這次來到了表單,表單也是網頁必需要的一部分,通常網頁都會有個意見回饋表或是填寫個人資料、註冊帳號密碼...等。
我們在寫表單或是問卷會使用 form 標籤,最外層就是 form,通常我們裡面會放 input、button,input 他代表是輸入,我會使用者會輸入帳號、密碼、email、手機...,最後我們會送出,所以一定會有一個 button,button 就是按鈕,他負責送出(註冊、登入...)或是重設,送出後就會送到後端。
接下來就認識一下表單基本標籤
label 是 input 提示文字用的標籤,就是讓你知道 input 裡面要打甚麼。
type="email" 後面的 email 是屬性他預設會是 text,變成 email 他就會強制要你填入 email 的格式, type="text" 原本長這樣。
placeholder="請填寫email" 他也是提示文字,只是他被放在裡面,然後打的時候他會消失,它呈現就是灰灰的文字。
required 他要你必填,你填了表單才能送出。
textarea 會用在要打很多字的時候用的,留言板、心情版等等,minlength="5" 是最少要輸入的文字,maxlength="20" 是做多只能打 20 字,cols="10" 是寬 rows="5" 是高。
<body>
<div class="form-box">
<div class="form-header">
<h1>填寫表單</h1>
</div>
<form class="form-body" action="">
<div class="form-group">
<label for="">e-mail</label>
<input class="form-control" type="email" placeholder="請填寫email" required>
</div>
<div class="form-group">
<label for="">姓名</label>
<input class="form-control" type="text">
</div>
<div class="form-group">
<label for="">建議</label>
<textarea class="form-control" minlength="5" maxlength="20" name="" id="" cols="10" rows="5"></textarea>
</div>
<div class="form-group">
<button class="submit-btn" type="submit">送出</button>
</div>
</form>
</div>
</body>
然後長這樣子

對,非常的簡單樸素,所以我就給他簡單套樣式。

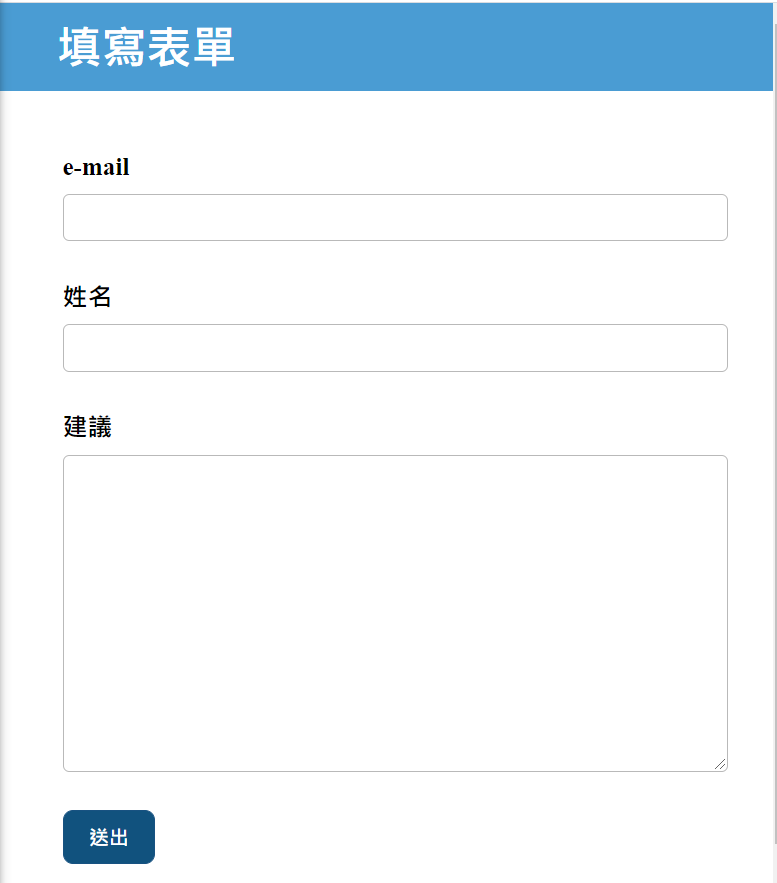
套上樣式後~~
這邊是 CSS樣式
* {
margin: 0;
padding: 0;
}
h1{
font-weight: bolder;
font-size: 24px;
}
.form-header {
background-color: rgb(74, 156, 211);
color: #ffffff;
padding-top: 10px;
padding-bottom: 10px;
padding-left: 45px;
}
.form-group{
margin-bottom: 30px;
}
.form-control{
display: block;
width: 100%;
padding: 6px 6px;
font-size: 16px;
line-height: 1.5;
background-color: white;
border: 1px solid #b9b9b9;
border-radius: 5px;
}
.submit-btn{
background-color: rgb(17, 82, 126);
border: 1px solid #185281;
font-weight: bolder;
color: #ffffff;
font-size: 16px;
padding: 10px 20px;
border-radius: 8px;
cursor: pointer;
}
