今天會開始一個專案~ 但在開啟之前希望各位都有讀過之前的文章,至少了解一下這個專案的架構還有環境的建置!
這邊先列舉幾個比較重要的東西要先下載~
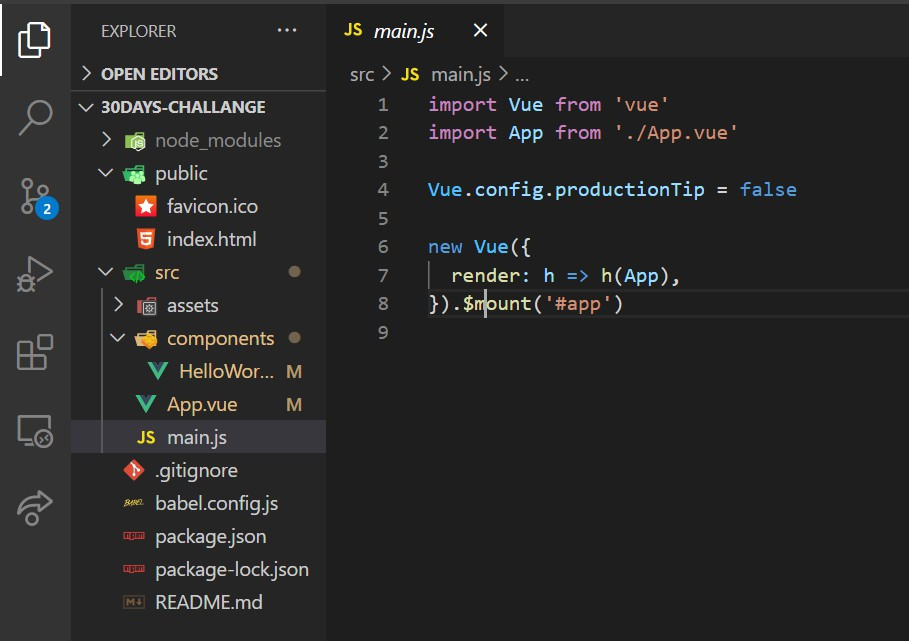
main.js應該會長這樣
因為我們不想要寫到太多CSS的東西~ 我們可以用第三方寫好的東西來美化我們的網站! 這邊我會使用到 BootStrap Vue 一個為Vue量身打造的bootstrap。npm install vue bootstrap-vue bootstrap
那install完之後你要把這個東西 import到你的專案,之後再來告訴專案你要install Bootstrap Vue 到這個專案,並使用他
import { BootstrapVue } from 'bootstrap-vue'
// Install BootstrapVue
Vue.use(BootstrapVue)
這邊有個很有趣的東西~ 就是 {}有一個大括號在import的句子裡面,要注意有些地方需要這個大括弧,有些不需要,原因是要看看這個檔案他怎麼export的! (有一個地方import就醫訂有個地方export~)
如果她檔案用export default 那就代表他一個js file裡面只有export一次,那如果他是用 export就代表他有包含不只一樣東西,這是我們就要用{},來涵蓋所有的export。
那接下來你可以進到App.vue這個檔案,這裡面的東西就是當今天網頁 refresh時電腦會第一個跑進來的頁面,如果你在上面有寫東西的話,那就是第一個優先呈現的東西
但!!我們不會把東西直接寫在App.vue裡面,因為App.vue通常是拿來給我們導到其他頁面的,在這之前先讓我們理解 component是甚麼東西~
components 是一個可以重複使用的 Vue Instances,我們最後寫的網站就會由一個個組件慢慢堆疊起來~ 而樹根就是 App.vue本人XD
像是每一個網頁~ 拿IT邦幫忙做例子
你可以看到我點技術回答跑到新的頁面~就是一個vue 組件,連navbar本身都可以是一個component,如果你想要做一個很炫的按鈕,那按鈕自己可以是一個組件。
組件的出現其實很好理解,因為如果把一個龐大的code可以拆分小小的組件,那不管是要debug還是要控制都可以很簡單的到對應組件去看看問題在哪裡~ 當然組件之間是有非常多的互動方式! 之後會提到這些方法~
要使用他很簡單:
Vue.component('home-page', {
data: function () {
return {
}
},
template: '<p> this is home page </p>'
})
home-page就是一個組件,我們要使用這個組件的時候就可以
<div>
<home-page />
</div>
那今天我們用剛剛創立的App.vue來實踐~
首先你的App.vue應該有甚麼Hello world...把它直接手起刀落刪起來!!
<template>
<div></div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
好的那接下有一個步驟要照著一起走喔~
去file裡面找到 helloworld.vue把她刪掉,為他默哀一分鐘
接下來在 components 這個檔案夾裡面創立一個新的檔案叫做 Home.vue,注意一下之後好習慣所有vue的組件都放在這裡面喔~
接下來我們要 import這個組件進來,位置就在<script>裡面
<script>
import Home from './components/Home.vue'
...
import進來之後我們要告訴App.vue我們要使用這個組件,所以可以在 export default{}裡面寫
export default {
name: 'App',
components: {
Home
}
}
這個Home 就是對應到你import 進來的那個名子 = Home
那你有了這個instance之後,你要把她呈現在哪裡? 所以你可以到上面HTML裡面,放到你喜歡的位置
<template>
<div id="app">
<Home/>
</div>
</template>
<template>
<div id="app">
<Home/>
</div>
</template>
<script>
import Home from './components/Home.vue'
export default {
name: 'App',
components: {
Home
}
}
</script>
這樣就大功告成囉~ 現在去Home.vue裡面隨便打一個 p tag~
<template>
<p>This is Home Component</p>
</template>
接下來回到terminal 打 npm run serve 在本地端跑跑看他長甚麼樣子~ 他給你一個
App running at:
- Local: http://localhost:8080/
- Network: unavailable
接下來就去到 http://localhost:8080/ 就會看到
明天會趕進度,直接打一堆code,所以今天有任何不懂component的地方可以先到官網去找,或是歡迎底下留言問我喔!!

這裡第二點的 home.vue 忘記大寫 H 囉~
跟著建到 npm run serve 報錯才發現 XD
哇~ 謝謝你的提醒,已經更改囉!
目前都還跟得上嗎XD
目前都沒問題的XD
鐵人賽加油~