Agular: 我爸 Google 啦~
React: 我爸 Facebook 啦~
Vue: 我爸....
各位今天我廢話少一點直接上表格~
| Angular | React | Vue | |
|---|---|---|---|
| 出生年 | 2010 | 2013 | 2014 |
| 開發者 | Google前工程師 | ||
| 著名開發案例 | Wix | Uber | Gitlab |
| 語言 | Typescript | JS | JS |
| 模板語法 | HTML(不完全) | JSX | HTML |
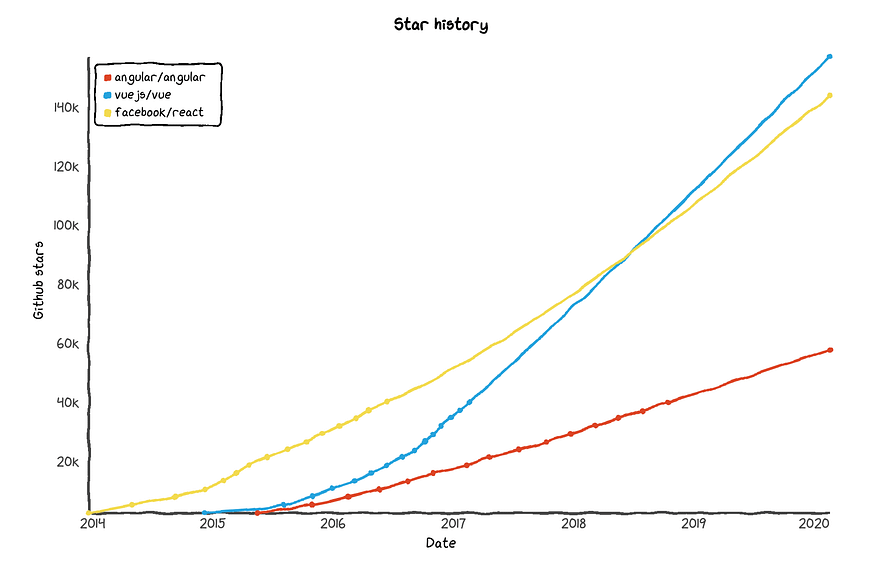
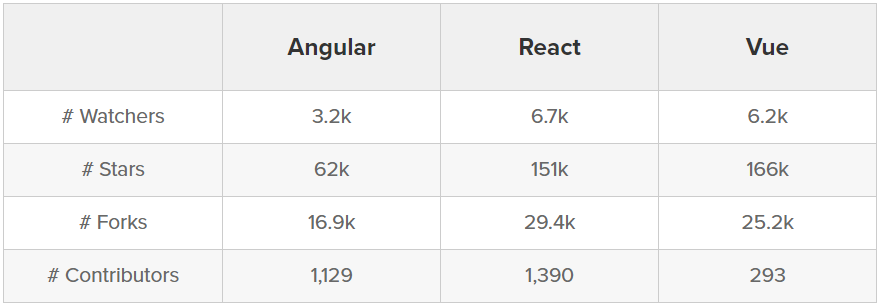
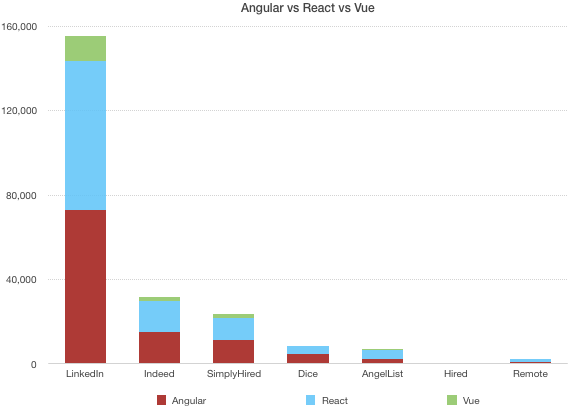
再來給各位看數據~

可以看到Vue得到的星星數量指數型成長~耶!!

資料來源: codeinwp: https://www.codeinwp.com/blog/angular-vs-vue-vs-react/
你們可以先看看 Contributors~ 會發現其實雖然 Angular, React的星星數雖然很少但是他們的開發者社群是很龐大的。
至於為何 Vue 這個後起之秀的Watchers 跟 Forks會多到者麼多呢? 原因其實是因為Vue是一個開源的社群~ 不像Angular, React老爸這麼的強大XD

觀眾: ㄟ!! 你講了這麼多,結果Vue根本一文不值?
等等!! 在你退訂之前請先不要離開XD,的確目前職場上需要的比較多是Angular和React的人才,的確React確實擁有比較完善且龐大的資料庫,眾多的開發者也讓他成為非常flexible的前端框架~ (而Angular我真的不知道為什麼這麼高lol)
我想說的是!! 各位如果真的將來想要成為前端工程師~ 至少會兩樣框架是非常正常的事情,更何況還有後端的框架像是express, laravel也都要學~
這個很難用數據顯示,但是我因為是學校的 Google Developer Student Club Lead,曾經教過同學React 跟 Vue (爸爸對不起但我不太會Angular...) 而我發現對於新手而言Vue真的是相對好懂前簡單上手的框架!
難易度: Vue < React < Angular
原因是因為 Vue有點像是簡易版的javascript,同時也有組件、單向數據流、小體積的特點! 而Angular無庸置疑是最難的因為他在安裝時就包含了大量的文檔~ 撐過第一階段就可以非常簡單地繼續學習Angular了!! (但我沒撐過去lol)
這位現代前端框架始祖無疑是三者之中最成熟的傢伙了! 擁有相當豐富的packages和非常多的contributors,但因為他的學習曲線相對之下非常陡峭,一開始接觸網站的人學習Angular會讓你實在很想放棄XD,但是如果你是一個很會寫Typescript的人~ Angular是你唯一的選擇!
React也是相當成熟的框架了,也因為他的自由度很高,讓他的開發者社群非常的龐大,有非常多的packages可以放你下載跟做選擇~ 必須要說React也是非常適合新手的,也非常適合拿來開發一些小型的案子。
而且以目前的職場上來看,React的接受度還是比較高的,而且我相信的未來的前景也是相當的好~
好啦回到我們主軸啦! Vue真的是近期備受矚目的孩子,他非常適合拿來做輕量級的開發、擁有最乾淨的代碼、擁有最最簡單的學習曲線。
有些中小公司都會願意使用Vue來做為首選~ 因為她入門相對簡單,讓流動率高的新創科技產業可以減少新人學習的時間!
再次跟各位強調~ 選擇哪一個前端框架都是可以的,這三個框架每一個都非常的有趣好用也值得你學習! 而我選擇了Vue是因為他的學習曲線是比較容易的,對於新手是一個非常好的選擇。
我們接下來一禮拜~ 終於可以進入正軌!! 直接用Vue來開發啦!!![]()
