在上一篇講到HTML中的標籤列表的語法指令,有分無序列、有序列和定義序列,以及要如何使用和差異性。
這次就來聊聊在網頁中看到的文字,是怎麼產生出來?又是要怎麼有變化?
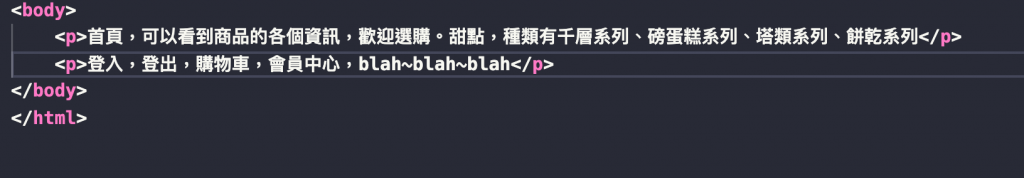
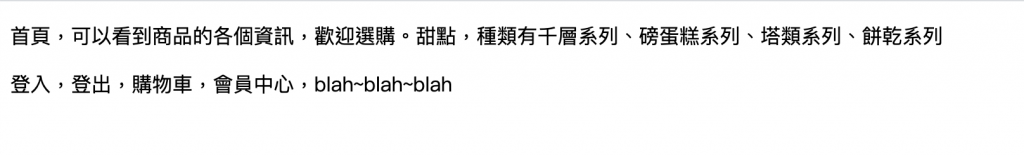
<p> 換行標籤,本身也有段落的意思。

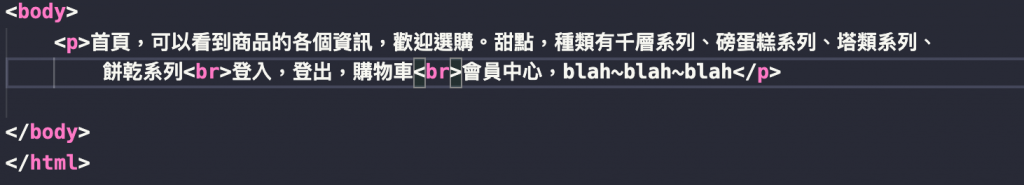
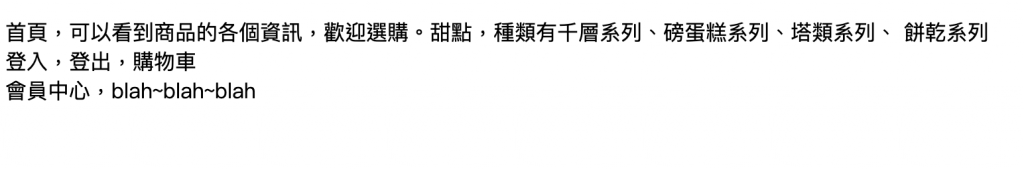
<br> 強制換行標籤,若是覺得單行文字太長,可以使用這指令。

<p></p> 必須成對出現,無法單獨使用;而<br>反之,可以單獨使用。
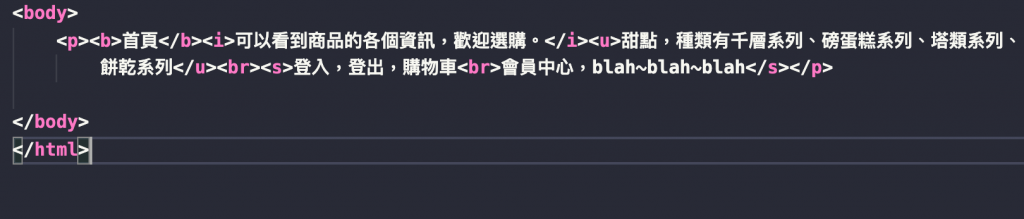
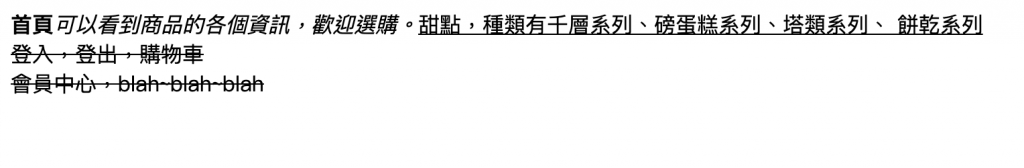
1.語法:<b>文字</b>
解釋:粗體
2.語法:<i>文字</i>
解釋:斜體
3.語法:<s>文字</s>
解釋:刪除線
4.語法:<u>文字</u>
解釋:底線
如下圖範例所示。

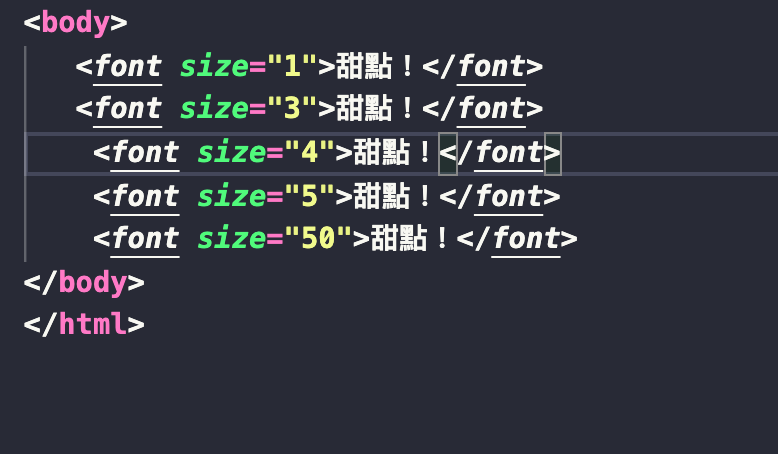
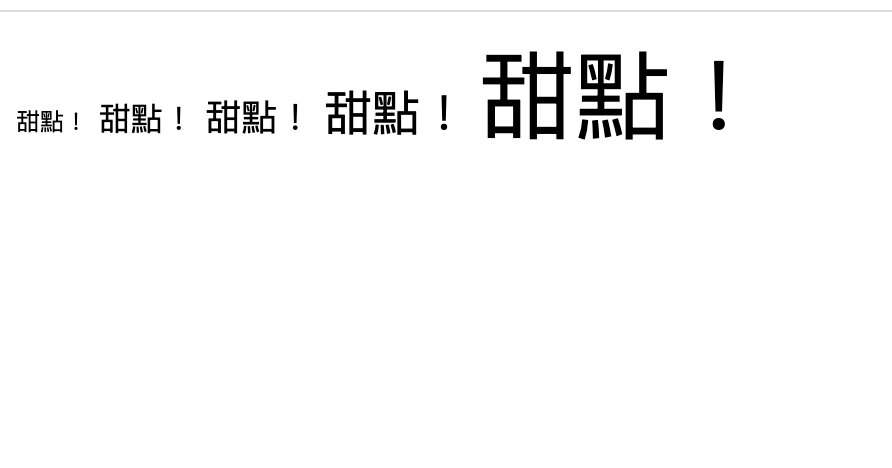
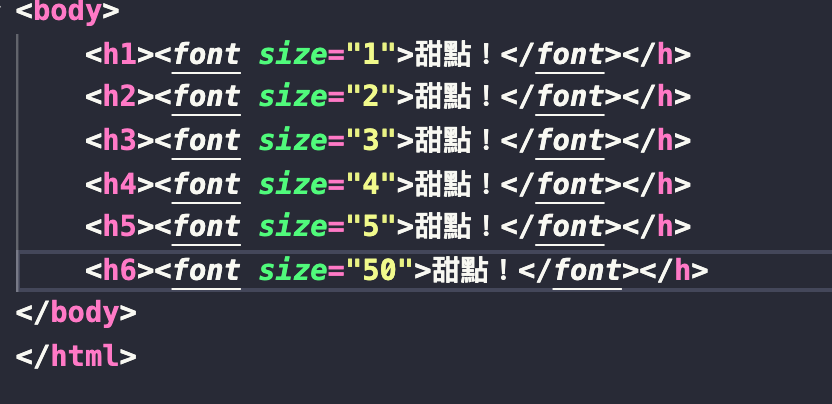
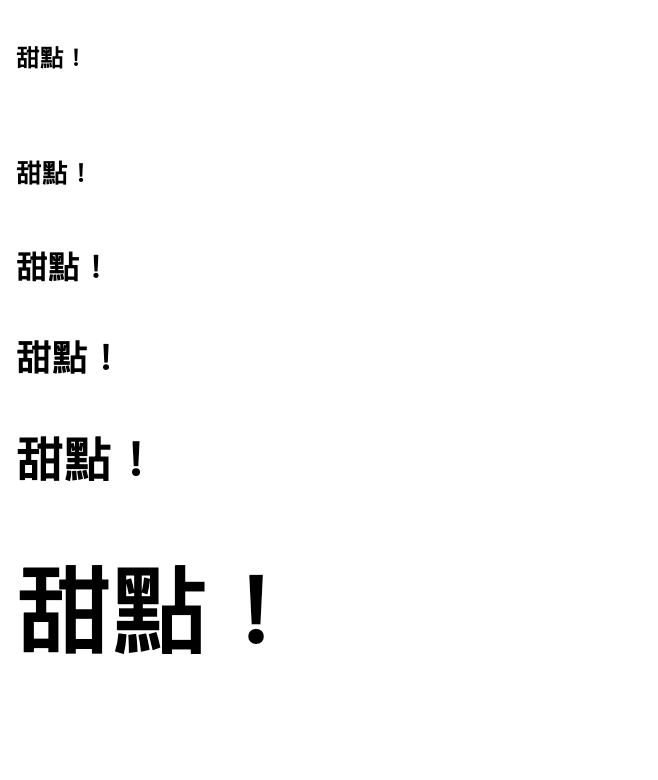
1.語法:<font size="1">文字</font>
它的功能就是定義文字的尺寸大小,size="數字"越大 文字則越大。

2.語法:<h1>文字</h>
定義<h1>與</h>之間文字的大小。
不過此種語法較為特別,一般應用於標題,且僅有h1,h2,h3,h4,h5,h6能設定。

還有很多關於網頁文字屬性的定義表示,像是文字顏色、文字底色、文字字型、超連結、文字位置blah~blah~
太多講不完惹,若是還有興趣可以多看不同的文章來補充(不然到時候,後端的部分會講不完呀~~)
