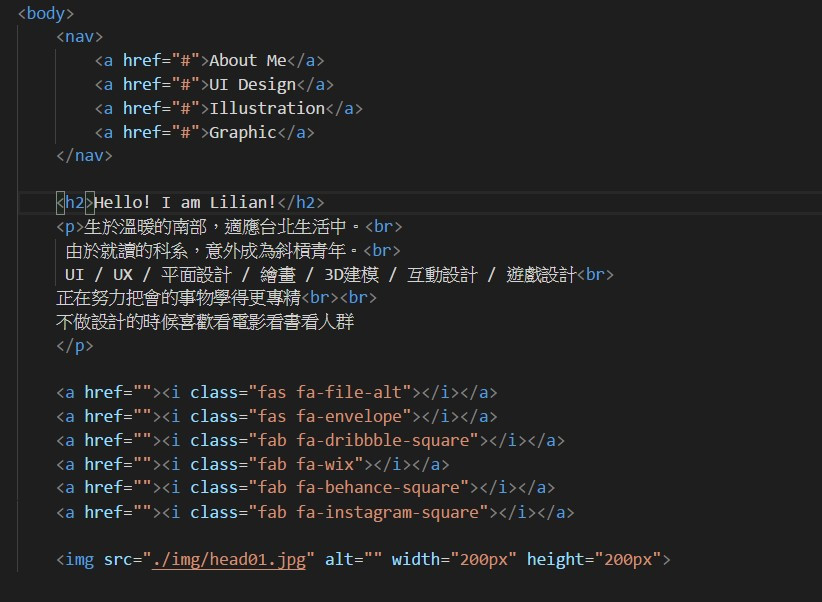
做到目前大概是這樣↓
雖然乍看之下滿整齊的,但其實就是把東西一字排開放在桌上,沒有去整理分類,之後加上CSS之後也不好調整。
桌面很亂會想要使用收納盒,城市很亂當然也需要收納盒,有請我們的--<div>!
<div>div是html裡面我覺得最神奇的標籤。就像一個個收納盒一樣,將想要分組的各個部份裝起來,簡直是整理控的最愛 (?) 。
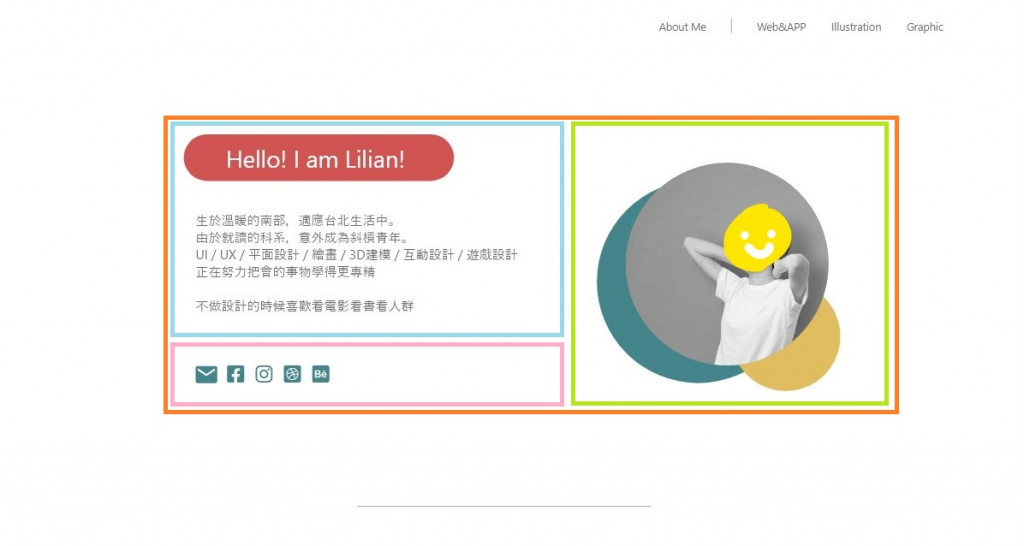
以這張圖為例,各個顏色的框代表不同的 div ,將他們用 <div> </div> 包起來之後,加上 class 就可以對整個div 使用CSS ,客製化或統一各個收納盒,不管是對內部元件進行對齊或是其他修改都非常方便。
不過要小心的是 div 標籤的前後自動附加著換行,在排版的時候需要特別注意。
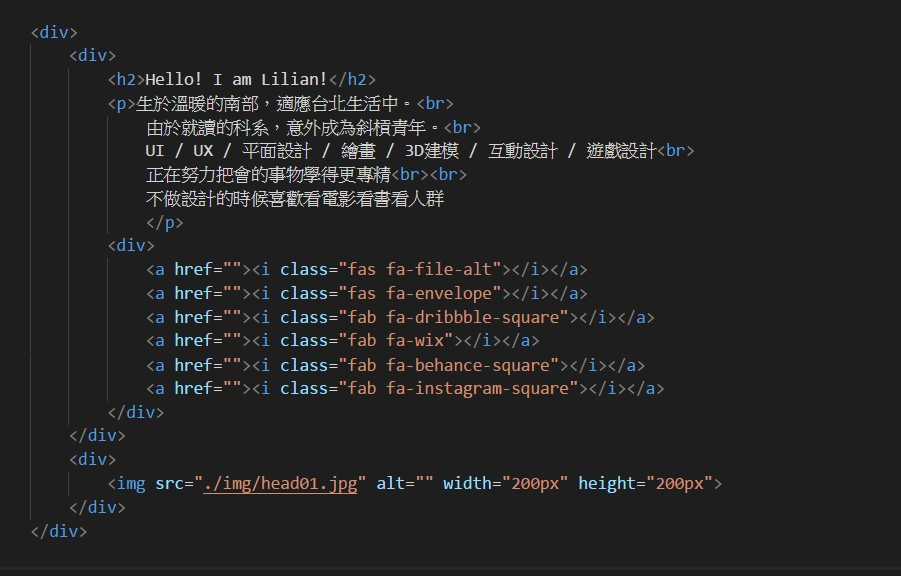
那就開始把之前的內容用 div 包起來吧!
加上 div 之後,程式變成巢狀結構,幫程式加上縮排讓他更容易閱讀,也能清楚分辨階層,div那行的程式最前面也會出現減號,點擊就可以把整段暫時摺疊收納!
下一章 Keep Going
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
