通往地獄的路,都是由善意所鋪成的。
-- Friedrich August von Hayek
哈哈,你注意到了,對吧?飄浮在我們旁邊一閃一閃的那些。那個喔,就數字的靈啊。別忘了你現在可是在異世界啊。
為什麼要靠過來?因為它們想要力量啊。
這些靠過來的精靈是那些想要進化的那一類,它們想要聚集在一起、變成另一種有趣的…東西。因為我們剛才重新體驗了數字抽象過程的歷史,所以他們覺得要是跟著我們,有機會搭到浪頭參與到下一個階段的抽象。
當然,他們猜對了。我們往前面的沙灘走吧,要去那裡做個容器。
用撿來的樹枝在地上畫什麼啊?
好了,你看:
[]
等一下數字們就會自己跑進來了,喔喔喔你看就是這樣:
[0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
這時畫著符號的沙的上空,居然開始浮現一個半透明的影子。看起來有點像是…用來裝羽毛球那種筒子?
我們還沒進入 JS 莊園,你可以偷偷跟我說你覺得這是什麼。
嗯?陣列 ( Array ) 嗎?很接近了,不過這一種廉價許多,它叫「串列 ( List) 」。串列跟陣列非常類似,都可以把一群東西裝在一起,例如數字。我們剛才得到的是一個小於 10 的自然數串列。
但陣列跟串列兩者的差異在於,串列每次都只能拿最前面的第一個元素出來,然後剩下裝著其它元素的容器。而不像陣列那樣可以直接存取任意位置的元素。所以你要拿串列的第三個元素的話,那要重覆「取出頭部元素」這個動作三次才拿得到你要的東西。
雖然似乎比較不方便,但是製作起來簡單便宜多了。而且只要知道一些操作上的訣竅,就很夠我們用了。
另外一般來說,串列裡有時會限制只能裝「同一種東西」,不過也不是所有的地方都這樣規定的。
好了,我們帶著這個進城吧。
進入木製圍欄裡的區域後,人聲鼎沸。
多到可說是擁擠的房子,但每個看起來都風格迥異。大多數是不太高的木造建築。年代久遠一點的,牆與屋頂滿是修補的痕跡。有些房子看起來稍高一點但搖搖欲墜,還有些散亂著一堆電線,幾乎能說是胡亂搭起來的,沒有垮掉真稱得上是奇跡了。
也有少數建築看起來很新、很整齊。有些鑲著綠色勾勾或是藍色原子符號的標誌,還有些人拿著寫有 ts 或是 flow 的鋼樑想來加強舊建築物的結構。
其實我蠻喜歡這裡的。
當初的設計者只花了十幾天規劃,加上聽說還有行銷人員來亂,所以一些事情實在沒有弄對,有些甚至是太過體貼才造成災難的。
不過啊,這裡真的是充滿活力,許多魔法師發揮了令人驚嘆的創意,用了少數幾個當初設計得非常好的魔法,製造出很多棒得不得了的東西呢。這裡啊,厲害的人會做出厲害的東西,不會的人就會亂搞一通,是個很有實力鑑別度的地方啊。
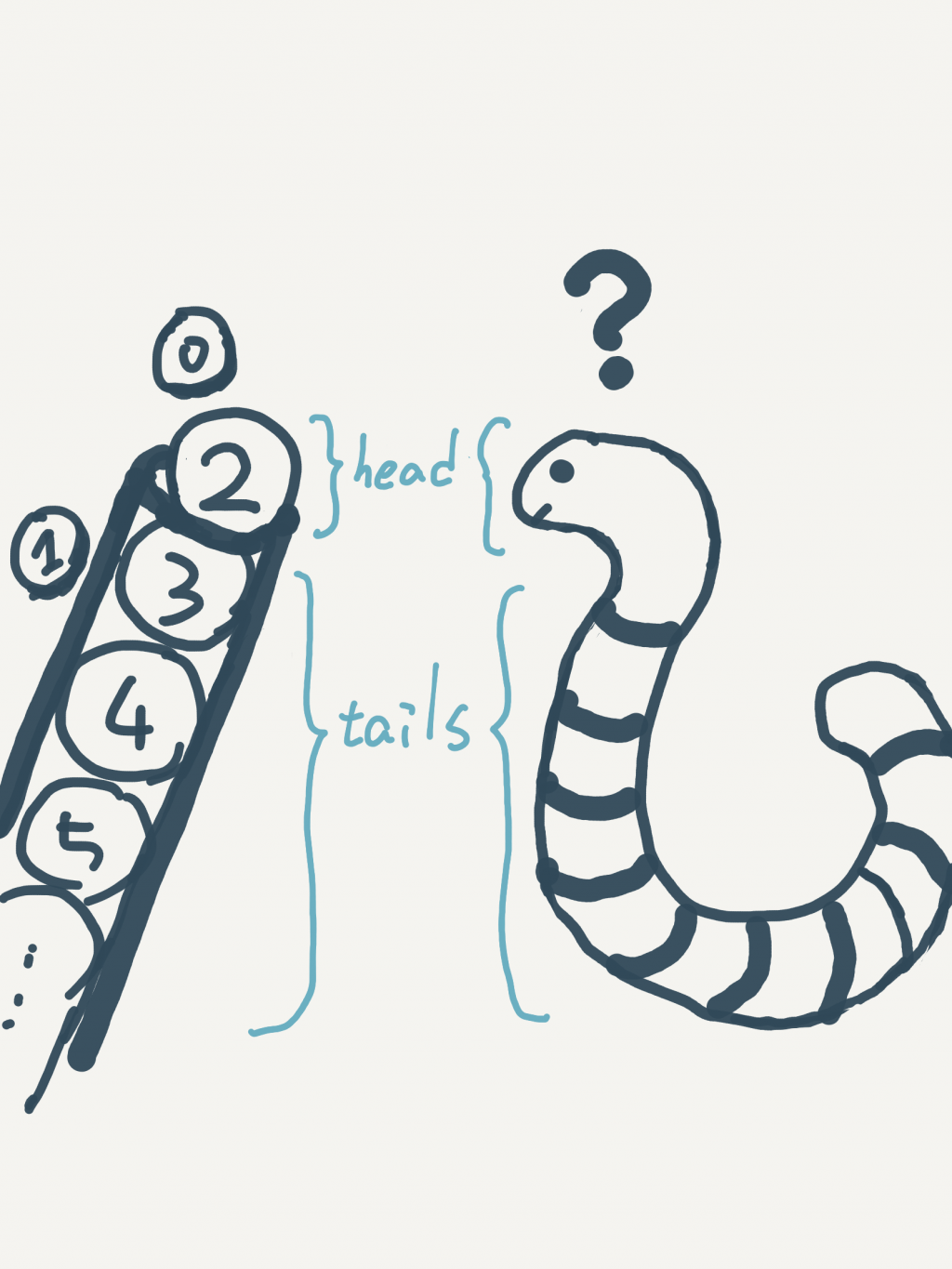
聊天的部份晚點再說,先示範給你看串列的用法,你看在這裡我們可以這樣取出串列的頭跟尾巴:
let [head, ...tails] = [1, 2, 3, 4, 5, 6, 7, 8, 9]
head //=> 1
tails //=> [2, 3, 4, 5, 6, 7, 8, 9]
而將一群數字放進串列之後,我們也可以討論串列本身了。串列的性質,就例如它裡面裝了幾個元素、或是根本沒有裝東西。而串列與串列之間的關係呢,最重要一個就是它可以跟其它的串在一起,變成一個新的更長的串列。
[].concat([1, 2, 3], [4, 5, 6]) //=> [1, 2, 3, 4, 5, 6]
由於 JS 莊園只提供比較貴的陣列,所以在這裡大家就習慣使用陣列來代替了。但是我為了要召喚你,把法力都耗光光了。只好去外面做個便宜的才進來。
當然,這也是一個重要的抽象化過程。這是個很基本的容器,把事物裝進容器裡之後,我們可以直接思考容器本身,做出很多很厲害的事。不過這個要等到素材齊備後,才有辦法進行。
好累啊,我們找地方吃晚餐跟休息吧。明天要去拿素材裡更有趣的部份了,啊啊啊,好想吃烤肉啊。
[to be continue]


請問這邊的串列就是 linked list 嗎?
可以這麼說。
linked list 只是實作手法的一種,其實還可以細分 single linked list (單向) 跟 double linked list (雙向)。不過在各大函數式語言裡就叫 list,不太在乎怎麼實作,反正能拿頭尾的東西就好。