在〈Day18不同使用族群皆可用〉文中提過自助操作介面或系統不只要讓有無經驗的使用者皆可使用,還要考量不同行動能力、身體尺寸和感官能力的使用者。然而,不能只靠硬體或選單有高有低的彈性設計,還有很多介面設計的細節需要注意,例如,選用顏色應考量到色盲和色弱患者的觀看情形。又如,按鍵的大小應考量到不同手指大小,甚至失去手指的人也能自行操作。
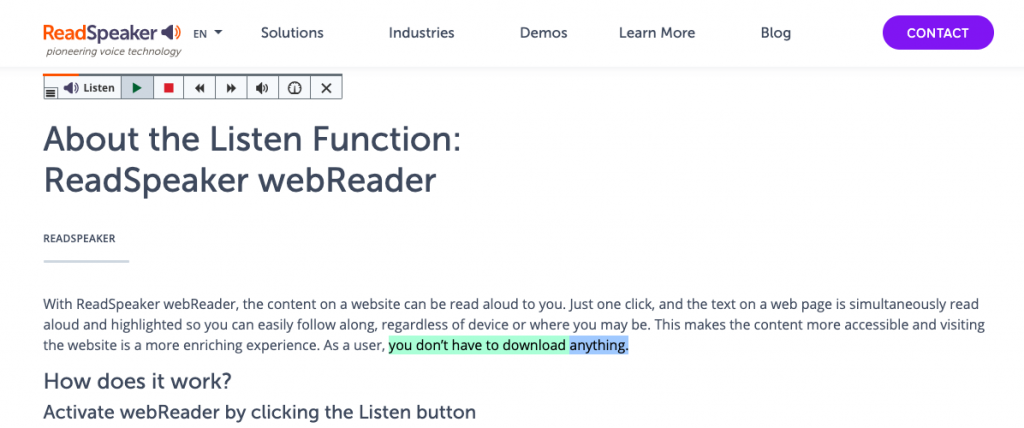
現在有些網站都有提供文字放大功能,通常是大、中、小三種尺寸,對視力較差的人很有幫助。智慧型手機所提供的文字放大功能除了更多尺寸,還能將文字改為粗體、選項加上底線或增加背景對比等等。另外,有些網站設有語音功能,讓視障者可以自行操作或聆聽文章,例如,ReadSpeaker就是一種網頁閱讀語音工具(如下圖)。
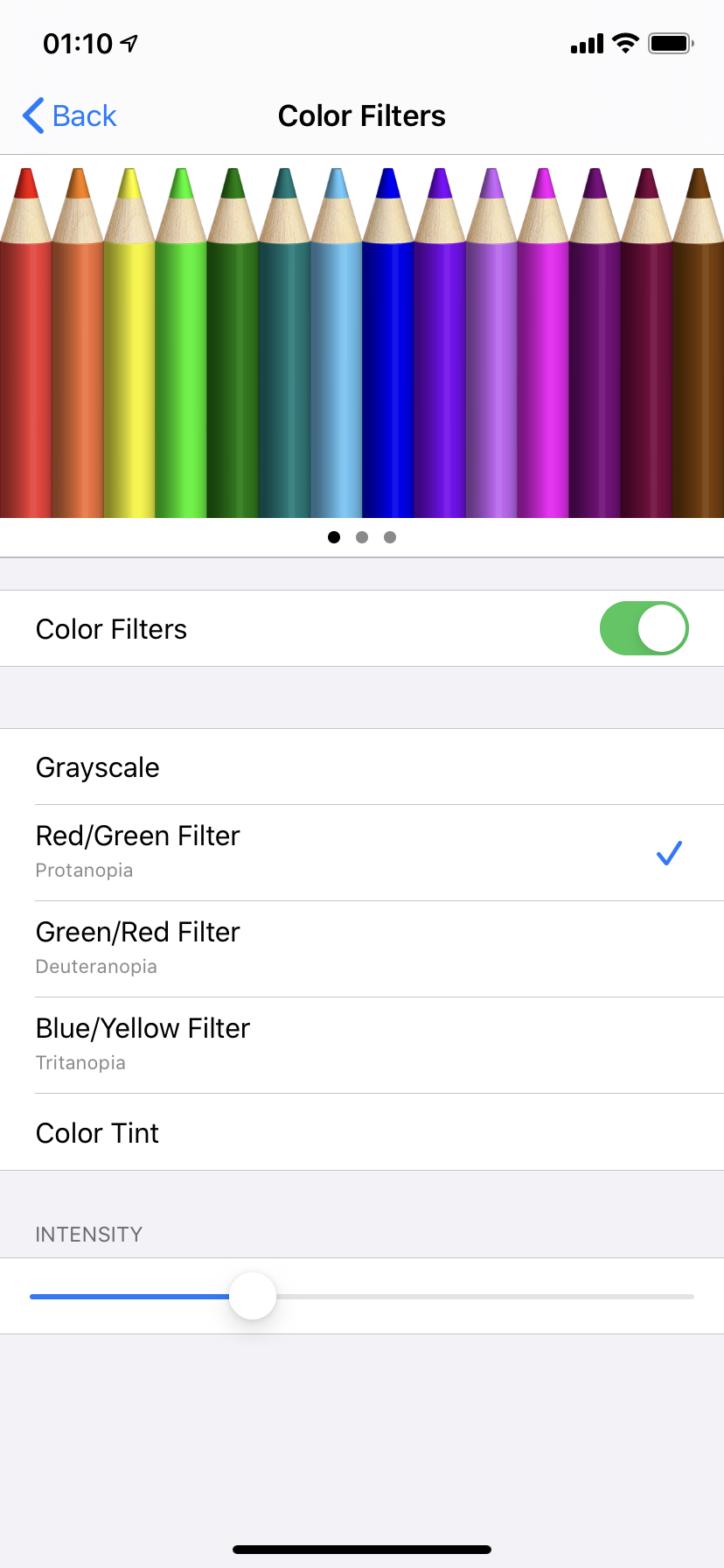
除了提供不同使用族群所需要的輔助功能,還有些使用者無法使用一般的操作方式,必須提供其所需要的操作模式才行。例如,全盲的人無法用觀看的方式操作智慧型手機,必須開啟語音的操作模式才能使用,像iPhone是「VoiceOver」,Android系統的手機是「TalkBack」。iPhone也有針對不同的色盲患者提供顏色濾鏡(如下圖),開啟該設定後,介面會自動調整顏色,呈現該型色盲患者可辨識的色彩模式。另外,考量長者使用智慧型手機不容易學會和記憶太多功能、操作步驟等,有些手機設有「極簡模式」可以選用。