今天介紹基本的網頁架構,就是 HTML5 新的標籤語言,有多了許多標籤,這些標籤會方便使人閱讀更好分辨,但是他們的功用都跟 div 一樣,這些新的標籤分別是 header、nav、aside、article、section、footer。
那為甚麼要發明出這六個標籤呢?因為在之前都是用 div 來包住 div,一層包住一層,你看到的畫面可能 div 居多,然後就頭昏眼花,完全不知道這個 div 是對應到哪個網頁區塊。
發明出了這些標籤就可以快速辨認出這些標籤是對應網頁哪個區塊,那這些標籤都有他們的涵義、功用,不過寫上了這些標籤他並不會就變成一個網站,還是必須要利用 CSS 來改變,這些就只是單純給他名字。

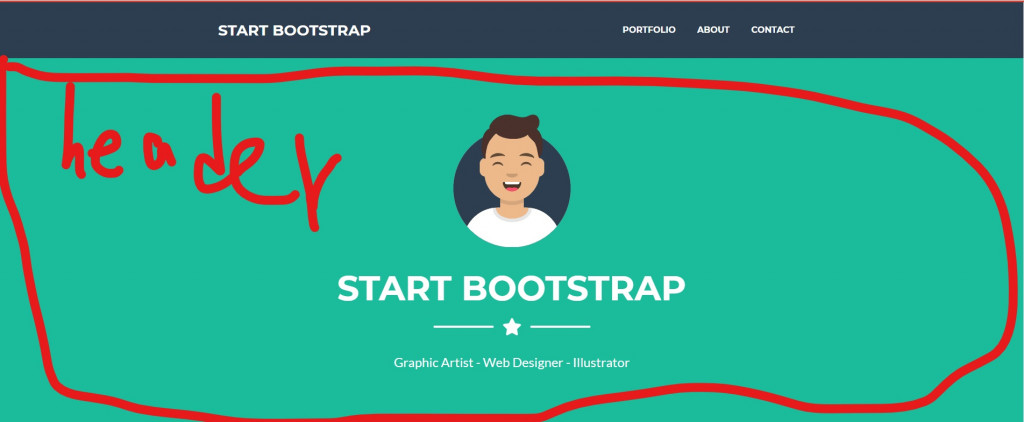
header:header 就是網頁的頭,網頁的最一開始,我們會在這裡放一張大圖或是標題、主要資訊等,會讓觀看這網頁的人一進來就知道這個網頁的主題。

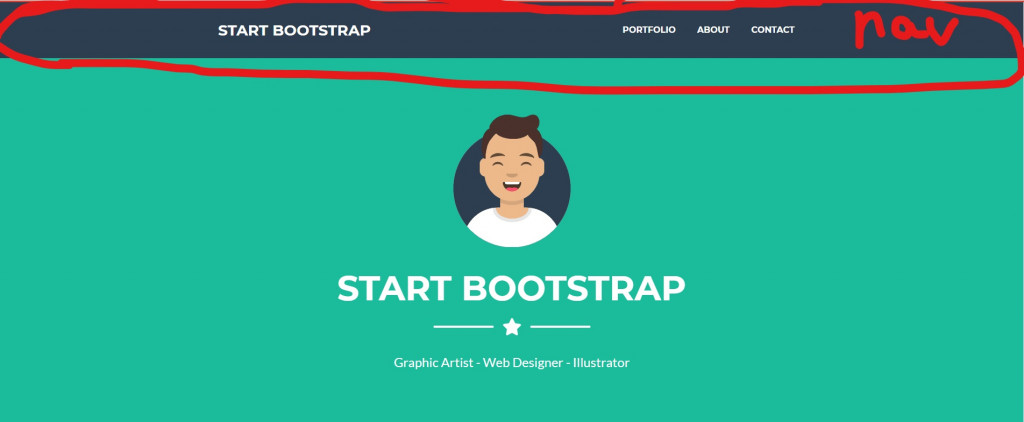
nav:nav 是網頁的選單,在電腦呈現的時候通常都會在最上方,縮成手機版面就會變成一個橫的三條線。
aside:aside 是網頁的側選單,我們通常很少用到這標籤。
article:article 通常代表一篇獨立的文章,也不一定只能用在文章,然後也是很少用到的標籤。

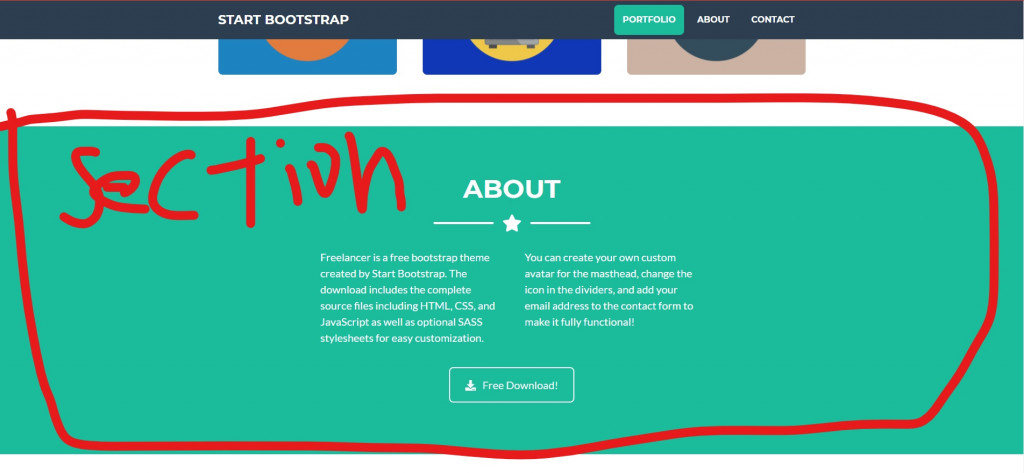
section:他作為章節或是一個區塊,很普通。

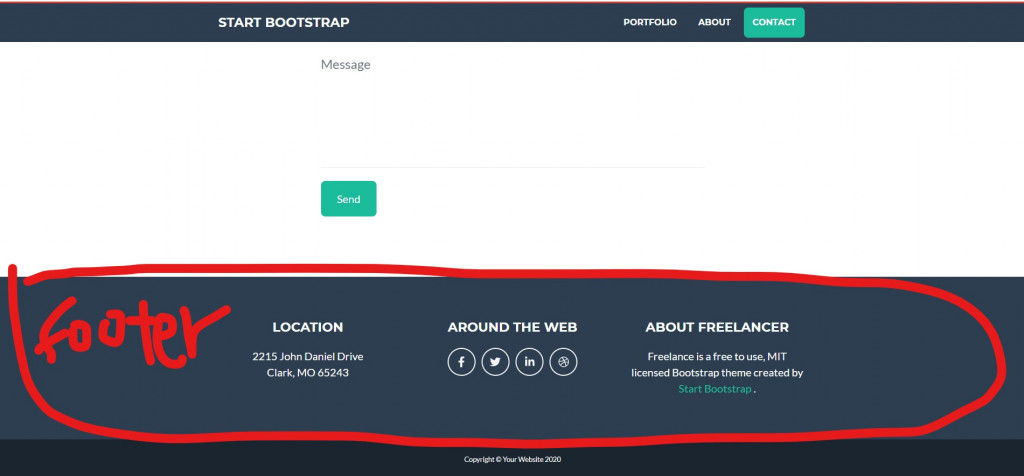
footer:footer 在網頁的最下方,裡面的資訊會放聯絡人、信箱、著作權...等。
使用的網站為:https://startbootstrap.com/previews/freelancer/
