按鈕是幾乎每個App都會用到的基本元件。按鈕提供使用者與App之間的互動。這篇文章會介紹大家如何使用按鈕的各項功能。
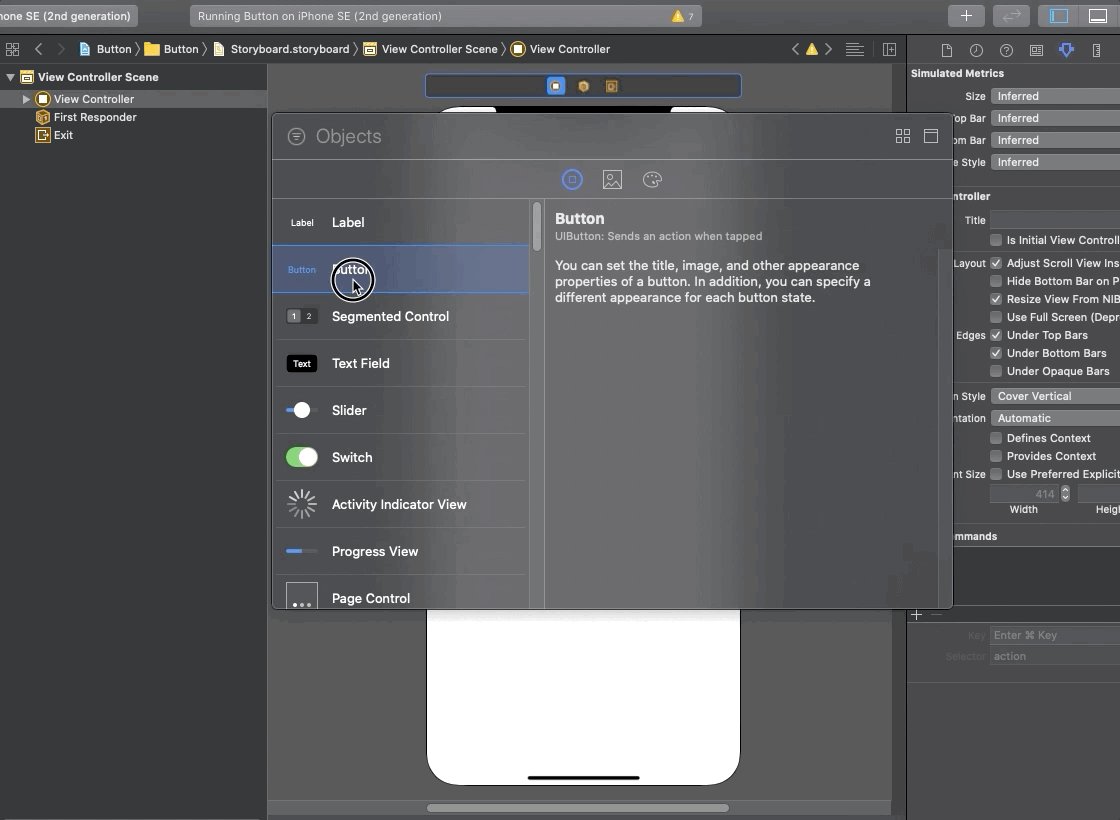
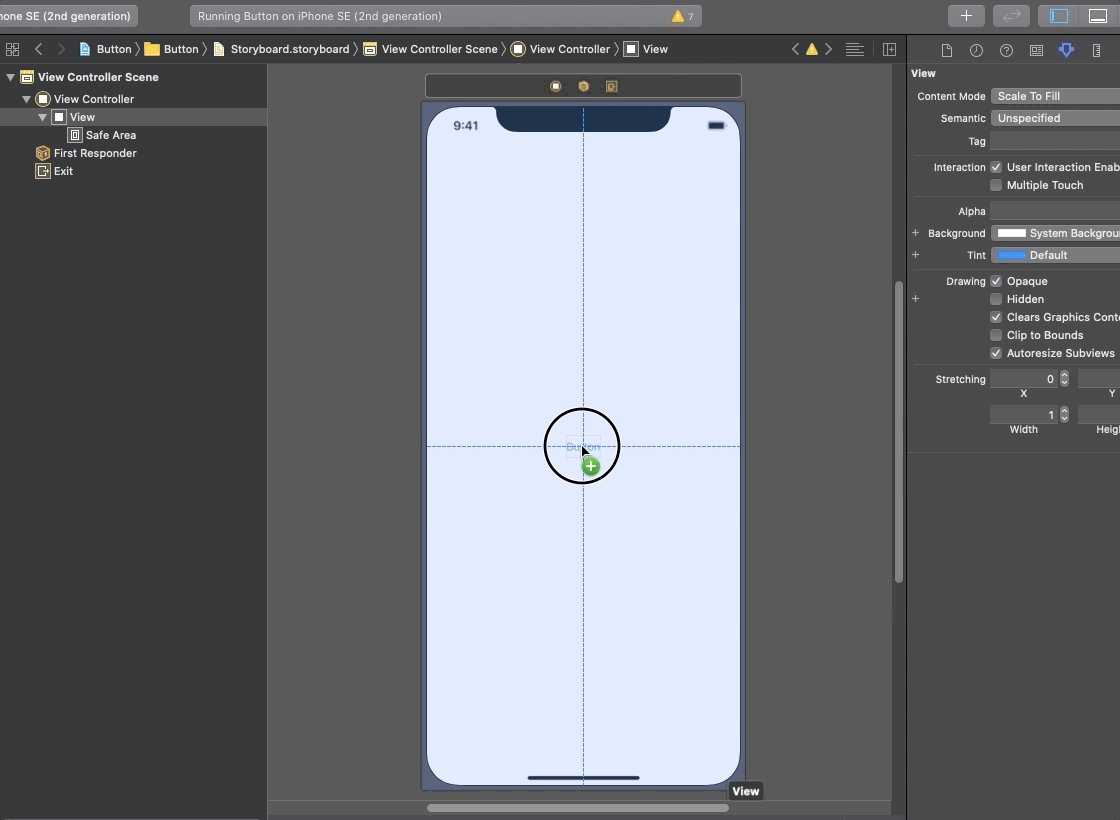
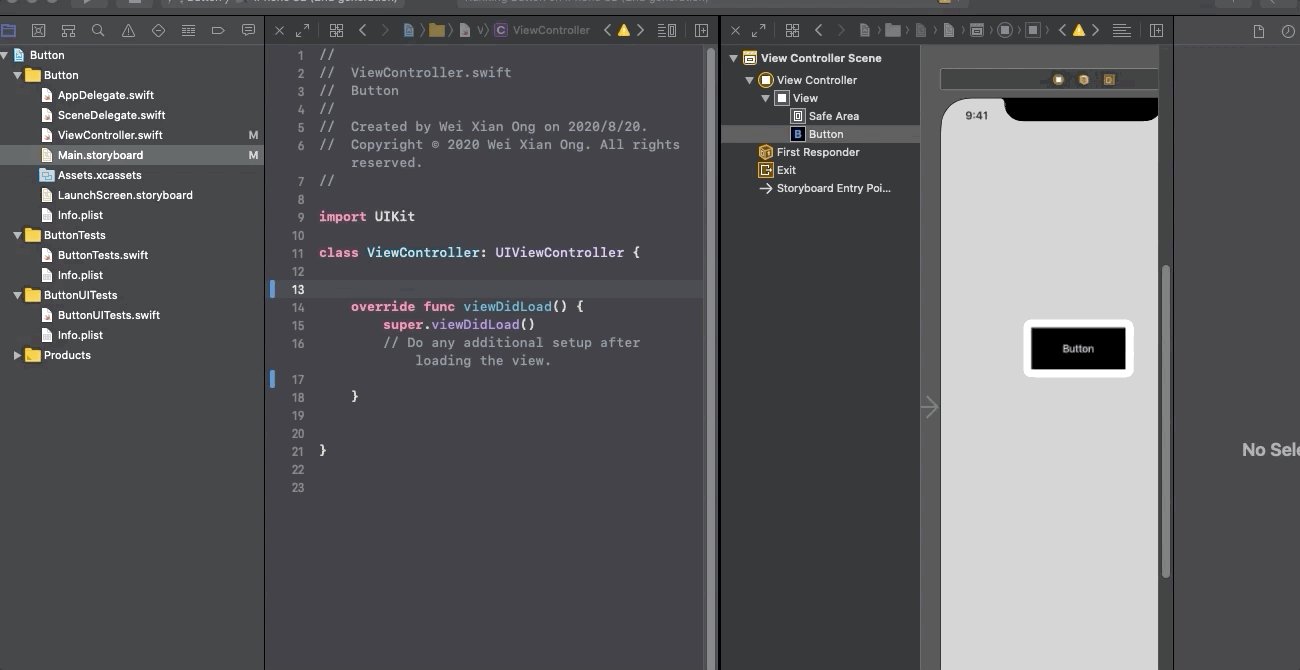
在storyboard新增一個按鈕步驟如下:
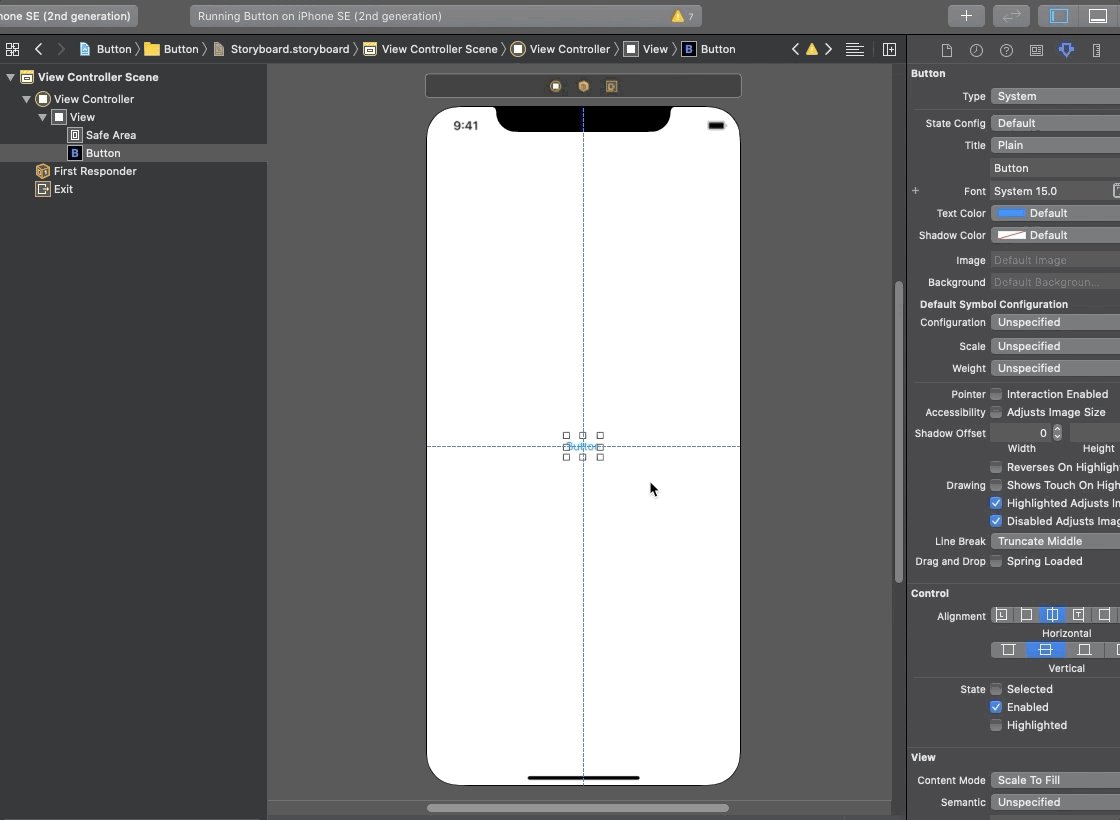
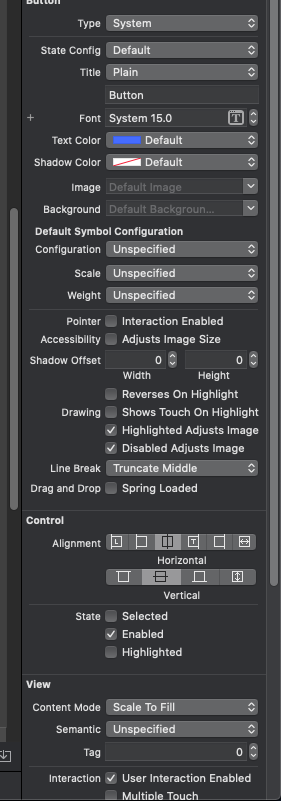
按鈕可以設定文字大小,文字顏色,背景顏色或圖片等等。

Type - 一些預設的按鈕
StateConfig - 按鈕的目前狀態
Title - 按鈕上的文字,選Attributed可以對文字進行更詳細的設定
Font - 文字大小
Text Color - 文字顏色
Shadow Color - 文字陰影顏色
Image - 為按鈕添加圖片
Background - 按鈕背景圖
Default Symbol Configuration - 按鈕圖片的設定
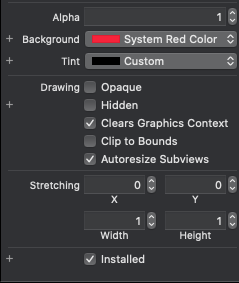
Alpha - 背景的透明度
Background - 背景顏色
Tint - 背景邊框

輸入 self.buttonName.layer.cornerRadius = 10
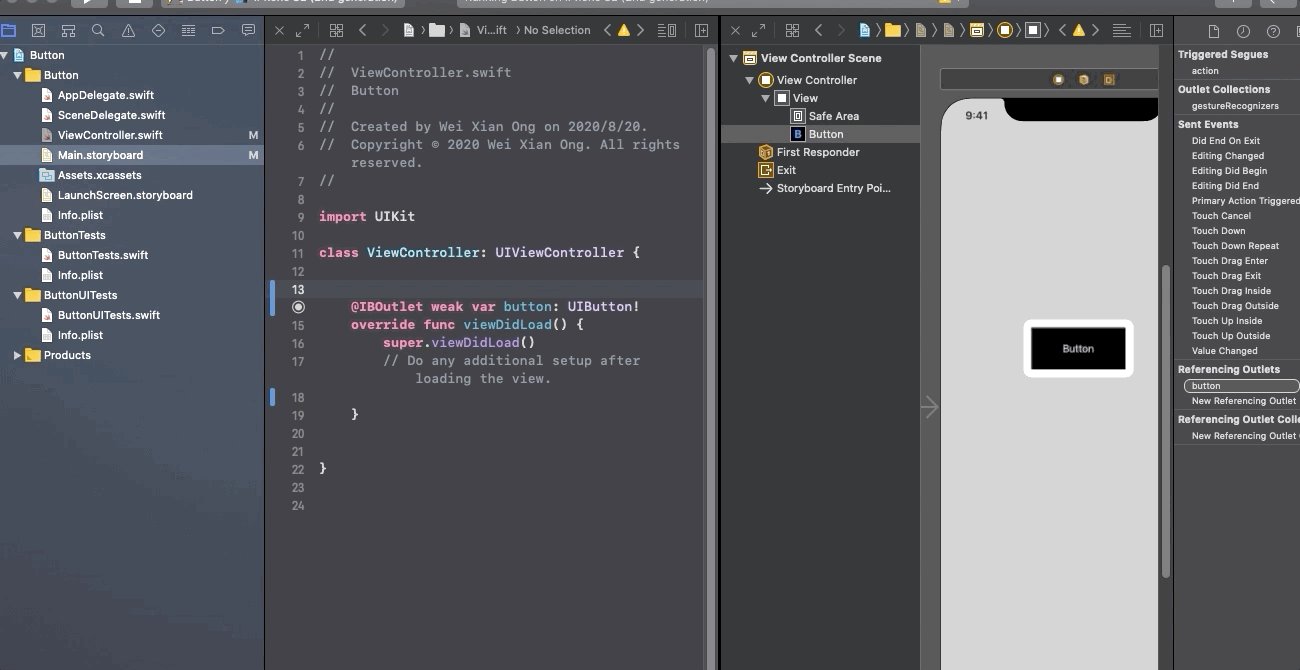
import UIKit
class ViewController: UIViewController {
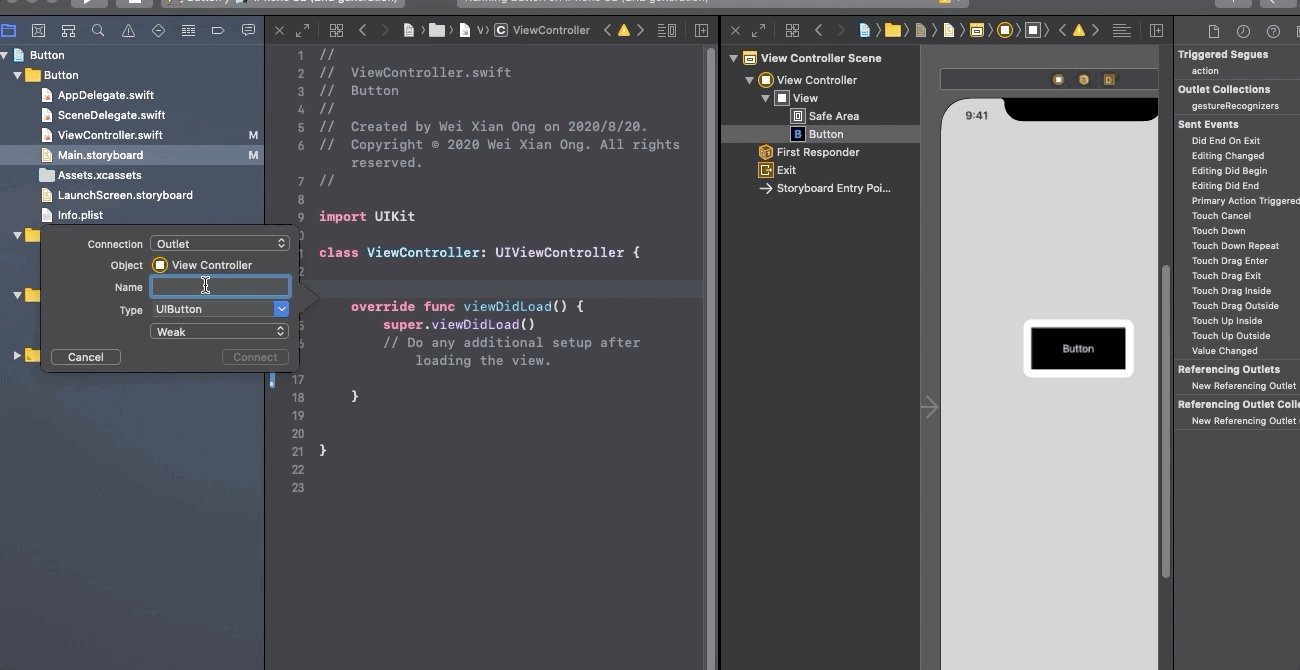
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.button.layer.cornerRadius = 10
}
}
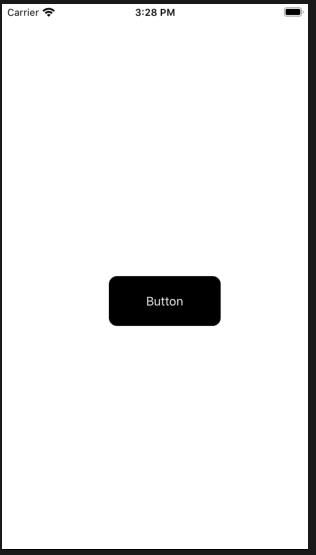
 這樣就可以得到圓角的按鈕了。
這樣就可以得到圓角的按鈕了。
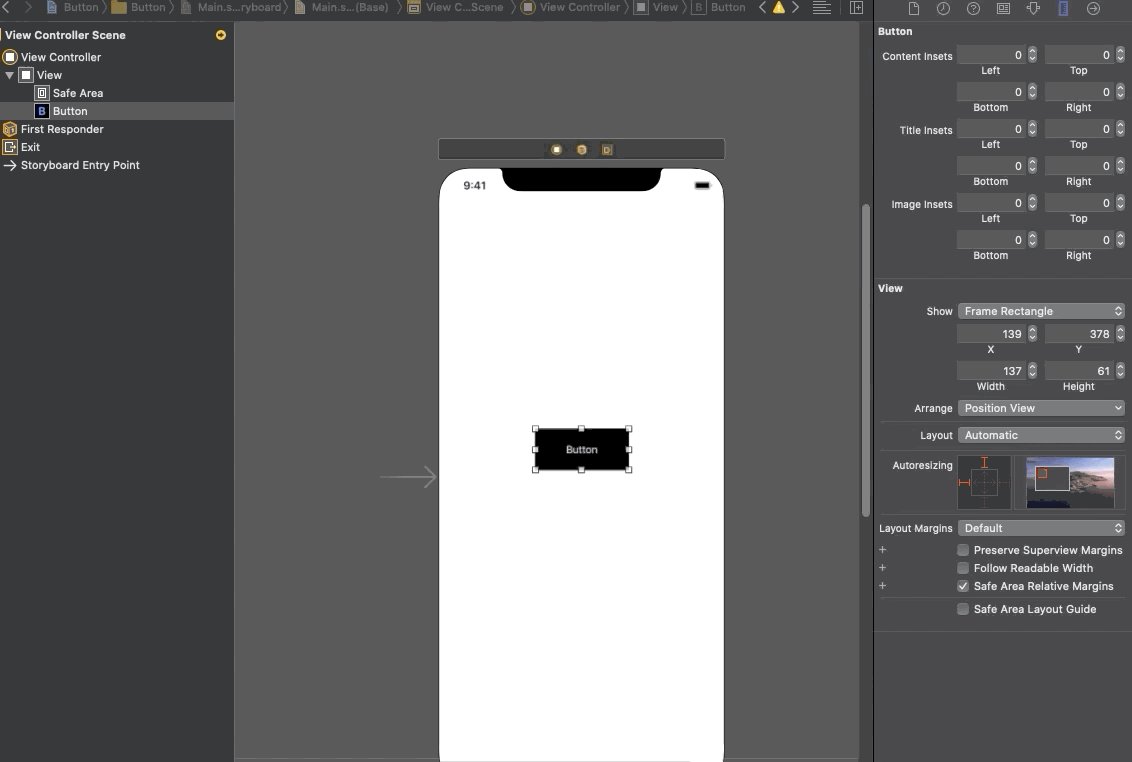
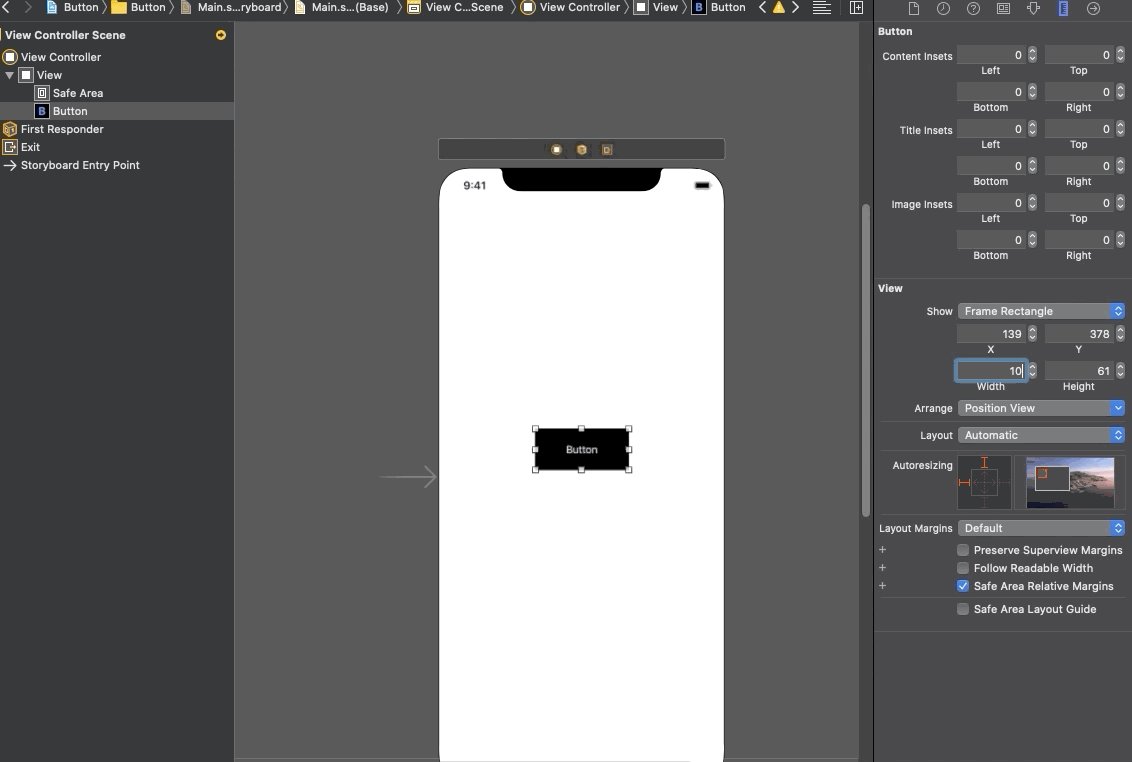
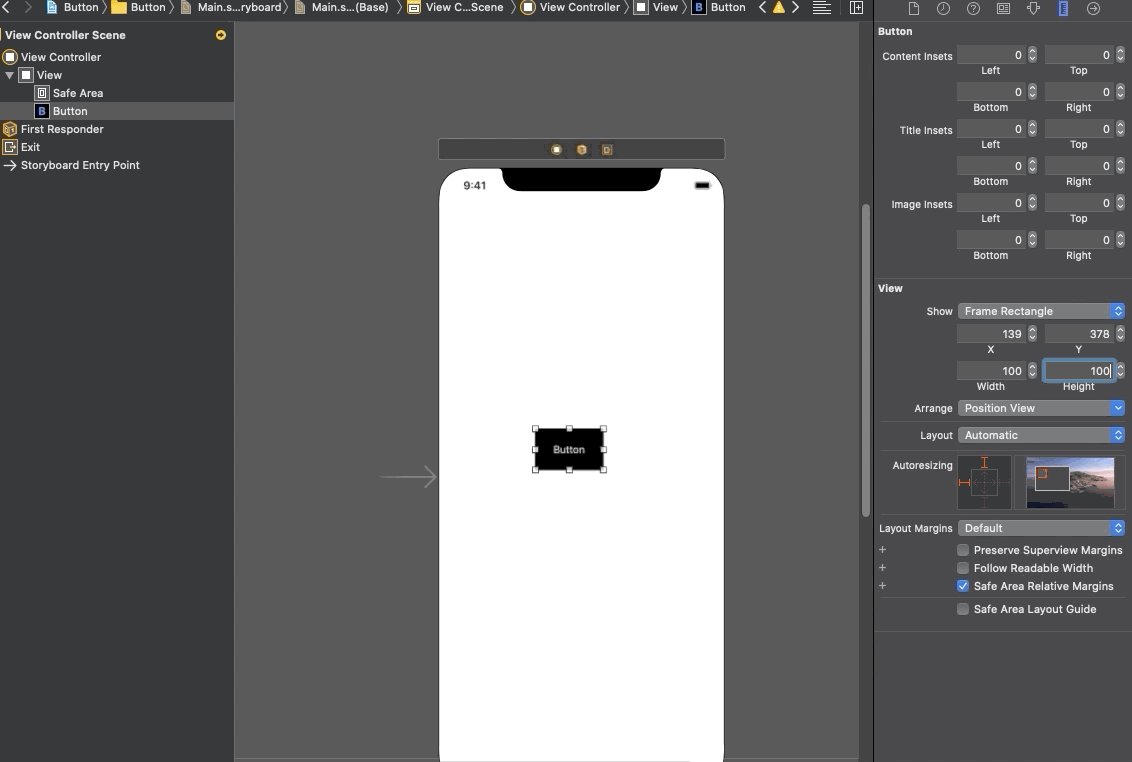
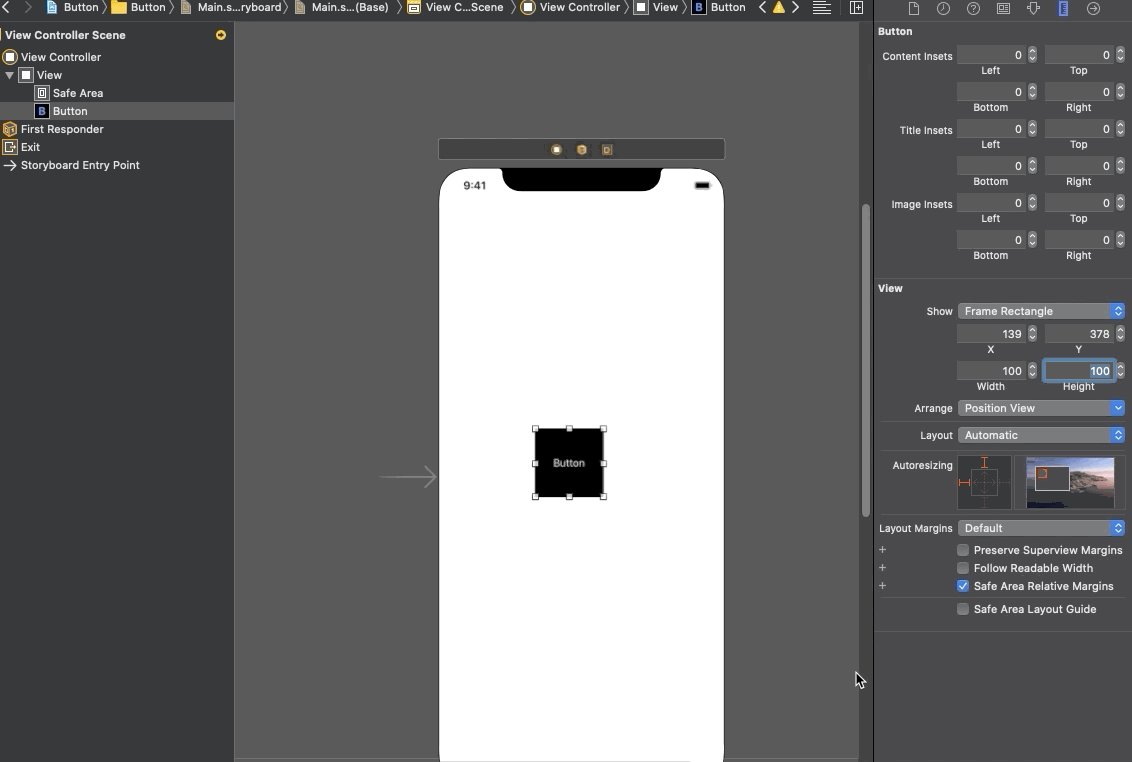
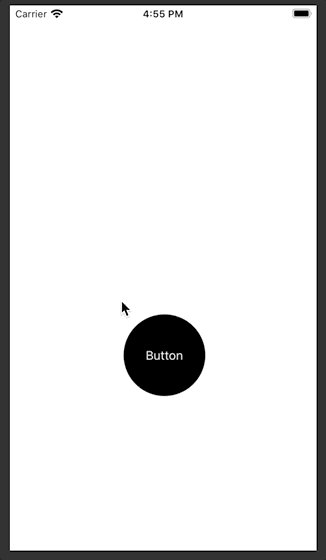
先製作一個等邊四方形按鈕
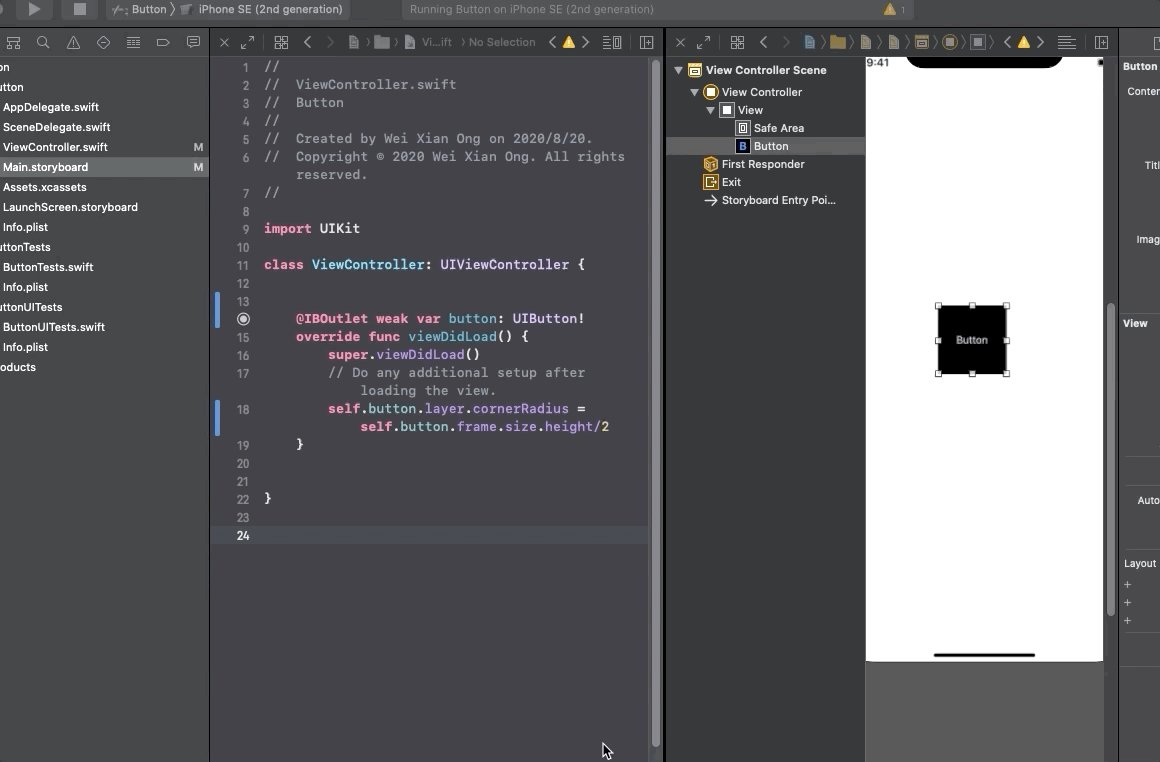
Corner radius = 按鈕高度/2 就能得到圓形按鈕了
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.button.layer.cornerRadius = self.button.frame.size.height/2
}
}
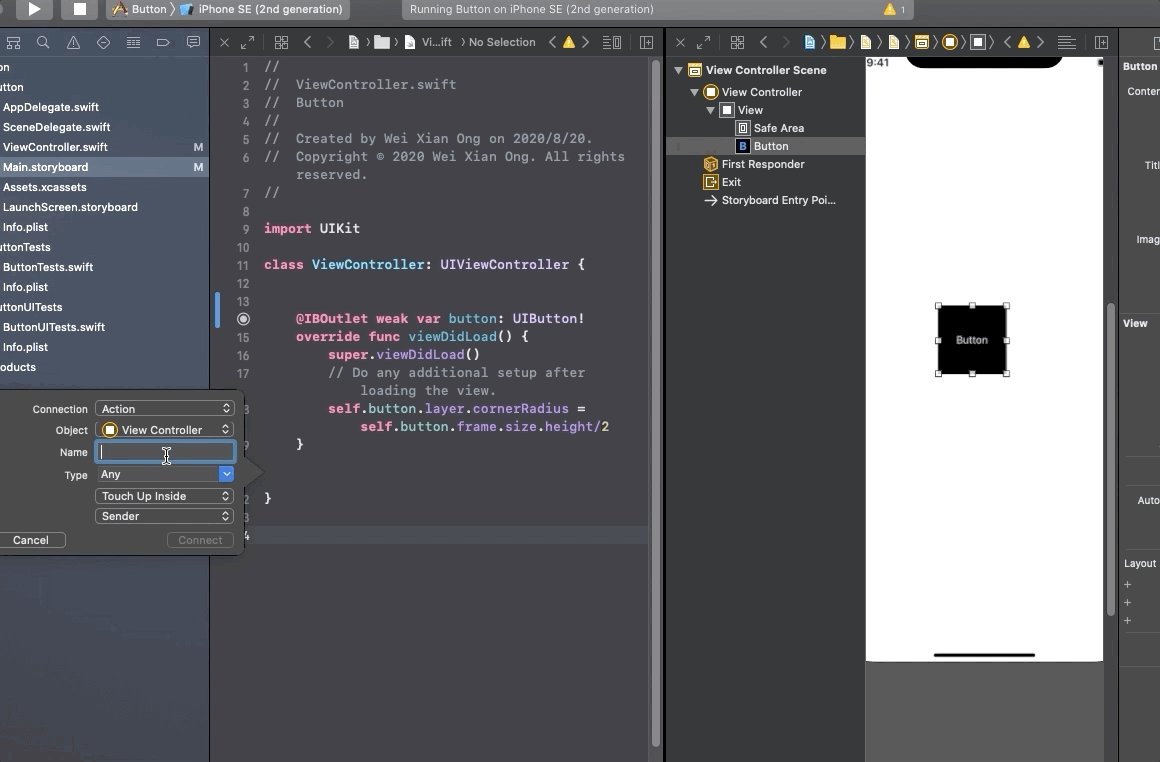
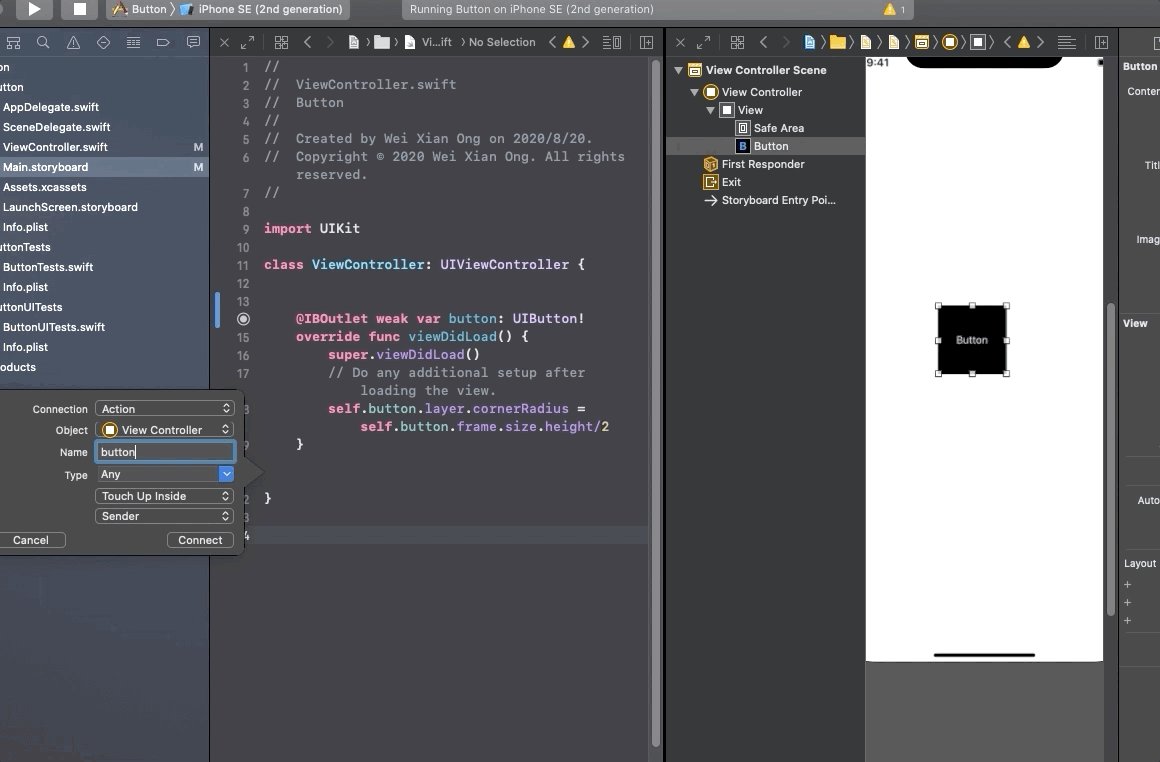
使用者與按鈕互動的時候可以進行一些動作,這裏示範按鈕是如何運作的。
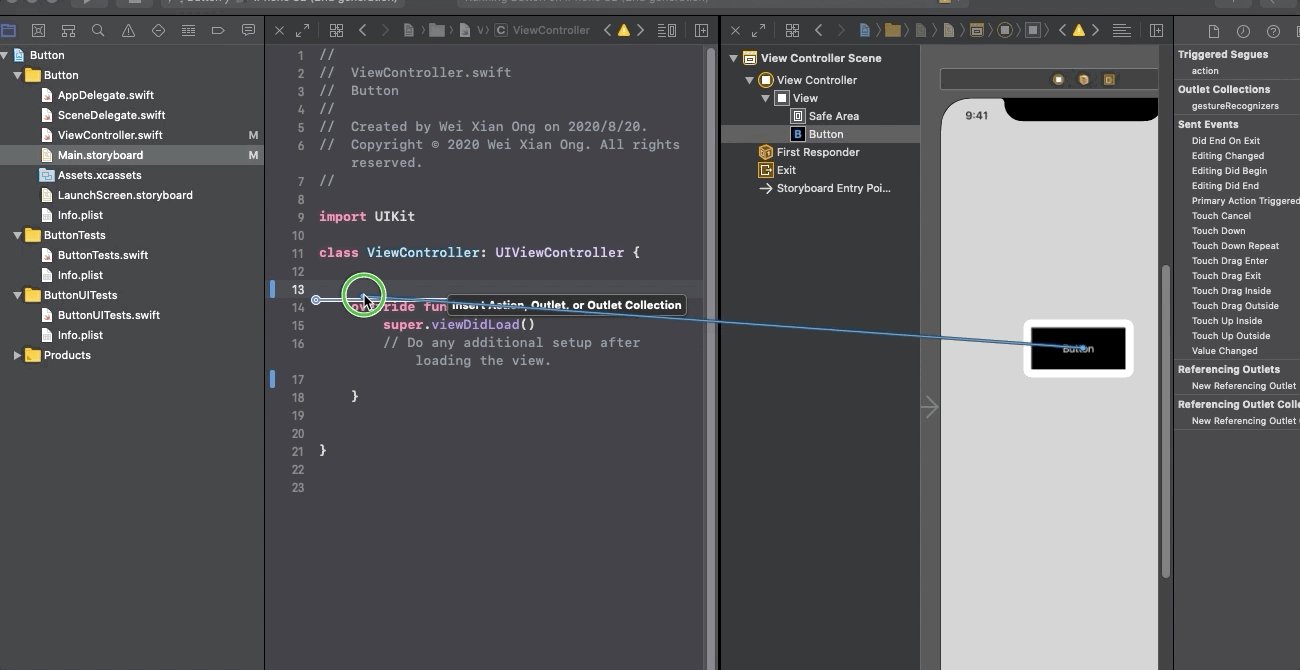
先拉一個 event 這裏選最常用的 Touch up inside.
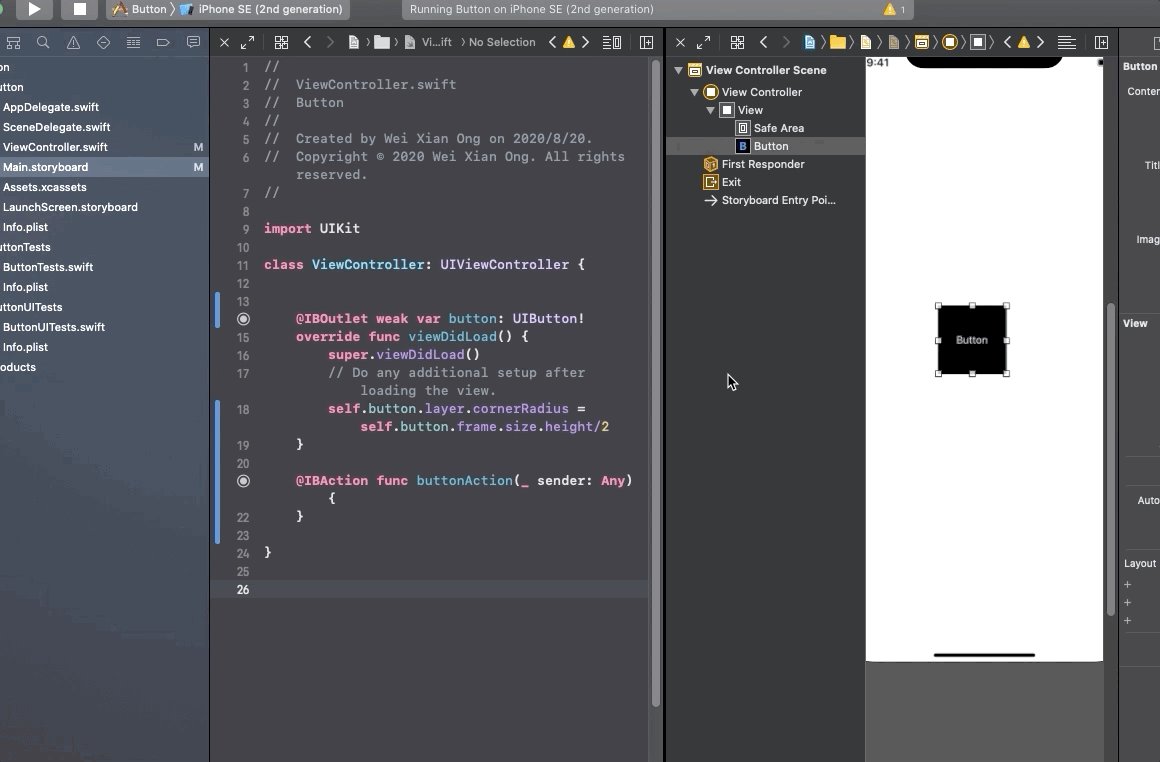
拉了event後就可以在裡面做想做的事了。比如改變按鈕的顏色。
@IBAction func buttonAction(_ sender: Any) {
self.button.backgroundColor = #colorLiteral(red: 0.9254902005, green: 0.2352941185, blue: 0.1019607857, alpha: 1)
}

以上就是按鈕的一些基本功能
