應用程式在運行的時候,如果有任何臨時的事情要通知使用者,提示框就是你最好的選擇,但提示框不像一般的 UI 一樣有元件可以用,必須透過程式碼去生成,接下來我就試做幾個常見的提示框給大家看。
今天的提示框我會透過事先拉好的三個按鈕去觸發。
宣告一個常數,並讓型態為 UIAlertController ,並設定標題、訊息、及提示的格式。
let alert = UIAlertController(title: "提示", message: "這是一個簡單的提示", preferredStyle: .alert)
接著要為提示框加上一個確認的按鈕,並新增至提示框內。
let action = UIAlertAction(title: "確認", style: .default, handler: nil)
alert.addAction(action)
最後要將這個提示框顯示在我們的畫面上。
self.present(alert, animated: true, completion: nil)
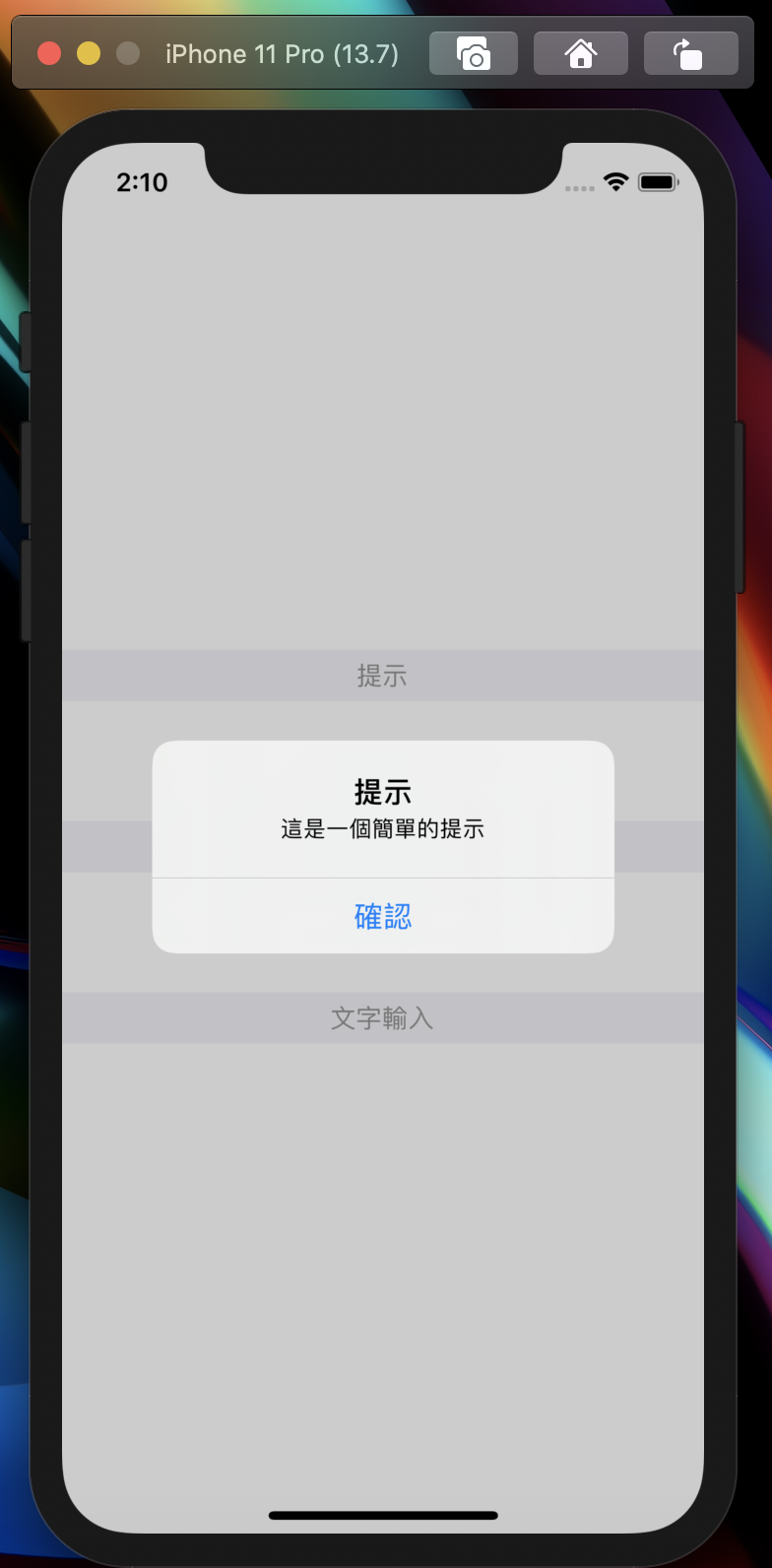
這樣一個簡單的提示框就完成了。
執行的結果
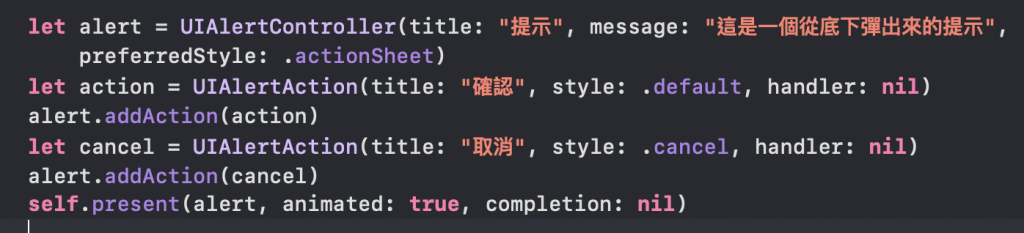
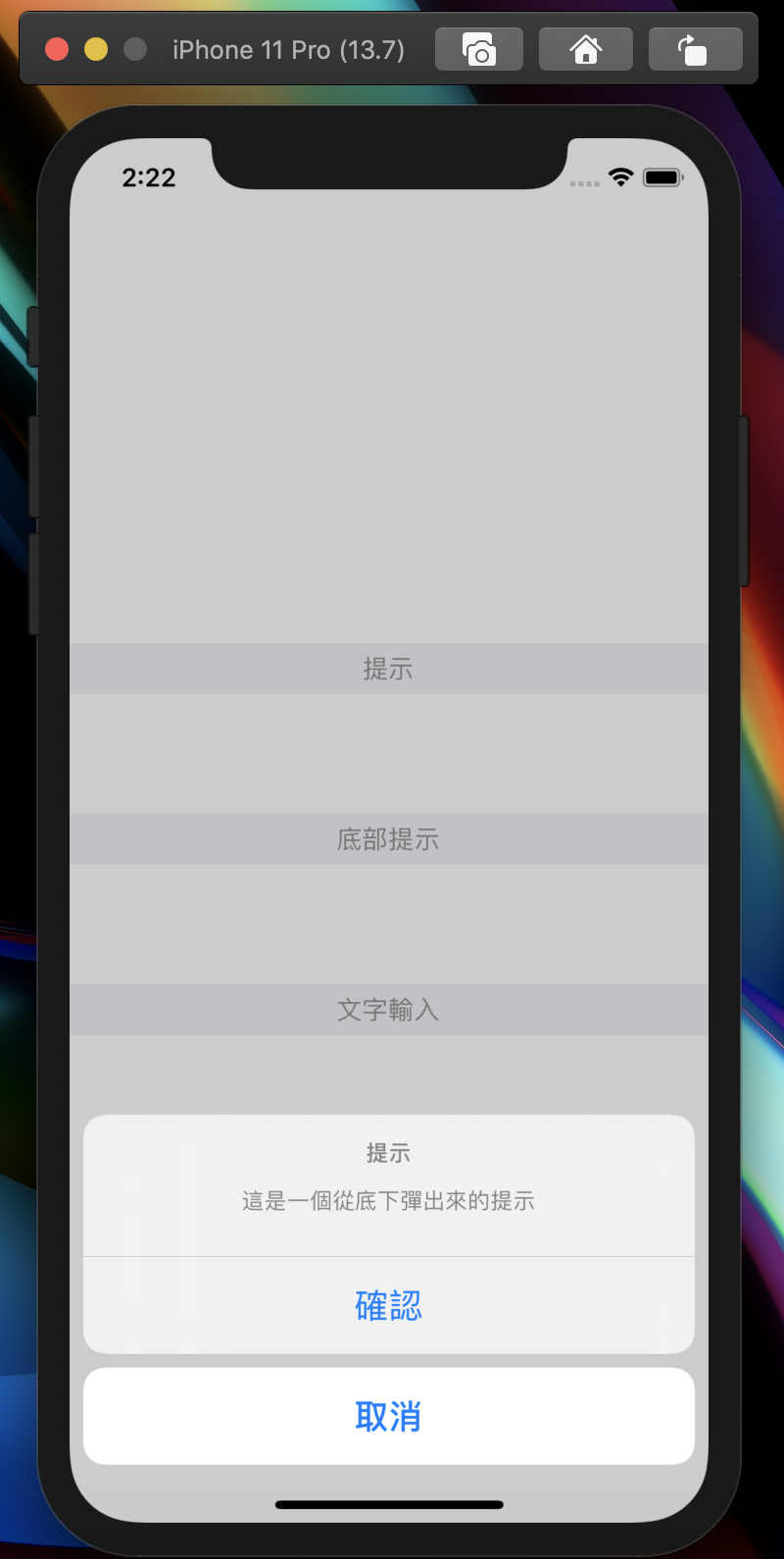
ActionSheet 跟 Alert 有87%像,只差在 ActionSheet 是從底部彈出的,所以我們只要修改preferredStyle:成actionSheet就能正常運作了,並且我們再加上一個取消的按鈕,完成了會長這樣。
再來看一下結果
最後一個因為東西比較多我們留到明天介紹。
