Vue:既然知道了初步的概念,首先我們來看看v-bind屬性綁定吧:
<body>
<div id="app">
<p :class="style.p1">Hello Reader</p>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
style: {
p1: "className"
}
}
})
</script>
簡單來說,Vue對於資料管理非常強大。可以透過v-bind的方式管理我們的標籤類別。舉例來說,如果今天文章有非常多段落,除了可以透過以往css的管理外,我們可以透過v-bind,來做類別管理,如下:
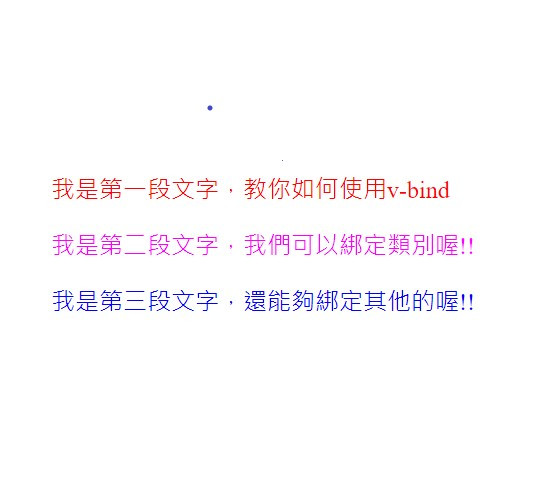
假設現在有三段文字:
<div id="app">
<p :class="style.p1">我是第一段文字,教你如何使用v-bind</p>
<p :class="style.p2">我是第二段文字,我們可以綁定類別喔!!</p>
<p :class="style.p3">我是第三段文字,還能夠綁定其他的喔!!</p>
</div>
對於管理類別,我們只要在data屬性內添加style物件,專門管理:
new Vue({
el: '#app',
data: {
style: {
p1: "p1Style",
p2: "p2Style",
p3: "p3Style",
}
}
})
對於不同段落的地方,我們加上不同地css:
<style>
.p1Style {
color: #f00;
}
.p2Style {
color: #f0f;
}
.p3Style {
color: #00f;
}
</style>
呈現如下:
Vue:你看,是不是也很方便呢!
<div id="app">
<p :style='{color:style.pstyleColor}'>綁定style當然也沒問題!!</p>
</div>
記得,綁定style的時候,後面寫法為類似物件的方式執行,這裡不要搞錯了喔!!
如果標籤上綁定對了,那麼在vue的管理下,可以妥善的將顏色類別所區分:
data: {
style: {
pstyleColor: "blue"
}
}

聽了Vue的話,內心還是提出一個疑問,如果我在同一個標籤裡面,已經有了類別,並且給予了標籤顏色,是否還是能夠用綁定style的方式進行?
Vue拍了拍我的肩膀,親切的和我說,當然是可以的!!
<div id="app">
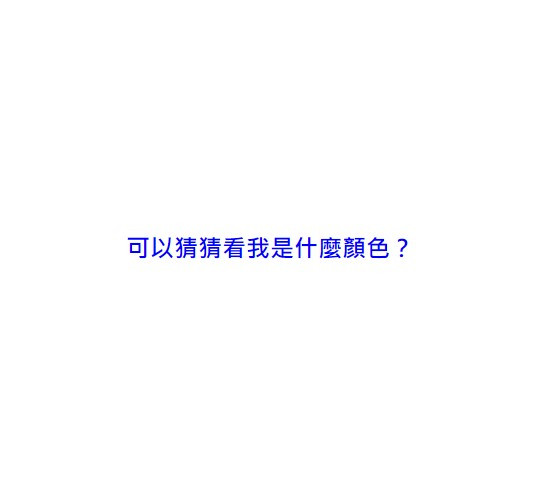
<p :style='{color:style.pstyleColor}' class="p1Color">可以猜猜看我是什麼顏色?</p>
</div>
Vue:由上,很清楚地可以看到已綁定style,此時類別也給予color屬性:
.p1Color {
color: red;
font-weight: bold;
}
Vue笑了一笑,對我說:你猜,p標籤會拿到誰的顏色?
我天真地選擇了p1Color類別,但結果居然是綁定的style拿到藍色:
此時,我倆也笑了一下。Vue,你真是太有趣了!!
待續...
