List分為兩種,有順序性的List(ordered list),以及無順序性的List(unordered list)
使用表示有序的List,List內的元素用表示
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ol>
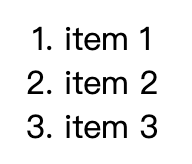
呈現的結果如下
使用表示有序的List,List內的元素用表示
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
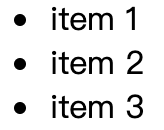
呈現的結果如下
如同其他標籤可以混用,List的標籤也能不同屬性的混用
<ol>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<ul>
<li>item 3.1</li>
<li>item 3.2</li>
<li>item 3.3</li>
</ul>
</ol>
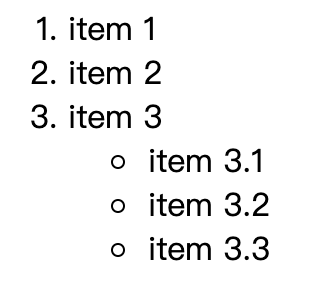
呈現的結果如下
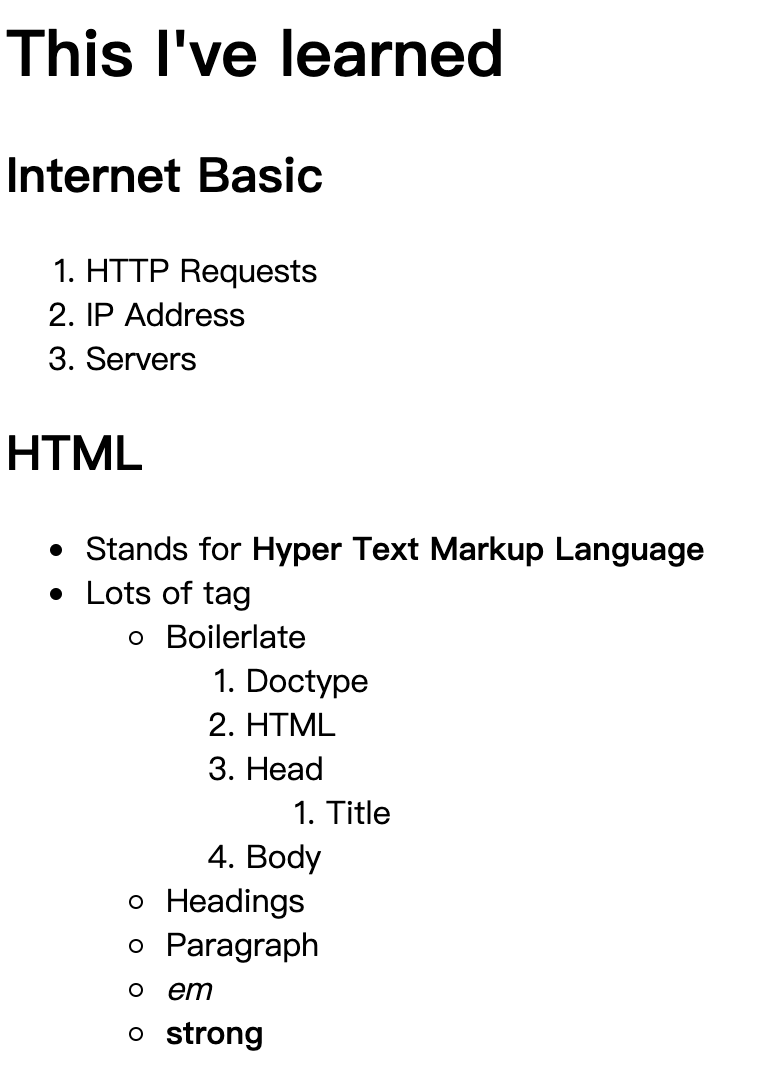
到目前為止,應該可以使用之前學的標籤,做出下面的網頁
參考答案在下面,大家有興趣可以試試看
解答:
<!DOCTYPE html>
<html>
<head>
<title>Things I've learned</title>
</head>
<body>
<h1>This I've learned</h1>
<h2>Internet Basic</h2>
<ol>
<li>HTTP Requests</li>
<li>IP Address</li>
<li>Servers</li>
</ol>
<h2>HTML</h2>
<ul>
<li>Stands for <strong>Hyper Text Markup Language</strong></li>
<li>Lots of tag</li>
<ul>
<li>Boilerlate</li>
<ol>
<li>Doctype</li>
<li>HTML</li>
<li>Head</li>
<ol>
<li>Title</li>
</ol>
<li>Body</li>
</ol>
<li>Headings</li>
<li>Paragraph</li>
<li><em>em</em></li>
<li><strong>strong</strong></li>
</ul>
</ul>
</body>
</html>
