昨天我們已經安裝好Azure Fumctions的CLI 與開發環境,現在我們要使用命令列工具建立可回應 HTTP 請求的 TypeScript函式。在Azure Functions中,Functions專案可以包含一個或多個函式。而每個函式分別會回應特定的觸發程序。
在終端機輸入 func init 指令建構Functions專案:
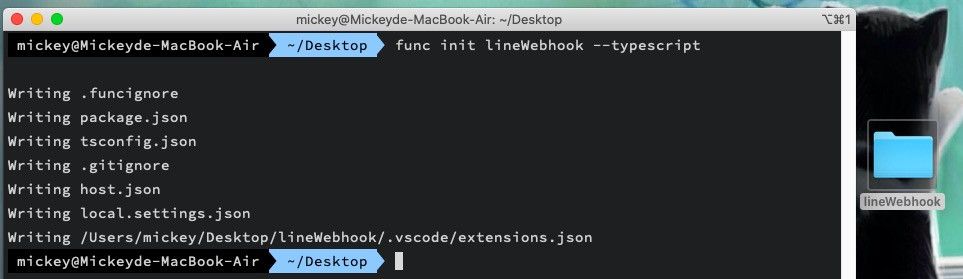
$ func init lineWebhook --typescript
此處line Webhook為專案名稱 --typescript為指定開發語言如下圖,輸入後路徑上多了一個lineWebhook資料夾。
終端機輸入 cd lineWebhook 進入專案資料夾
$ cd lineWebhook
之後輸入在終端機輸入 func new --name lineWebhook --template "HTTP trigger"
此處的 --name lineWebhook 是函示的名稱,--template 是指透過azure functions預設的函式範本,幫你先建立好不同功能的函示模板,下一小節會簡單介紹常用的 template
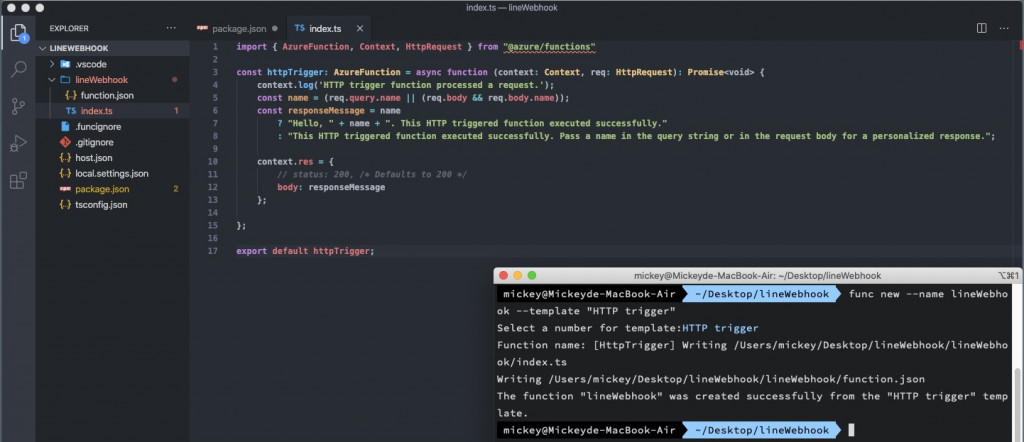
$ func new --name lineWebhook --template "HTTP trigger"
輸入後我們可以看到資料夾下多了包含index.ts檔案的lineWebhook資料夾如下圖:
成功建立http trigger函示後就可以開始撰寫lineWebhook函式嘍!
常用的範本種類:
