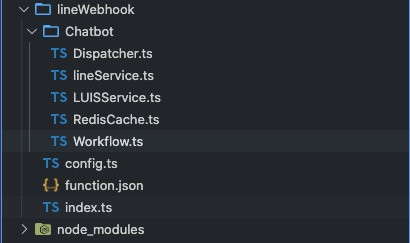
目前為止我們的Azure Functions的lineWebhook程式架構如下:
現在我們可以使用昨天準備好的 LUISService.ts,來預測用戶輸入語句的意圖
程式碼可參考-Day [25] Language Understanding Intelligent Service (LUIS)-Line Chatbot整合(二)
修改Workflow.ts的textUnderstanding functions程式如下:
export const textUnderstanding = async (phrase: string, replyToken: string) => {
const LUISPrediction = await LUISService.languageUnderStanding(phrase)
const topIntent = LUISPrediction.prediction.topIntent
switch (topIntent) {
case "ask4Mask":
const replyMessage = "請輸入定位地點以查詢口罩特約商店"
lineService.replyMessage(replyMessage, replyToken)
break;
default:
const defaultMessage = "很抱歉我聽不懂!請查明後再查詢"
lineService.replyMessage(defaultMessage, replyToken)
break;
}
}
比較原本沒有使用LUIS的版本:
export const textUnderstanding = (phrase: string, replyToken: string) => {
switch (phrase) {
case "哪裡還有口罩":
case "口罩剩餘數量查詢":
case "查詢口罩商店地點":
case "幫我尋找口罩特約商店":
case "查詢附近口罩特約商店":
case "哪邊買得到口罩":
case "口罩查詢":
case "口罩商店查詢":
case "尋找口罩":
const replyMessage = "請輸入定位地點以查詢口罩特約商店"
lineService.replyMessage(replyMessage, replyToken)
break;
default:
const defaultMessage = "很抱歉我聽不懂!請查明後再查詢"
lineService.replyMessage(defaultMessage, replyToken)
break;
}
}
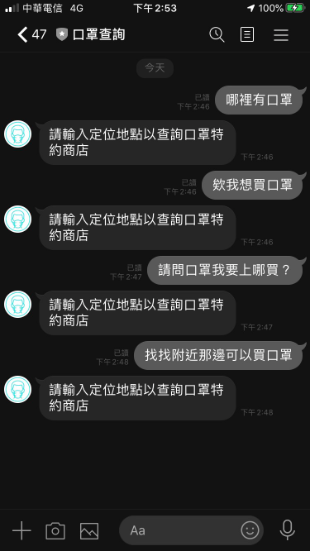
原本我們預設了許多使用者可能輸入語句,但這樣的方式使用者只要輸入任何不一樣的指令,甚至是一個錯字,聊天機器人皆無法處理這也是文章Day [18] Azure 認知服務-Language Understanding (LUIS)中我們想解決的問題!現在我們將用戶的輸入交由LUIS語意理解,我們只需判別LUIS預測最高機率的Intents(意圖)即可處理用戶輸入的任何語句,如下圖展示即使輸入諸多贅字的語句Cahtbot也可理解: