今天要來示範第三個常用的 AlertController ,那就是包含輸入匡的那種。
第一步一樣先宣告一個 UIAlertController
let alert = UIAlertController(title: "提示", message: "這是個有輸入匡的提示", preferredStyle: .alert)
再來新增兩個輸入匡。
alert.addTextField { (textField) in
textField.placeholder = "帳號"
}
alert.addTextField { (textField) in
textField.placeholder = "密碼"
}
let textField1 = alert.textFields![0] as UITextField
let textField2 = alert.textFields![1] as UITextField
最後再新增兩個 Action。
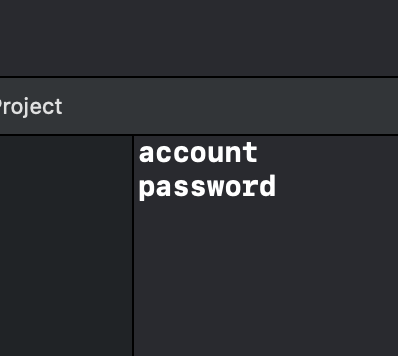
// 當我按下確認時印出輸入匡的內容
let okAction = UIAlertAction(title: "確認", style: .default) { (action) in
print(textField1.text!)
print(textField2.text!)
}
alert.addAction(okAction)
let cancelAction = UIAlertAction(title: "取消", style: .cancel) { (action) in
print("Notihing")
}
alert.addAction(cancelAction)
最後再將 Alert 顯示出來。
self.present(alert, animated: true, completion: nil)
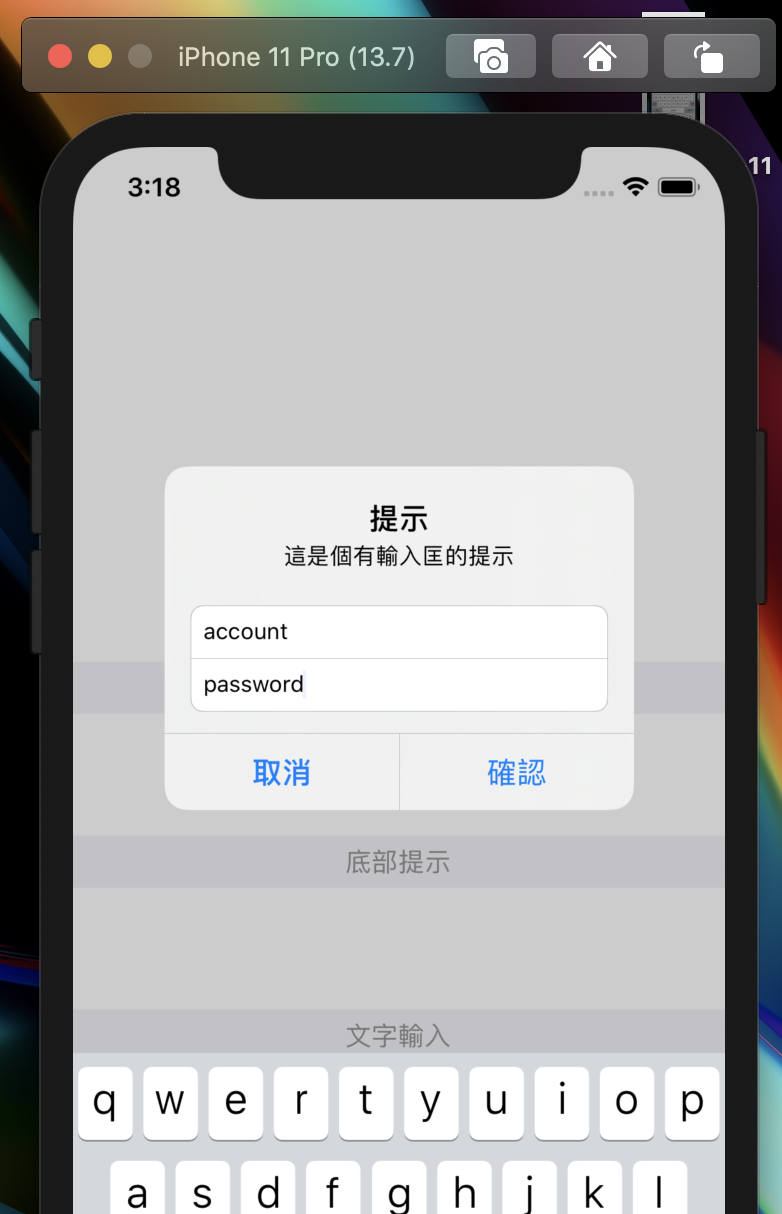
執行解果
輸入文字