到目前為止我們所開發的程式都是在命令列下執行的,或許你會覺得還蠻好用的啊,但那是因為你已經了解了程式設計,可以算一個程式開發人員了,對於一般使用者來說其實是不友善的,就像市面上大多數軟體都是有視窗的吧,就是可以用滑鼠操作、按按鈕之類的,Python 當然也可以做到這樣的視窗程式,接下來幾天介紹一個內建的 Tk 函式庫,試著做出一個有視窗的小程式。
import tkinter as tk
WindChillIndex = 0
win = tk.Tk()
win.title("Wind Chill Index calculator")
win.geometry('500x300') # 這裡的乘是小x
win.mainloop()
tk.TK() 先宣告一個框架,就像話話你得先有一張紙一樣.title() 這個可以設定視窗的標題.geometry 則是設定視窗的大小.mainloop() 可以想像成一個常駐的 while 迴圈,是視窗程式很重要的部分,因為要一直監聽著各個按鈕是元件有沒有被使用者改變,這部分比較抽象,需要一點時間去思考。這樣就完成了你第一個用 Python 寫出來的視窗。
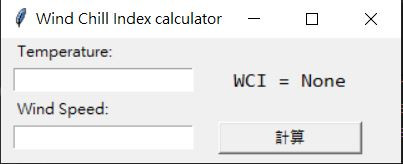
接著我們要加入一些 Label 和 Entry,Label 就是標籤,用來顯示文字沒其他用途了,但也非常重要!Entry 則是給使用者輸入單行文字的框框,最後要在新增一個 Button 也就是按鈕,讓使用者用滑鼠點擊了他之後會產生相對應的動作。
因為我們想要修改元件的字型,所以額外引入一個 import tkinter.font as tkFont 來呼叫字型相關的方法。
import tkinter as tk
import tkinter.font as tkFont
WindChillIndex = 0
#定義計算行為,這個我們明天再介紹
def calc(temp,wind):
pass
win = tk.Tk()
win.title("Wind Chill Index calculator")
win.geometry('320x100')
#設定標籤
tk.Label(win,text = "Temperature:").grid(column=0, row=0, sticky="W", padx=10)
tempVar = tk.StringVar()
tempEntry = tk.Entry(win, width=20, textvariable=tempVar).grid(column=0, row=1, padx=10)
#設定標籤
tk.Label(win,text = "Wind Speed:").grid(column=0, row=2, sticky="w", padx=10)
windVar = tk.StringVar()
windEntry = tk.Entry(win, width=20, textvariable=windVar).grid(column=0, row=3, padx=10)
ResultVar = tk.StringVar()
ResultVar.set("WCI = None")
ResultLabel = tk.Label(win,textvariable = ResultVar, font=tkFont.Font(family='consolas', size=12)).grid(column=1, row=1, padx=10)
b = tk.Button(win, text="計算",width=15, height=1, command=calc(temp,wind))
b.grid(column=1, row=3, padx=10)
win.mainloop()
設定標籤 tk.Label(視窗框架,text = 字串).grid(column=0, row=0, sticky="W", padx=10)
利用 text = "STRING" 來設定要顯示的內容,而 grid() 是一種佈局的方法,告訴電腦你想把這個元件放在視窗的哪邊,參數和其他元件共用,我一次寫起來。
Entry 上面多了一個 var = tk.StringVar() 這是在宣告 tk 的字串變數,tk 元件內用的變數不是一般的 str,所以要特別宣告成 tk.StringVar()。
.set() 是 tk.StringVar() 的寫入方法,相對的 .get() 則是他的讀取方式,也就是說 tk.StringVar() 的讀寫分別為下面這樣
TKstr = tk.StringVar()
TKstr.set("Hello") #寫
print(TKstr.get()) #讀
再來 font=tkFont.Font(family='consolas', size=12),是用來指定字型的,需要呼叫 tkFont.Font() 來產生字型物件,family 設定字體,而 size 設定字體大小(pt)。
Button 的宣告方法和其他物件相同,但他多了一個 command=calc(temp,wind) 而 calc(temp,wind) 有沒有很熟悉,我們在上面宣告過呢!因為這代表當這個按鈕被點擊時,就會去執行 calc(temp,wind),詳細功能操作就明天再介紹囉~
今天的成果你應該會得到這樣子一個佈局好的 GUI 視窗,但是仍然沒有任何功能,明天就來介紹如何為他新增功能。
參考資料
https://www.itread01.com/content/1547705544.html
https://morvanzhou.github.io/tutorials/python-basic/tkinter/2-01-label-button/
https://blog.csdn.net/aa1049372051/article/details/51889217
https://zh.wikipedia.org/zh-tw/%E9%A2%A8%E5%AF%92%E6%8C%87%E6%95%B8
https://blog.csdn.net/joson1234567890/article/details/70171706
https://bbs.csdn.net/topics/392498809
