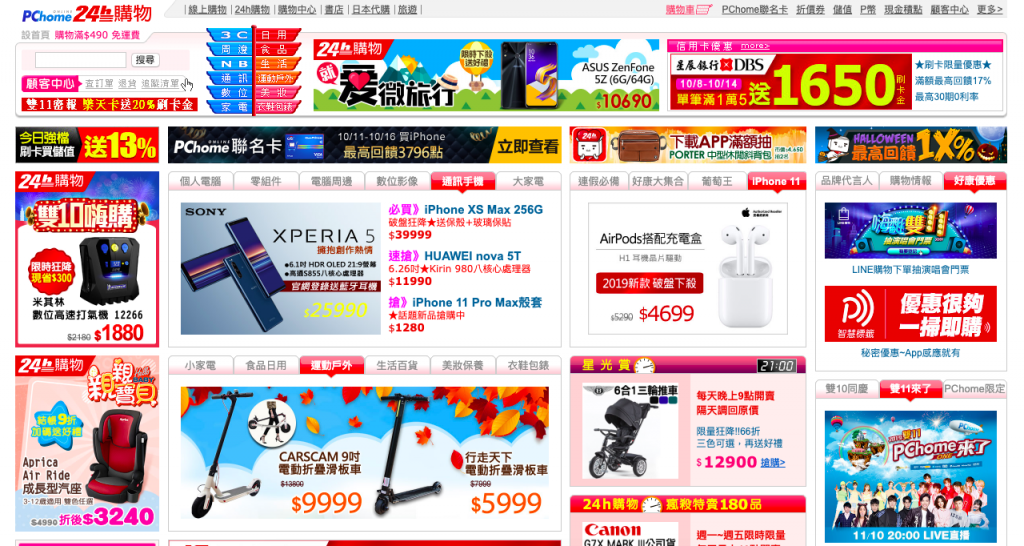
現在很多介面提供的資訊與服務越來越多,往往讓首頁呈現資訊爆炸的狀態,使用者眼花撩亂,很難找到自己需要的功能或資訊,例如,pchome購物網站首頁(如下圖)呈現眾多商品資訊與廣告,多數使用者很需要使用的商品搜尋與分類選項,雖然放在使用者的視線起點(左上角),但面積很小。即使再豐富的內容、再多的商品還是能採用精簡手法,讓介面的呈現更聚焦、更明亮。
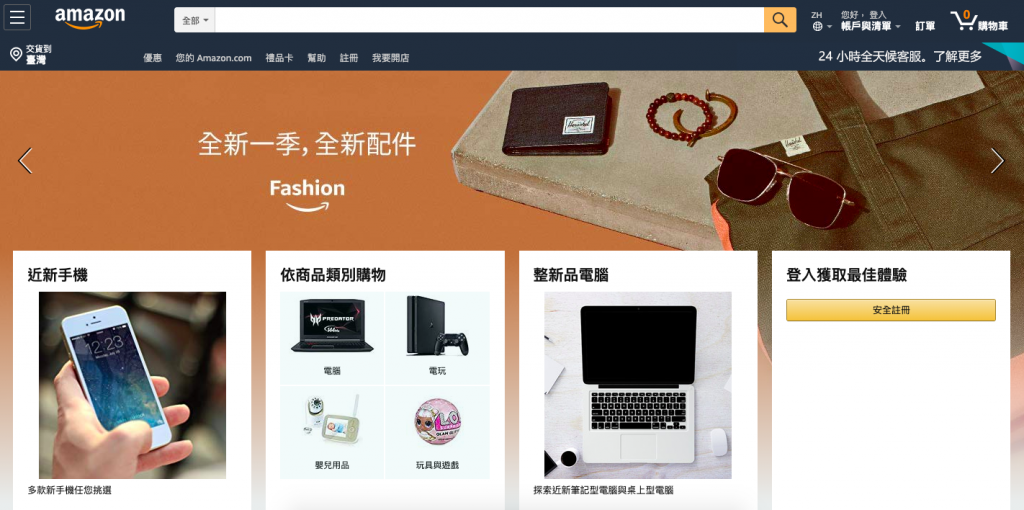
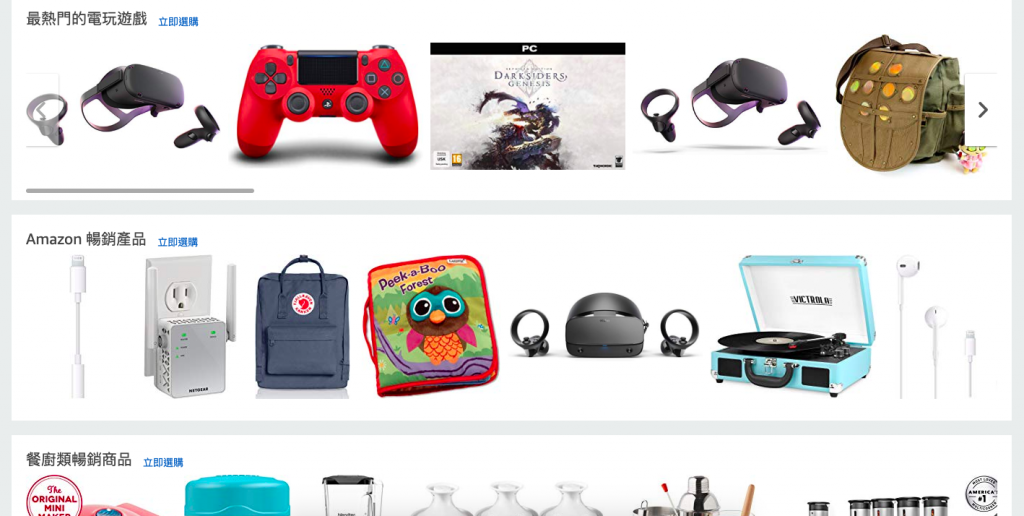
資訊再多也要好好整理,挑重點呈現。大部分的使用者都沒辦法在很多圖文資訊中快速找到自己要的資訊,必須透過設計的精簡,呈現選項或功能排列清晰的介面。例如,Amazon購物網站除了有明顯的商品搜尋列,也有呈現簡單的分類,非常清楚(如下圖一)。再往下滑有其他分類及該分類的部分商品呈現,具有一致性的設計,讓使用者容易看到重點(如下圖二)。

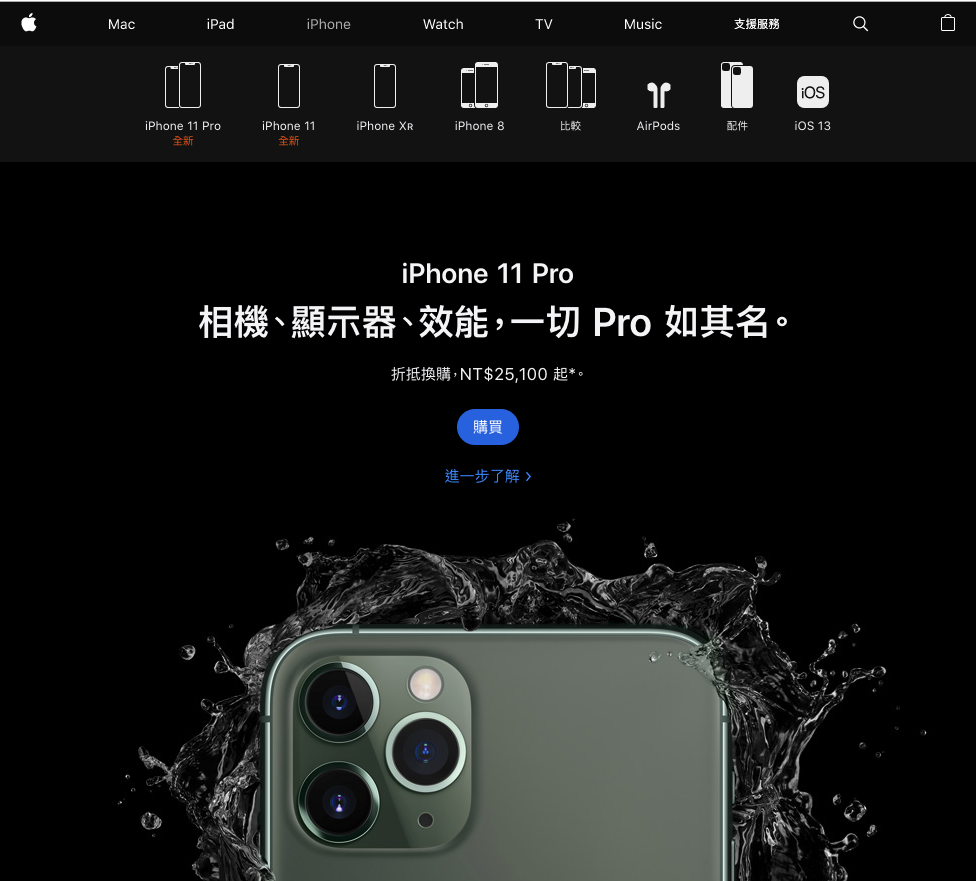
介面的設計應盡量減少使用者的視覺負荷,也就是避免讓使用者要看介面很久,或是看得很仔細才能理解資訊或展開操作。人是視覺的動物,但不代表一定要用非常大量的視覺訊息來吸引使用者,有很多精簡、明亮的介面也很吸睛。例如,Apple網站的首頁非常精簡,只透過最新產品的照片來吸引使用者,商品分類也很清楚羅列在上方,優惠促銷的呈現也很簡單,只用了「折抵換購NT25,000元起」和購買、近一步了解兩個選項(如下圖)。