之前的範例可以看到後來畫的圖形如果位置重複就會覆蓋在前面畫出的圖形上,而canvas也有globalCompositeOperation這個屬性處理這種覆蓋的部分
globalCompositeOperation = type
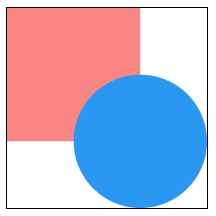
以下範例 舊圖形:粉紅矩形 | 新圖形:藍色圓形
type | 描述 | 預覽圖
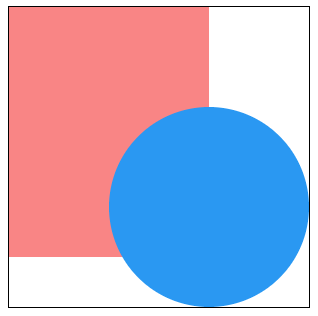
------------- | -------------source-over | 預設值。將新圖形畫在舊圖形上 | 
source-in | 只保留新、舊圖形重疊處,其餘變為透明 | 
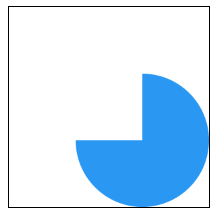
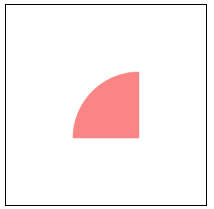
source-out | 只保留新、舊圖形非重疊的新圖形處,其餘變為透明 | 
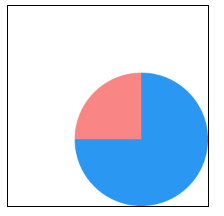
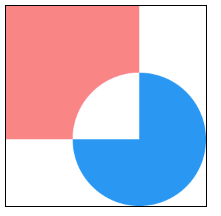
source-atop | 舊圖形保留,新圖形只畫在新舊圖形重疊處,且在舊圖形之上 | 
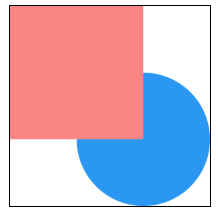
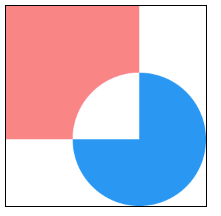
destination-over | 將新圖形畫在舊圖形之下 | 
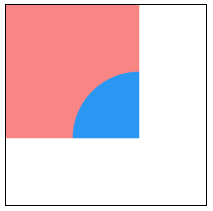
destination-in | 只保留新、舊圖形重疊處,且舊圖形在新圖形之上,其餘變為透明 | 
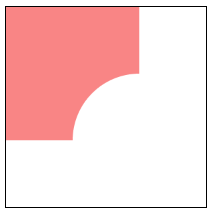
destination-out | 只保留新、舊圖形非重疊的舊圖形處,其餘變為透明 | 
destination-atop | 新圖形保留,舊圖形只畫在新舊圖形重疊處,且在新圖形之上 | 
lighter | 新、舊圖形重疊處變為新舊圖形兩圖形的色碼相加的顏色 | 
xor | 新、舊圖形重疊處變為透明 | 
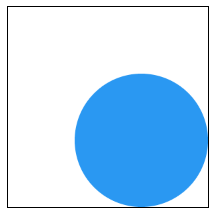
copy | 只保留新圖形,舊圖形移除 | 
裁剪路徑其實在【Day04】Canvas-繪製圖形(2)有提到,會在這裡提出是因為他的效果跟合成效果裡的source-in和source-atop很相似,但最大差異在於裁剪路徑不需要再加入新圖形,消失部分也不會出現在畫布上(source-in是變透明)。
| 方法 | 描述 |
|---|---|
clip() |
轉換目前繪圖路徑為裁剪路徑 |
canvas畫布預設有一個等同於本身大小的裁減路徑,等同於無裁剪效果。
注意:這裡自己寫過才發現,clip()這個遮罩,只有效在之後繪製的圖像,如果是在clip()前繪製的則無法有遮罩效果
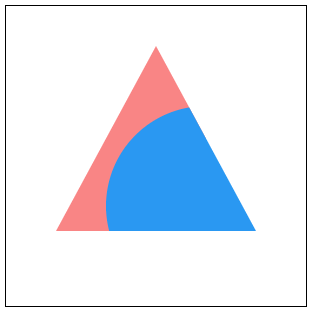
//將畫布繪畫區域進行三角形遮罩
ctx.beginPath()
ctx.moveTo(150,40)
ctx.lineTo(250,225)
ctx.lineTo(50,225)
ctx.clip()
//繪畫粉紅色矩形
ctx.fillStyle="#F98585"
ctx.fillRect(0,0,200,250)
//繪畫藍色圓形
ctx.fillStyle="#2A98F2"
ctx.beginPath()
ctx.arc(200,200,100,0,2*Math.PI,true)
ctx.fill()
| 遮罩前 | 遮罩後 |
|---|---|
 |
 |
~如有疑問或是錯誤,歡迎不吝指教~
參考來源:
[1]https://developer.mozilla.org/zh-TW/docs/Web/API/Canvas_API/Tutorial/Compositing
[2]https://www.w3school.com.cn/tags/html_ref_canvas.asp
[3]https://www.runoob.com/w3cnote/html5-canvas-intro.html
