今天要講到的東西我部會用在這個project上,(也可能會啦不確定)XD,但不論如何,他是一個非常重要的東西~
在我們昨天講到組件components https://ithelp.ithome.com.tw/articles/10235691 時我有稍微提到,如果今天我們要船一些資料給其他components呢? 這時候要怎麼辦?
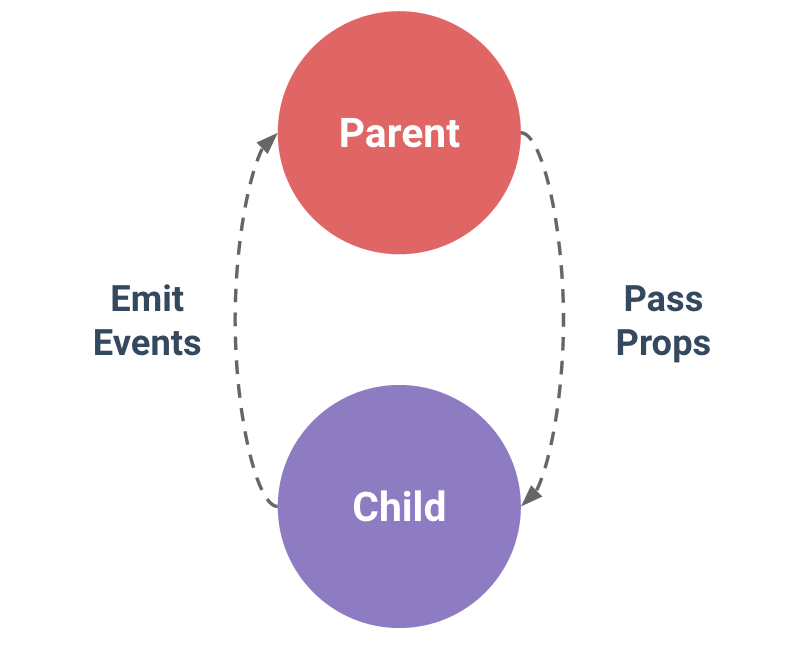
我有提到一個很有趣的點,就是今天這些components 他可以像樹一樣生長,從最底下的root樹根: App.vue 一直往上長,所以就會有 年輕/ 老的分別,我們我們稱之為 父子關係

圖片來源: https://miro.medium.com/max/790/0*Xzkw0-T4Uea3d5Yh.png
好的~ 所以接下來我們就先從爸爸開始
<div id='app'>
<Home head-title='Hello from Papa!!' />
</div>
好~ 所以爸爸這邊傳了一個東西叫做 head-title要給兒子~
兒子這邊當然要乖乖聽話,好好接受受爸爸的愛了
Vue.component('Home', {
props: ['headTitle'],
template: '<h1>{{ headTitle }}</h1>'
})
這邊可以注意到,我們兒子在接受爸爸傳進來的 head-title 時候,竟然叛逆的不用原本的,而是使用headTitle, 這個javaScript 在使用的camelCase~
我們可以利用 v-bind來綁定爸爸的東西給兒子,剛剛示範了一次綁定文字, string type,但不只這個,還可以傳 boolean, integer...更可以傳Object本身
現在在爸爸這裡,爸爸的 data(){}裡面有一個物件叫做 obj
obj: {
id: 1,
title: 'This is the first Object',
}
然後爸爸在 template的地方傳給兒子
<Home v-bind="obj" />
這邊注意一下~ 我們可以用 v-bind來綁並我們要的資料,如果不熟悉的畫我之前在這裡https://ithelp.ithome.com.tw/articles/10235476 提過一些類似概念!
納今天既然爸爸可以傳很多東西給兒子,那也代表今天很有可能會傳錯不同的type給自己兒子,那我們在兒子那邊就可以去驗證一下 validation。
直接看一下兒子那邊在 props的地方要怎麼寫~
propNumber: {
type: Number,
default: 10
},
propObject: {
type: Object,
default: function () {
return { message: 'object props' }
}
},
我們可驗證他的 type之外,也可以給定一個 default value, 更強大的是他可以給定一個function(){}~
今天講到這個是一個小插曲~ 因為我估計之後project不太會用到這個父子關係,但我認為這是Vue一個很強大的功能 (其實不只Vue),就當作額外補充的知識去吸收吧
明天繼續做我們的那個 Vue Project~
