga傳送參數主要為category/action/label
(function() {
sendGaTracking = function(tracking, link) {
const sendingOptions = {
eventCategory: String.format('Web_{0}', tracking.category),
eventAction: String.format('Web_{0}', tracking.action),
eventLabel: String.format('Web_{0}', tracking.label)
}
const PromiseGA = new Promise((resolve, reject) => {
if (typeof ga == 'undefined') {
resolve()
} else {
ga('send', 'event', {
...sendingOptions,
hitCallback: () => {
resolve()
}
})
}
})
}
})()
然後透過設定class name的方式,確認它是否要在點擊的當下傳送ga資料(有sendGA的代表要送ga),當點擊該連結時程式會自動抓取該html節點下的category/action/label,並跑上面的程式將ga資料送出。
<li>
<a href="/" class="sendGA" data-category="All_TopLeft" data-action="All_TopLeft_首頁" data-label="All_TopLeft_首頁">首頁</a>
</li>
// 綁定class name sendGA
$(document).ready(function () {
$(document).on('click', '.sendGA', function () {
utilityJS.cancelBubble(event);
sendGA(this);
})
});
//送出ga
function sendGA(that) {
var target = $(that),
link = target.attr('href') || '',
trackingInfo = {
category: target.data('category'),
action: target.data('action'),
label: target.data('label'),
};
sendGaTracking(trackingInfo, link);
}
(1) meta data / canonical 和 alternate:
<meta name="location" content="Taiwan" />
<meta name="author" content="ETMall東森購物" />
<meta name="subject" content="ETMall東森購物" />
<meta name="language" content="Tradition Chinese" />
<meta name="abstract" content="ETMall東森購物" />
<meta name="copyright" content="本網頁著作權屬ETMall東森購物網, All Rights Reserved" />
<meta name="designer" content="ETMall東森購物" />
<meta name="publisher" content="ETMall東森購物" />
<meta name="distribution" content="Global" />
<meta name="company" content="ETMall東森購物" />
<link rel="canonical" href="https://www.etmall.com.tw" />
<link rel="alternate" href="https://m.etmall.com.tw" media="only screen and (max-width:640px)" />
canonical標記用於在針對網站中所有重複的網頁,seo計算都指向同一個標準網頁,加強該標準網頁的seo。同時製作AMP(Accelerated Mobile Pages)頁加強seo時,在AMP頁就會冠上canonical指向非AMP頁。
alternate標記用於桌機版/行動版/APP版互相指向對方(各為獨立網站,非RWD),以方便瀏覽器知道什麼狀況下應該導到相對應的網址。比如在max-width:640px設定下,640px寬度的螢幕就會指向行動版的網站。
(2)<h1><h2>tag/<img>中的altconst showH1Tag = <h1 className="n-is--hide">{keyword}</h1>
(3)URL SEO
使用中文網址對應到英文網址,增加網站SEO
https://www.etmall.com.tw/DeMon-全效黃金蜂王面膜X12盒-加贈-任天堂-Nintendo-Switch-Lite-主機-台灣公司貨-1部/i/2430894
https://www.etmall.com.tw/i/2430894
各種growth hacker技巧,黑帽seo等增進網站的排名與搜尋能見度,都是前端可以涉獵的。
前端有點比後端更重要的,就是細心度要夠,畢竟隨意的改動都會影響到用戶直接看到的畫面,不得不仔細。
就是因為這麼直接,所以前端很容易被高下立判。
我曾經跟團隊成員說,程式碼不要亂寫,每一行code每一個字都有意義,不是因為改了會動所以這樣就好,而是要搞清楚為什麼這樣改會解決這個問題!
永遠都要問為什麼。
千萬別烙下了別人對你的評價是: 學藝不精。
