創建MVC測試專案
dotnet new mvc -o firstApp

預設的MVC專案會有以下幾的檔案與目錄
| 檔案or目錄 | 說明 |
|---|---|
| Properties | 開發用的環境設定 |
| appsettings.Development.json | 執行程式組態設定(開發階段) |
| appsettings.json | 執行程式組態設定(預設) |
| firstApp.csproj | 專案檔 |
| Startup.cs | 啟動網站設定 |
| Program.cs | 程式進入檔 |
| Controllers | 控制器目錄 |
| Models | 模型目錄 |
| Views | 檢視目錄 |
| wwwroot | 靜態路徑目錄 |
| obj | 專案暫存目錄 |
| bin | 專案執行檔 |
執行專案
cd firstApp
dotnet run

開啟瀏覽器驗證
輸入網址:https://localhost:5001/
如果要關閉服務請輸入 control + C (中斷指令),來退出服務。
我選用 VS Code 來開發,因為輕量級簡單好用又免費,
支援很多作業系統,還有很龐大的插件資源,推薦大家使用
大家依據下面連結前往官網下載安裝,請依據自己的OS挑選安裝檔。
Download Visual Studio Code
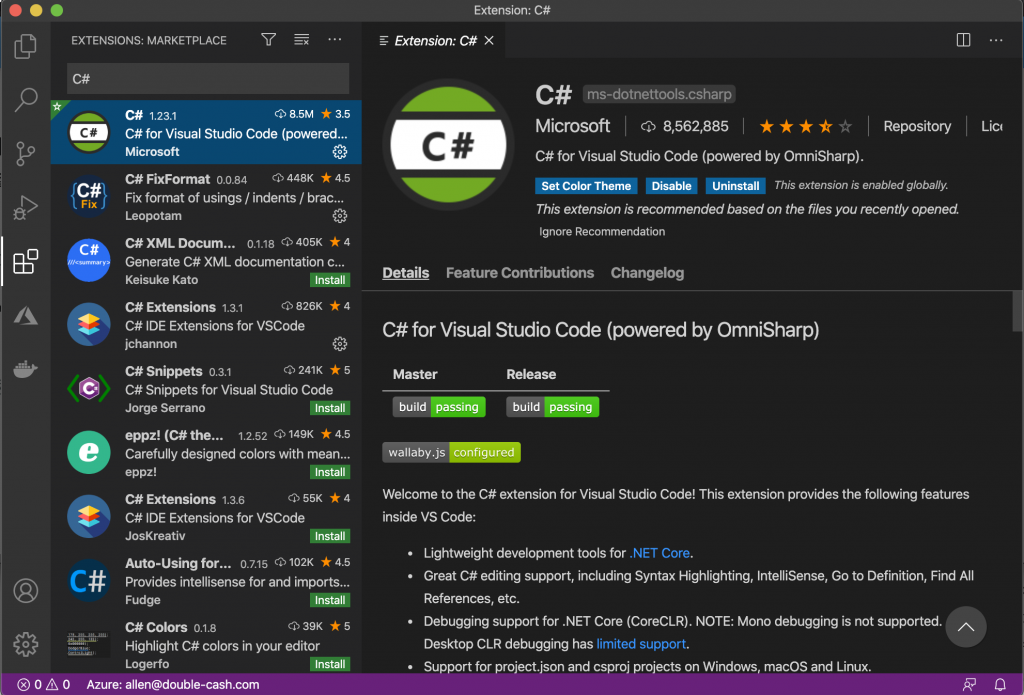
安裝完成開啟後,安裝C#插件
可以參考以下連結安裝設定VS Code
ASP.NET Core 3 系列 - 從頭開始
使用VSCode開啟專案後,修改首頁內容
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Welcome 2020鐵人賽</h1>
<a href="https://ithelp.ithome.com.tw/users/20072651/ironman/3347"><h1>Azure 的自我修煉</h1></a>
</div>
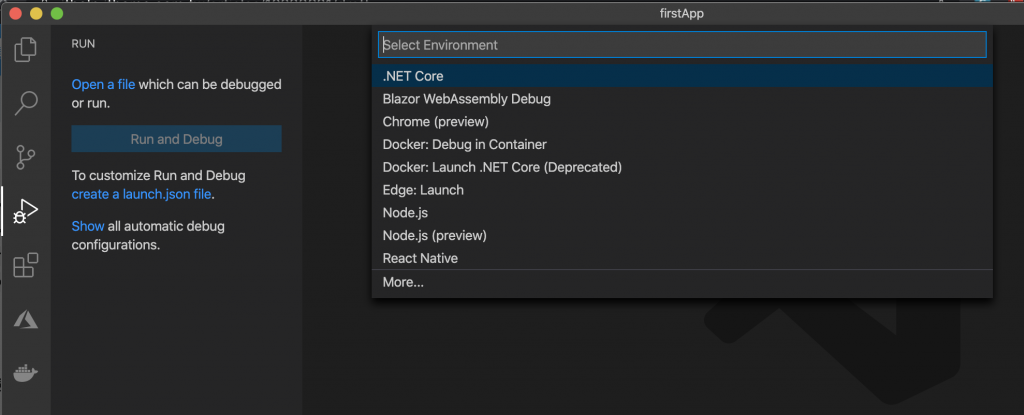
第一次啟動VSCode會請你創建啟動設定檔,點選[create a launch.json file],選擇[.Net Core]
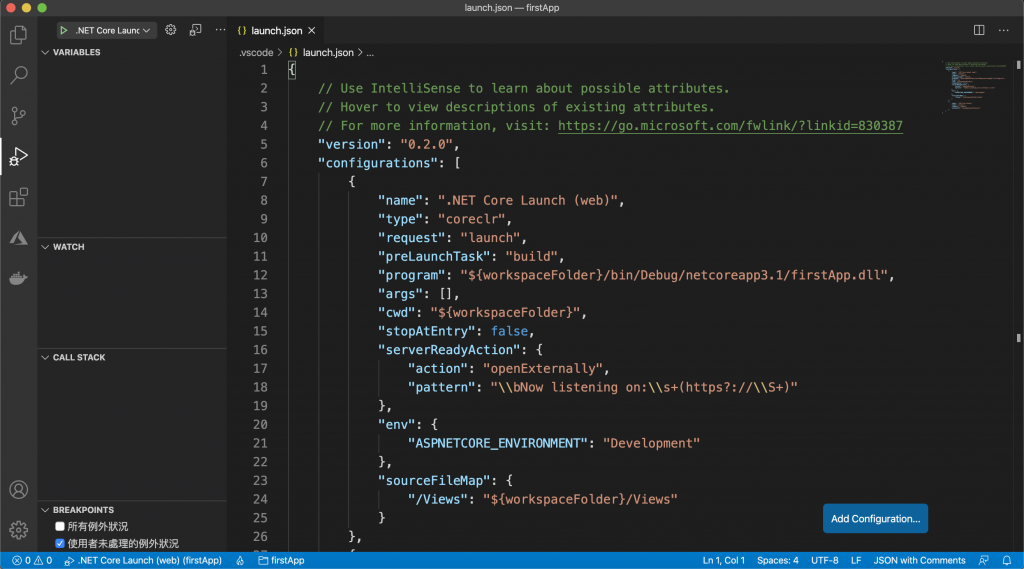
完成後,自動產生 launch.json 檔案
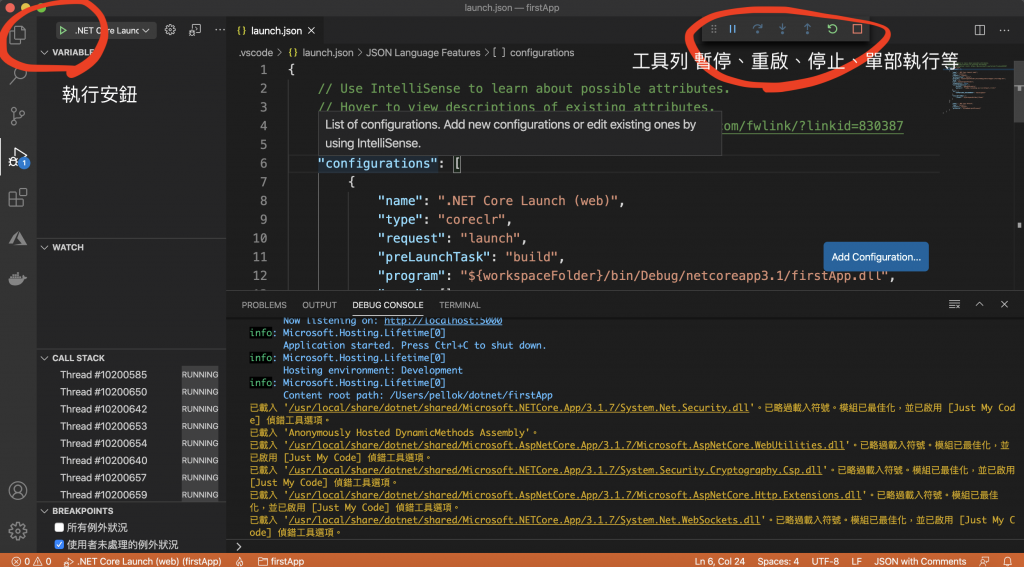
點選三角形圖示來執行程式,下圖右方方塊停止服務
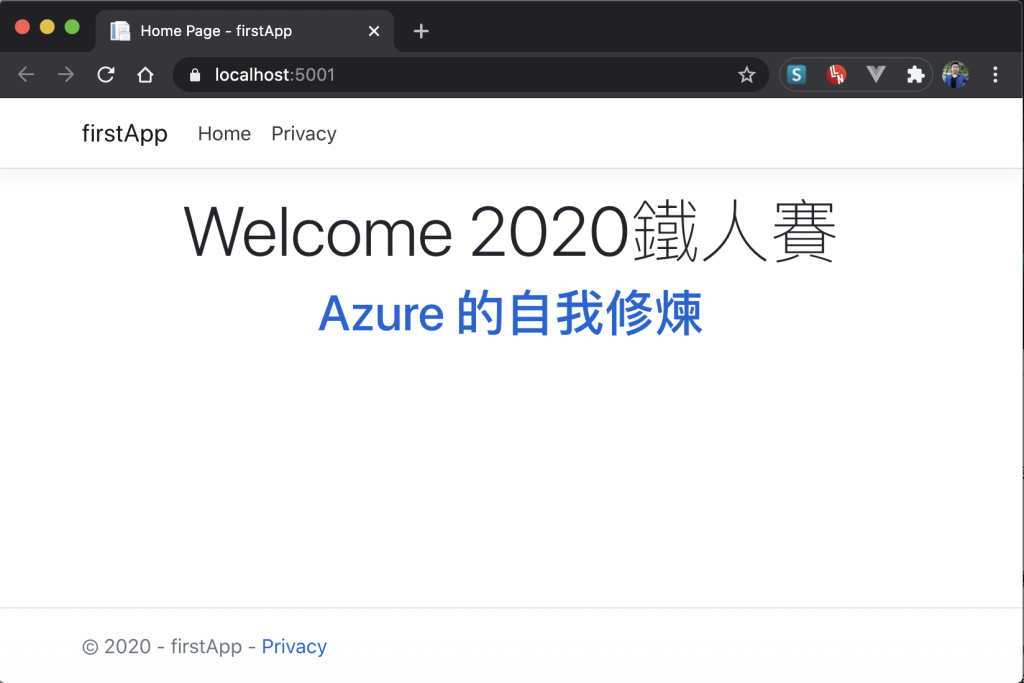
會自動開啟瀏覽器,如果沒有也可以自己開啟瀏覽器
輸入網址:https://localhost:5001/
以上就完成第一個Dotnet Core MVC 專案嚕~!
官方網站有MVC的基本教學,附上連結有興趣的朋友可參考練習
教學課程: Razor 使用 ASP.NET Core 建立頁面 web 應用程式
使用 ASP.NET Core MVC 建立 Web 應用程式
上一篇 Day04 Dotnet Core 專案
下一篇 Day06 專案 Git 版本控制
