首先,在Day.17中,我們已經有辦法藉由graphQL來抓取文章資料了,接續上次的內容。
今天我們來提到一個gatsby一個十分重要的功能,就是利用資料去創建靜態頁面。

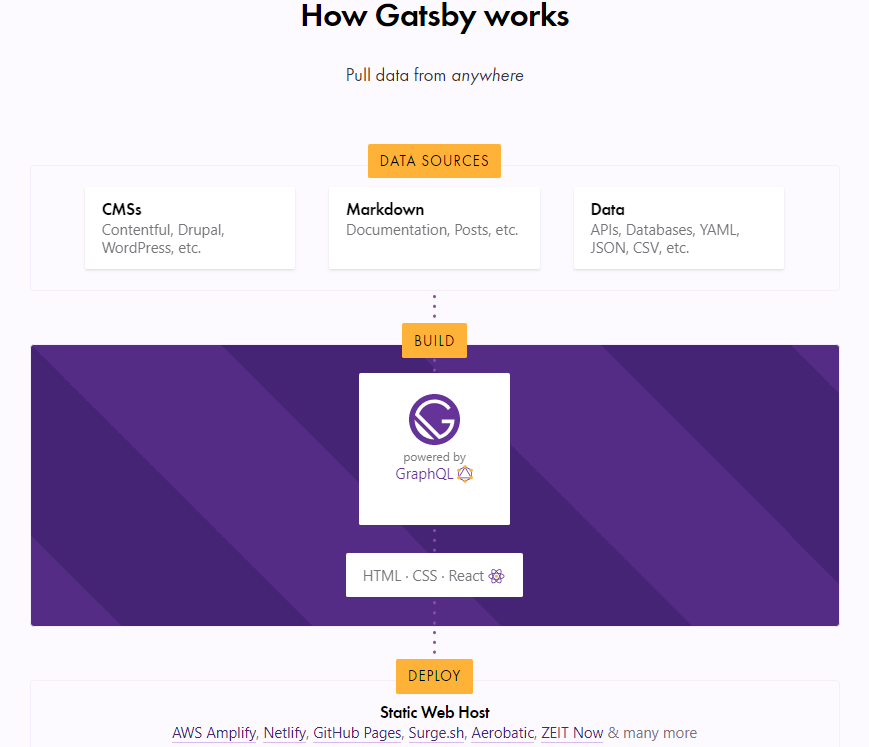
根據官網的這張圖,我們可以瞭解到gatsby的核心功能,是在於專案建置跟部屬的階段,可以透過不同的資料源,來獲取資料(例如blog的文章等),然後根據資料去生成靜態頁面,再部屬到我們想要部屬的地方。
而因為是靜態的頁面,因此我們不需要去為了這個網頁去架設一個後端司服器,只需要在建置跟部屬的階段,去獲取資料即可。(不過不需要不代表不可以,我們依舊可以在網頁中去獲取或修改後端資料。)
這樣造就我們的網頁可以有相當快的速度,並且可以離線瀏覽。
對於官網或是部落格這種不常,或是偶爾才會進行資料更新的網站,是非常適合的應用場景。
接下來,我們就著眼於如何利用gatsby的createPage功能來生成頁面:
gatsby-node.js。然後添加以下內容。(要同時運行graphQL server)gatsby-node.js
const path = require(`path`)
exports.createPages = async ({ graphql, actions }) => {
const { createPage } = actions # 解構createPage函式
/**
* 抓取部落格文章
*/
const result = await graphql(`
query {
blog {
allPosts {
id
title
content
type
}
}
}
`)
result.data.blog.allPosts.forEach(( post ) => {
createPage({
/**
* 根據每一篇文章,給訂他的path以及用以產生頁面的樣板以及參數
*/
path: `post/${post.id}`,
component: path.resolve(`./src/templates/blog-post.js`),
context: {
title: post.title,
content: post.content
},
})
})
}
src/templates/blog-post.jsblog-post.js
import React from "react"
export default ({pageContext}) => {
const { title, content } = pageContext
return (
<div>
<h1>{title}</h1>
<p>{content}</p>
</div>
)
}
在專案下運行gatsby develop,gatsby就會根據設定檔,在開發者模式下產生頁面了。
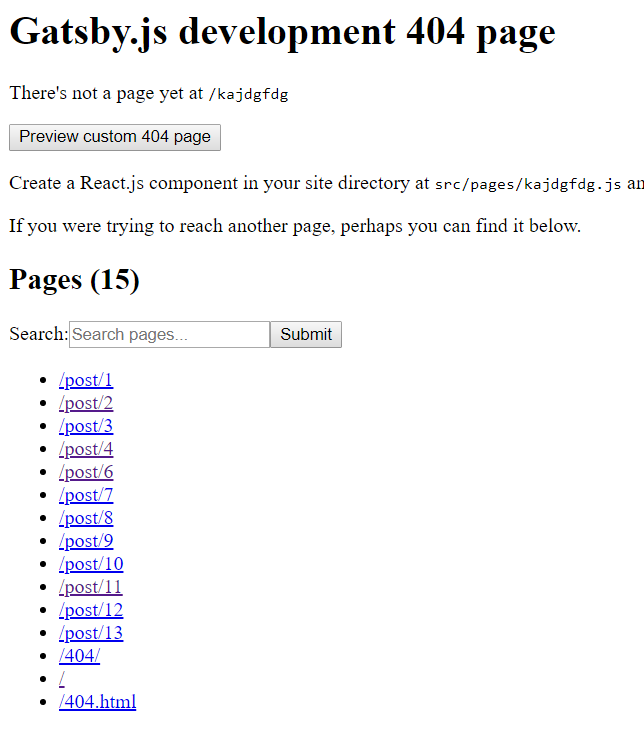
運行完成後,隨便鍵入一些字到路徑後面 http://localhost:8000/kajdgfdg ,應該會看到這個畫面:

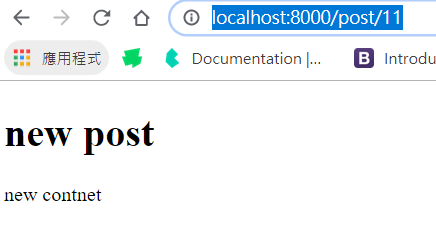
我們的資料就被生成頁面了。

詳細的部分,可以參考官方的這篇文檔
他是以onCreateNode這個功能,在建置專案的階段,會去做到類似遍例目錄的檔案功能,在經由判斷去找出markdown檔案,在經由gatsby的插件去將其轉化成html資料,利用createPage去生成頁面的一個範例。
這邊就僅介紹createPage的功能。
Day.19開始會去使用Contentful這個CMS(content management system)來實作我們內容管理的部分,它提供了我們除了用後端語言與資料庫來架設後台以外的第二種可能性。
藉由第三方的服務,我們可以十分方便的去在CMS上面管理我們網頁的資料並定義資料的結構,大大的減少了開發後端以及架設的繁瑣過程
