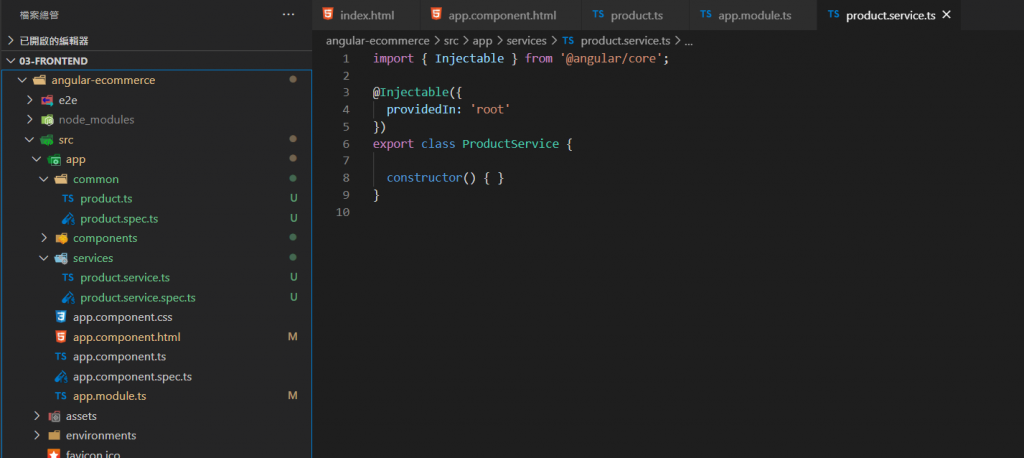
到product.service.ts
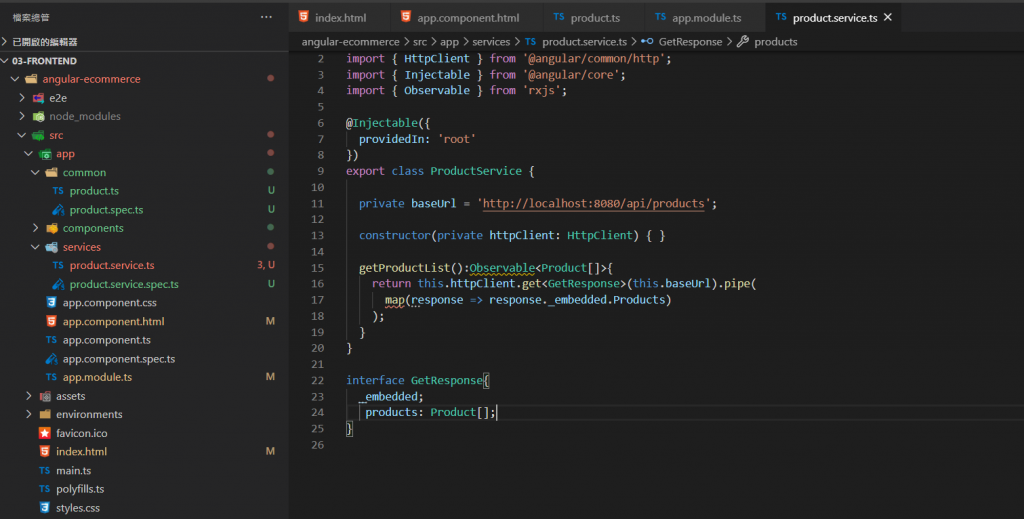
開始寫入後端的url及其他的比較不習慣的是import居然是要用手刻
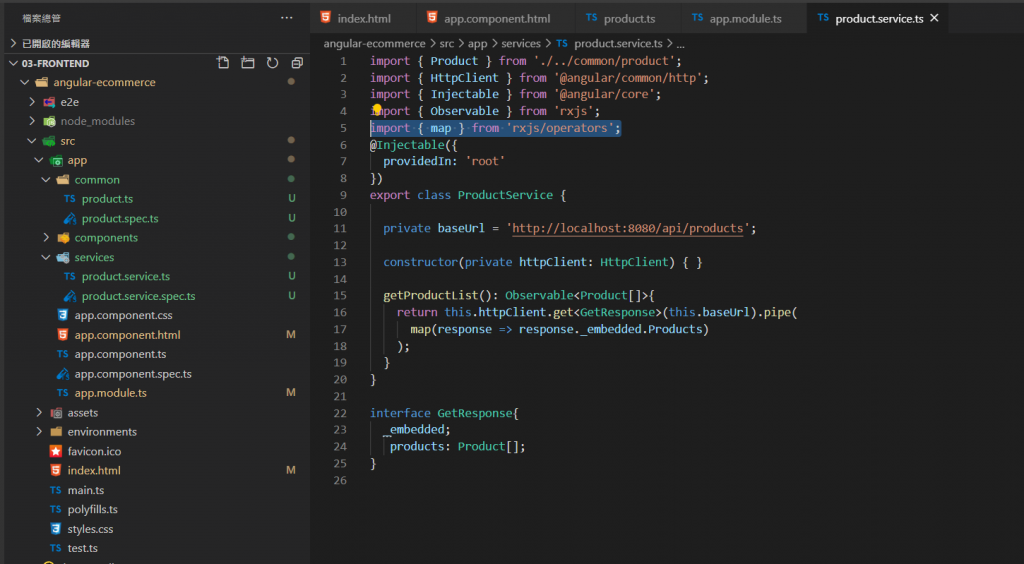
把有"波浪"的地方import要用手刻
import { map } from 'rxjs/operators';
有的code要注意前面有"空格"
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
constructor(private httpClient: HttpClient) { }
getProductList(): Observable<Product[]>{
return this.httpClient.get<GetResponse>(this.baseUrl).pipe(
map(response => response._embedded.Products)
);
}
}
interface GetResponse{
_embedded;
products: Product[];
}
開始寫入前端的url
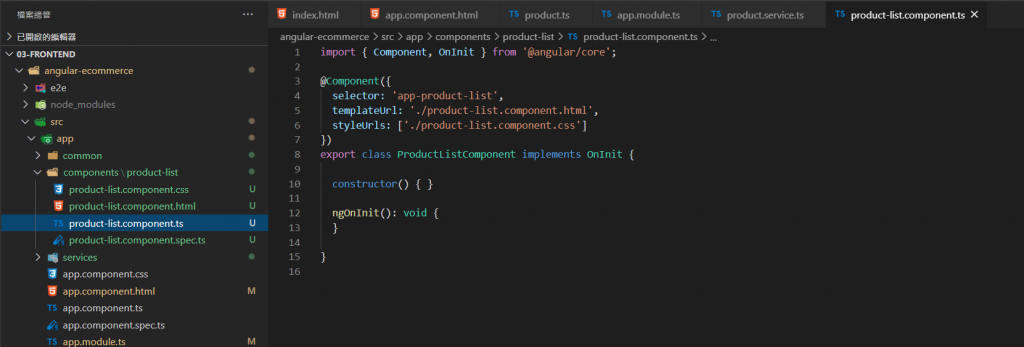
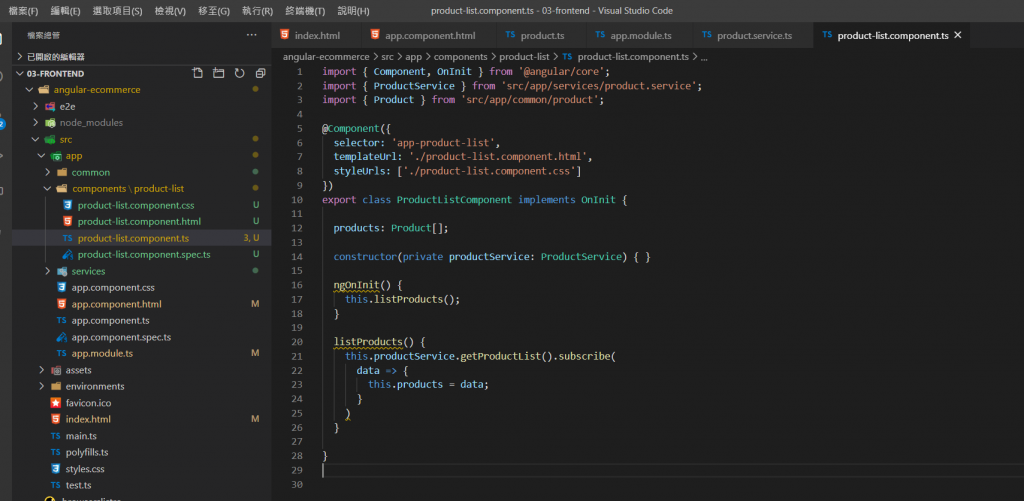
到product-list.component.ts
這裡有點怪~我先貼上再回頭來debug
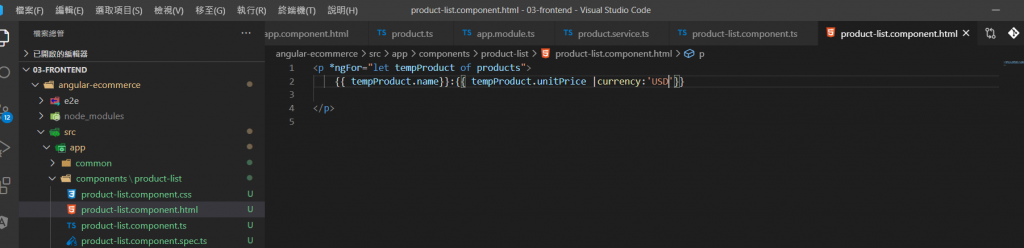
到product-list.component.html

到後端的spring boot加入寫入前端的url後再回到VScode 在cmd打上 ng serve --open(在angular-eccommerce裡面)
寫入前端的url
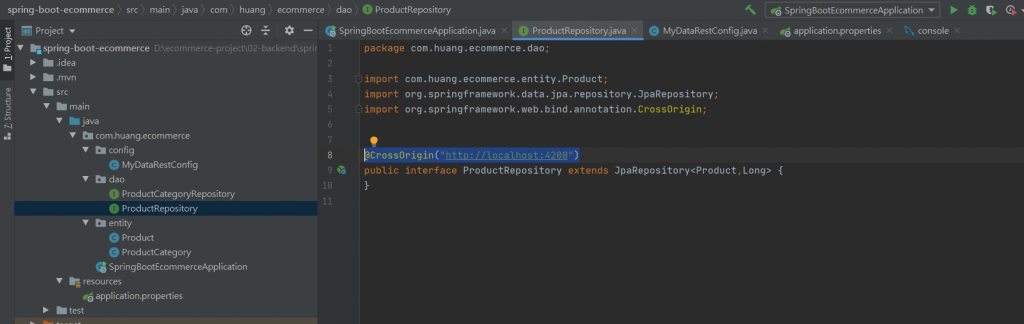
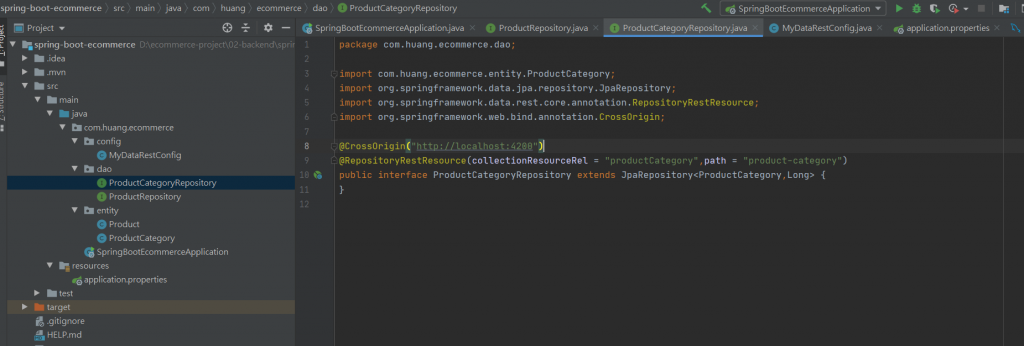
@CrossOrigin("http://localhost:4200")
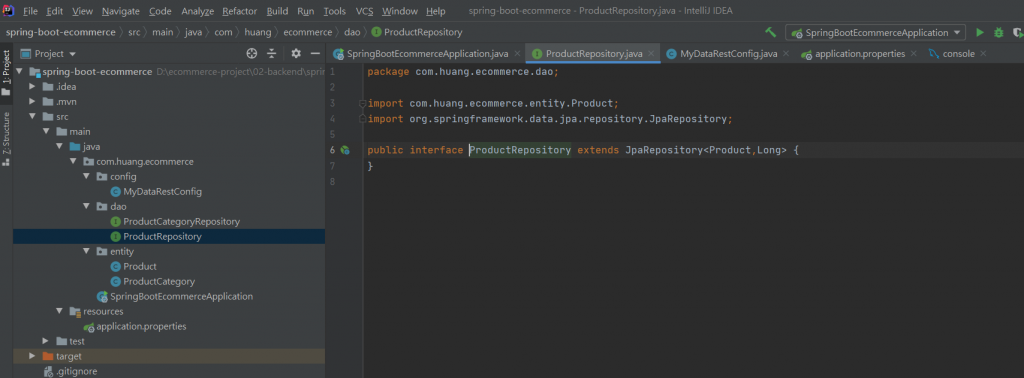
在dao的兩個檔案都要加入@CrossOrigin("http://localhost:4200")
按SpringBootEcommerceApplication看看spring boot 會不會動
結果卡在8080連不上~QQ因為有人在用
目前卡在前後端連起來有點卡住
來debug.......https://stackoverflow.com/questions/35721206/how-to-enable-production-mode
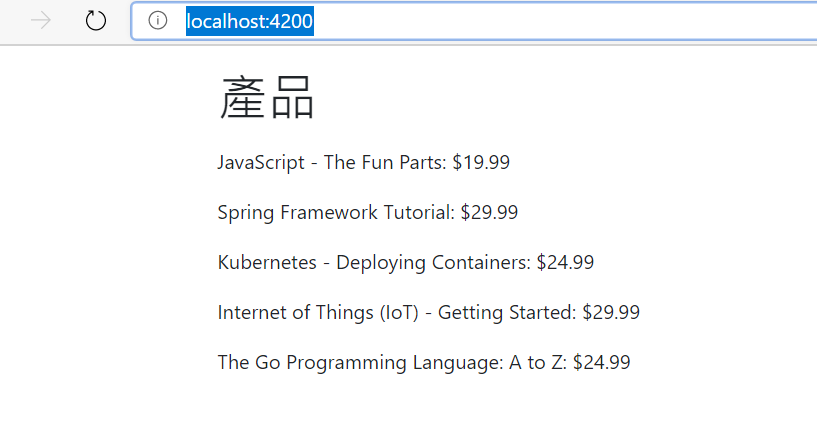
後來解決方法有~
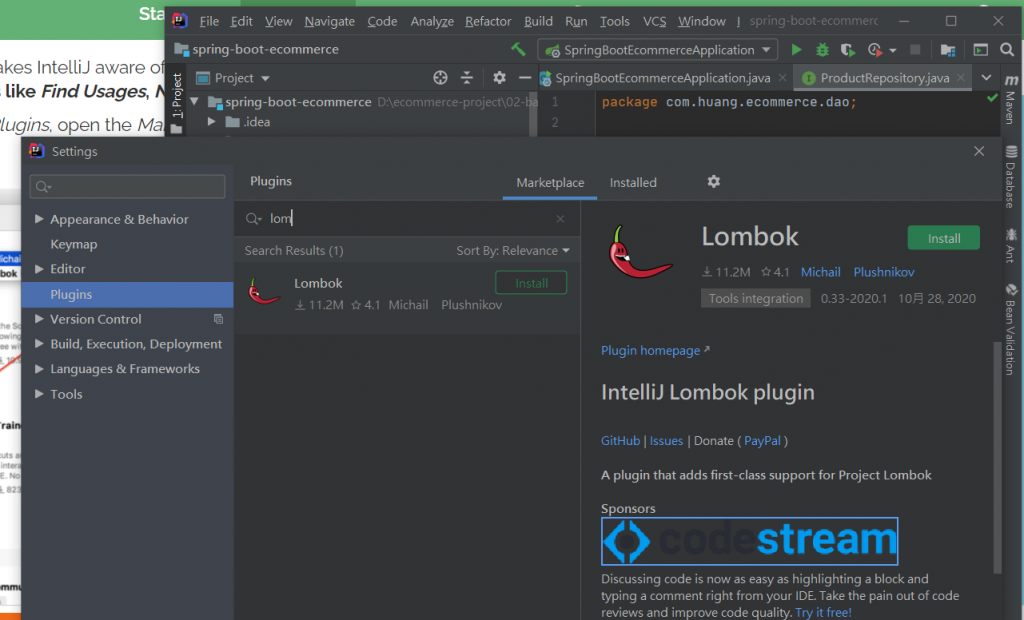
1.在spring 裡裝lombok
2.檢查spring的mysql連線
3.最後是在vscode的service發現code裝反
昨晚本來想好好的補坑![]()
但是真的是太愛睏了![]()
這篇原來是預計寫顧客資料的填寫~
其實本來想用登入購買有帳號密碼
但是想想"鐵粉"真的有這麼多嗎?![]()
感覺現實生活中都是買一買下次再連絡~
![]()
到是付款方式比較麻煩~因為怕錢領不到
客人怕拿不到貨![]()
我晚上真的要來寫了![]()
DEAR ALL 我們明天見![]()
