說了v-bind,綁定了數據資料,使的我們在管理資料上面更加容易。但怎麼看都是單方面的,並且除了在標籤屬性上面有做資料管理外,這到底還能夠做什麼呢?
Vue:其實阿!v-bind常用在表單綁定,像是input、textarea、radio、select或其他元素等,都很常用到喔!!
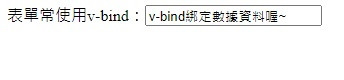
如下,透過v-bind將資料傳遞給input:
<div class="container">
表單常使用v-bind:<input type="text" :value="inputData">
</div>
data() {
return {
inputData: "v-bind綁定數據資料喔~",
}
}

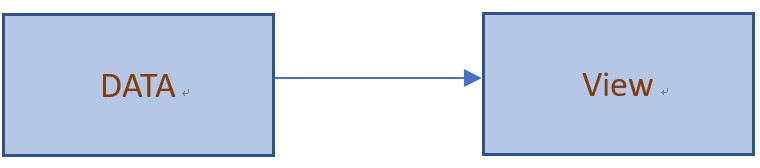
以圖示來說,如下:
我:如果是這樣,那有辦法從畫面改變資料,進一步影響數據嗎?
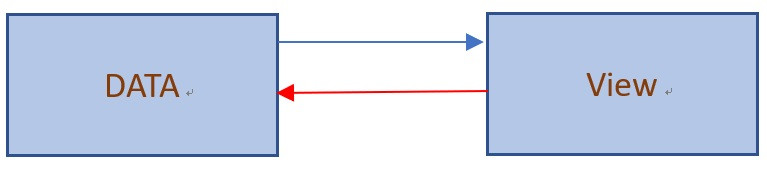
Vue看了我,又笑了一笑。隨手切換了畫面,問了我:你知道v-model嗎?
我看了看這張圖,難道她想和我說,可以透過view來輕易的改變data?
Vue再次切換到了VS code,並且用迅雷不及掩耳的速度舉了差不多的範例。唯一不同的是,這次沒有看到v-bind,而是換做了v-model。
<div class="container">
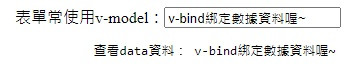
表單常使用v-model:<input type="text" v-model="inputData">
</div>
<pre>
查看data資料: {{inputData}}
</pre>
data() {
return {
inputData: "v-bind綁定數據資料喔~",
}
}
我看了看網頁顯示的結果,內心微微一笑,這不一樣嘛,還是把data資料給予view:
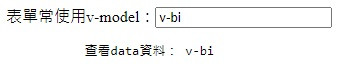
但神奇的事情來了。當Vue開始按下backspace按鍵,資料內容居然同步改變:

這效果,讓我感到非常興奮。原本用JS要寫好多步驟,但現在一個v-model就搞定,這真是太爽了!!但問題是,為何我還需要v-bind呢?他們的差異在於哪呢?
Vue:其實,在上述例子當中,v-model對於input、textarea、select這種單獨項目中,優先權都會高於v-bind。所以在這種單獨的input中,雖然v-bind失效,但不會造成任何錯誤。因此,同時使用v-bind及v-model是沒有必要的!!
如果是輸入一組資料,那同時使用v-bind和v-model,就各自有各自的功用,如下:
<div class="container">
<label v-for="value in options">
表單:<input type="checkbox" :value="value" v-model="selected">
</label>
</div>
<pre>
查看data中selected資料: {{selected}}
</pre>
<pre>
查看data中options資料:{{options}}
</pre>
data() {
return {
options: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
selected: []
}
}

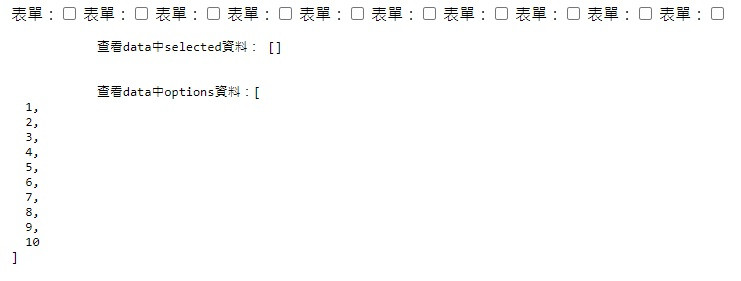
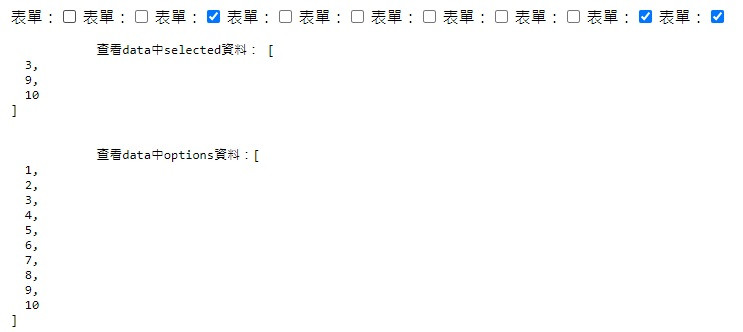
顯示結果下:在還未勾選情況下,v-bind把畫面10個選單渲染出來;而v-model則負責選重後的結果。如下:
Vue:妳看,是不是很精準且快速的把view和model結合。再次為你做個結論吧!
雖然,內心還是許多疑問,但對於客戶表單數據經常改動下,那真是太棒了!!
待續......
