在你指定的條件成立時,就會反覆地執行某一段程式敘述。
使用時也要非常謹慎,條件成立時,就會一直重複執行,可能會造成無窮迴圈。
較常使用的迴圈是 for、while
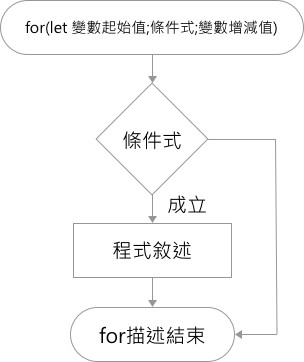
需要以程式碼執行次數作為迴圈的條件。
可以用const、let、var來宣告,但建議使用const、let宣吿,因為生命週期只會在迴圈裡面,迴圈結束時變數就會跟著結束。
for(初始狀態;條件;更新內容){
// 執行內容
}
//ex:輸出1-4
for(let i = 0; i < 5; i++) {
console.log(i); // -> 0 1 2 3 4
}
//比較下方兩者,sum放置位置輸出結果
//把sum放在迴圈外面,每跑一次就會加總,放裡面,結束迴圈後就會消失
let sum = 0
for(let i = 0; i < 5; i++) {
sum += i;
console.log(sum); //->10
}
for(let i = 0; i < 5; i++) {
let sum= 0;
sum += i;
console.log(sum); //-> 0 1 2 3 4
}
for(let 變數 in 物件){
程式敘述
}
//ex:
//用於陣列
let aArray = [1, 2, 3]
for (let value in aArray) {
console.log(value); // 取索引值0 1 2
console.log(aArray[value]); // 取key對應的值 1 2 3
}
//用於字串
let aString = "abcd";
for (let value in aString) {
console.log(value); // 0 1 2 3
console.log(aString[value]); // a b c d
}
//for...of
for(let 變數 in 物件){
程式敘述
}
//ex:
//用於陣列
let aArray = [1, 2, 3]
for (let value of aArray) {
console.log(value) // 1 2 3
}
//用於字串
let aString = "abcd";
for (let value of aString) {
console.log(value); // a b c d
}
物件.forEach(function(參數[,index]){
程式敘述
})
//箭頭函式
物件.forEach(參數 => {
程式敘述
})
//ex:
let aArray = [1, 2, 3];
aArray.forEach(x => {
console.log(x); // 1 2 3
})
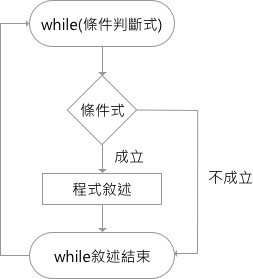
不知道程式碼執行次數時使用,迴圈條件非計數器
while(條件){
// 執行內容
}
//ex:輸出1-10
let num = 1;
while(num < 11){
console.log(num); // -> 1 2 3 4 5 6 7 8 9 10
num++;
}
while(num > 11){
console.log(num); // 不會執行
num++;
}
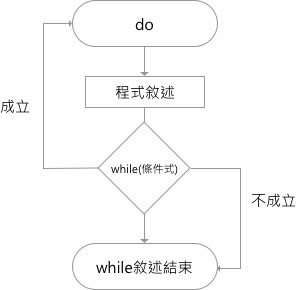
類似while,條件為 false 時,程式碼至少執行一次
do{
// 執行內容
}while(條件)
//ex:輸出1-10
let num = 1;
do{
console.log(num); // -> 1 2 3 4 5 6 7 8 9 10
num++;
}while(num < 11);
do{
console.log(num); // -> 1 (至少執行一次)
num++;
}while(num > 11);
都是用來控制迴圈,break是強迫中止迴圈的執行;continue是回到迴圈的一開始,再繼續執行迴圈
var i = 0;
var n = 0;
while (i < 5) {
i++;
console.log('i='+i); //->1 2 3
if (i == 3) {
break;
}
n += i;
console.log('n='+n ); //->1 3
}
let i = 0;
let n = 0;
while (i < 5) {
i++;
console.log('i='+i); //->1 2 3 4 5
if (i == 3) {
continue;
}
n += i;
console.log('n='+n ); //->1 3 X 7 12
}
