今天,我們要用很快速的流程,來體驗一下Gatsby強大的地方,從頭快速的做出一個懶人的blog,並且不用打上一行程式碼
gatsby new contentful-starter https://github.com/contentful-userland/gatsby-contentful-starter
它會根據contentful提供的Gatsby starter來生成我們的專案。

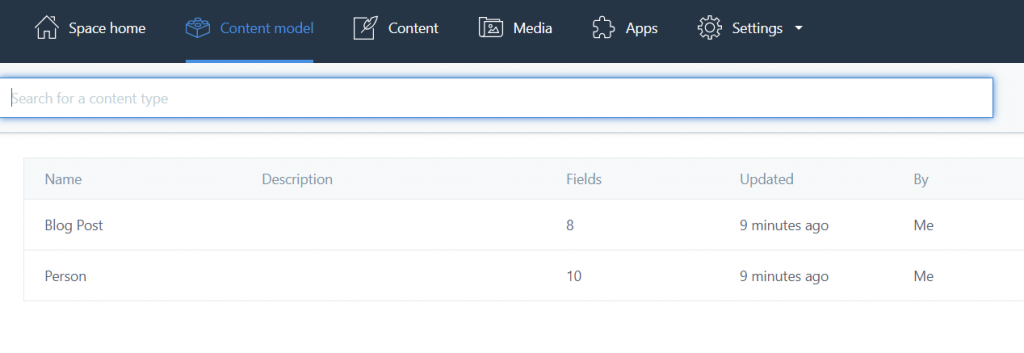
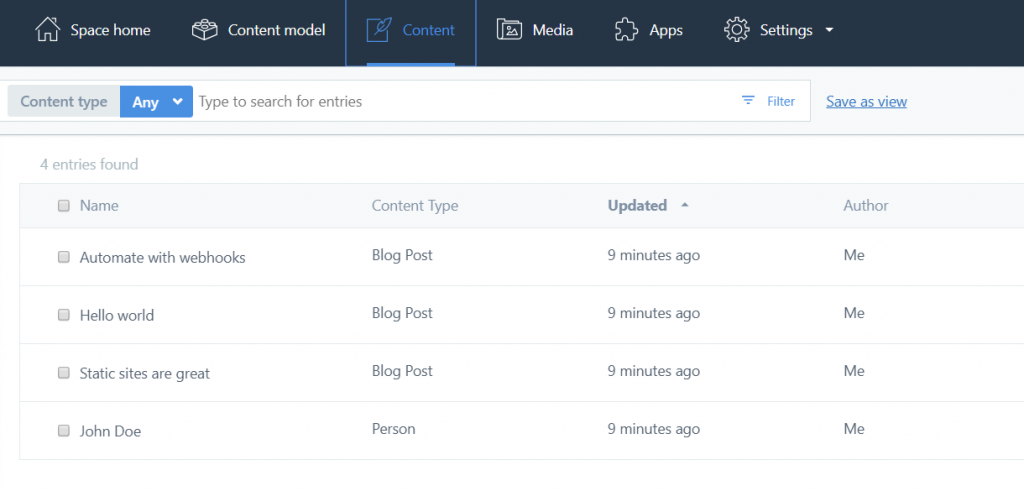
轉跳之後,你會發現在Content model跟Content頁面都是空白的,這兩個分別是定義content的資料組成以及存放資料的地方,Content model頁面的功能,可以簡單的理解成是定義graphQL的field的地方的那種感覺。


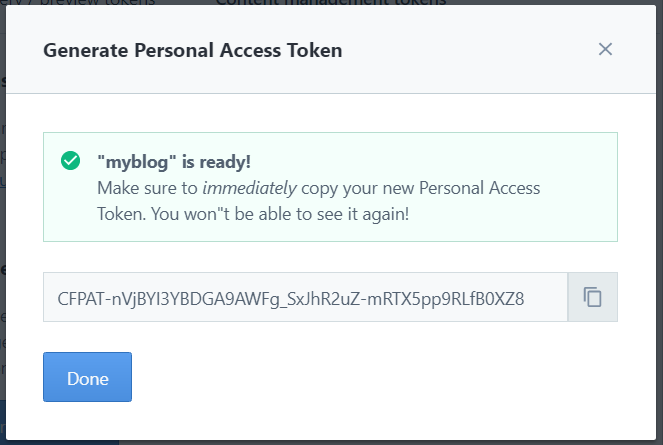
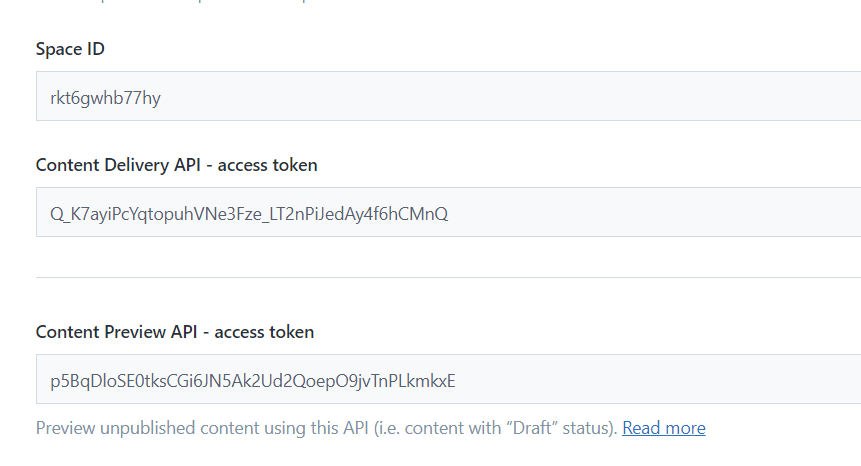
這四組就是我們之後可能會使用到的值跟API token。
npm run setup,會開始進行和Contentful相關設置,例如Space ID、Content Delivery token 跟 Content management token。.env.production
# All environment variables will be sourced
# and made available to gatsby-config.js, gatsby-node.js, etc.
# Do NOT commit this file to source control
CONTENTFUL_SPACE_ID='rkt6gwhb77hy'
CONTENTFUL_ACCESS_TOKEN='Q_K7ayiPcYqtopuhVNe3Fze_LT2nPiJedAy4f6hCMnQ'



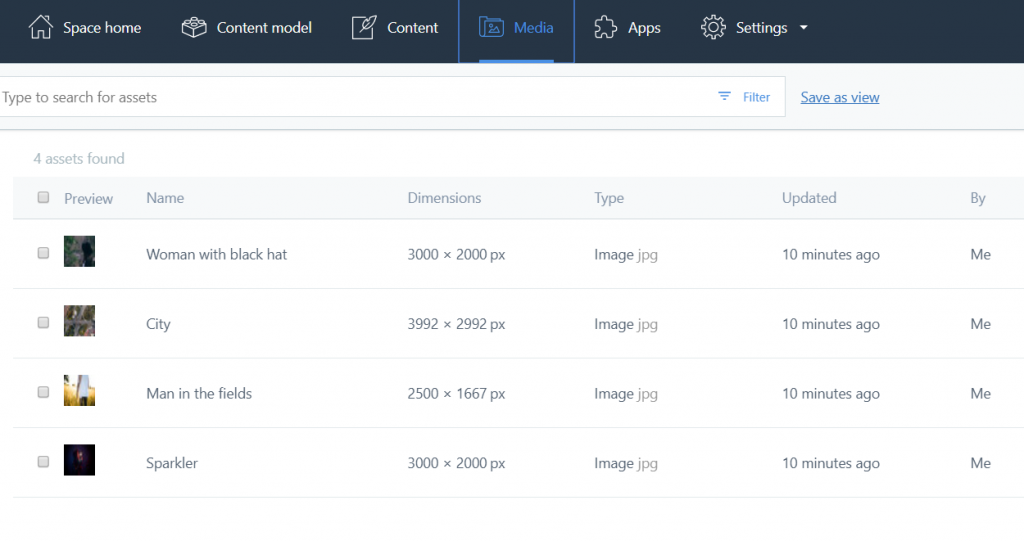
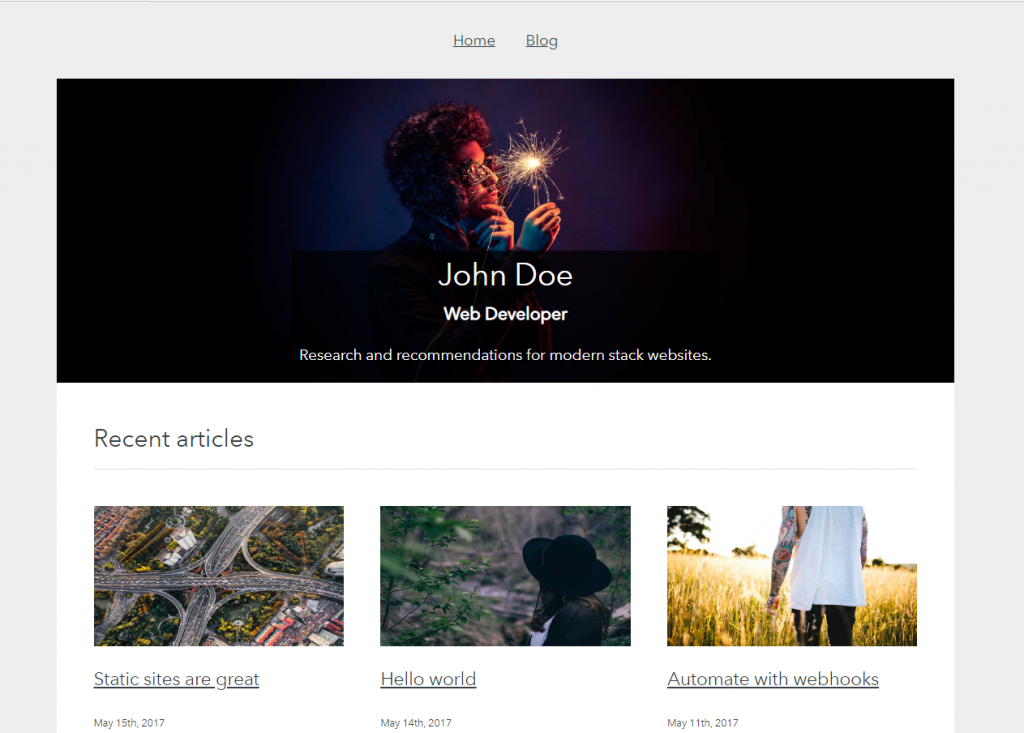
contentful/export.json下去看到這些要預先引入的內容和內容model定義,這樣可以方便我們在不同的環境下用同一份專案快速的建好Contentful的資料結構。yarn run dev,執行完畢後,我們就可以在開發者模式下去看到網站在上架之後應該會有的結果了
利用Contentful官方給的starter,我們居然在一行程式碼都沒撰寫的情況下就完成了一個擁有基本功能的部落格了!!!! 此外,在contentful下的介面去新增或修改資料,也是非常容易的。
別說五分鐘了,扣除本身建置跟執行的時間,其實需要手動操作的部分不過就兩三分鐘,這就是最方便的地方。利用官方或是個人分享的starter,要與各種CMS去做資料串接都是分分鐘的事,因為Gasby提供了相當多的相關插件,這方面的功能上十分強大。
接著,我們就把這個網站給放到github page上吧~~
本文參考contentful給的示範文件: https://www.contentful.com/r/knowledgebase/gatsbyjs-and-contentful-in-five-minutes/

最近安裝Gatsby+Contentful常常出現錯誤,後來我花了兩三天時間解決了,想分享一下。當我npm run dev時出現這樣的結果:
ERROR #98124 WEBPACK
Generating development JavaScript bundle failed
Can't resolve 'core-js/modules/web.dom.iterable.js' in
'/Users/XXXXX/Desktop/hello-world/contentful-starter/.cache'
If you're trying to use a package make sure that 'core-js/modules/web.dom.iterable.js' is installed. If
you're trying to use a local file make sure that the path is correct.
File: .cache/app.js
ERROR #98124 WEBPACK
Generating development JavaScript bundle failed
Can't resolve 'core-js/modules/web.dom.iterable.js' in
'/Users/XXXXX/Desktop/hello-world/contentful-starter/.cache'
If you're trying to use a package make sure that 'core-js/modules/web.dom.iterable.js' is installed. If
you're trying to use a local file make sure that the path is correct.
File: .cache/dev-loader.js
ERROR #98124 WEBPACK
Generating development JavaScript bundle failed
Can't resolve 'core-js/modules/web.dom.iterable.js' in
'/Users/XXXXX/Desktop/hello-world/contentful-starter/.cache'
If you're trying to use a package make sure that 'core-js/modules/web.dom.iterable.js' is installed. If
you're trying to use a local file make sure that the path is correct.
File: .cache/loader.js
ERROR #98124 WEBPACK
Generating development JavaScript bundle failed
Can't resolve 'core-js/modules/web.dom.iterable.js' in
'/Users/XXXXX/Desktop/hello-world/contentful-starter/.cache'
If you're trying to use a package make sure that 'core-js/modules/web.dom.iterable.js' is installed. If
you're trying to use a local file make sure that the path is correct.
File: .cache/find-path.js
ERROR #98124 WEBPACK
Generating development JavaScript bundle failed
Can't resolve 'core-js/modules/web.dom.iterable.js' in
'/Users/XXXXX/Desktop/hello-world/contentful-starter/.cache'
If you're trying to use a package make sure that 'core-js/modules/web.dom.iterable.js' is installed. If
you're trying to use a local file make sure that the path is correct.
File: .cache/navigation.js
上網一查,原來新的core-js@3版本的文件都重新命名了,因而在run的過程發生問題,只要把core-js@3 降到 2.6.5版本就成功了。