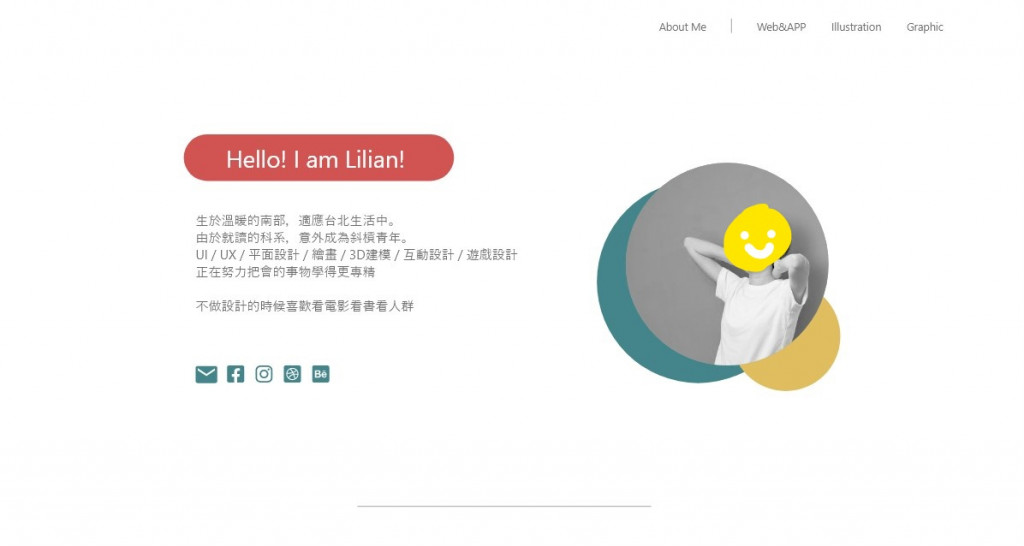
讓我們繼續下去吧!放圖片與文字底下的小icon。
使用img標籤插入圖片,< img src=" ./img/head01.jpg " alt="" width="200px" height="200px" >
在VS Code,在雙引號之間輸入 ./ 就會指引你找到圖片了,比起以前要自己打完路徑真的輕鬆許多。
img標籤裡面包含許多屬性,有圖片位置src,以及圖片不見時的文字alt,還可以直接調整圖片長寬。
Icon也可以用圖片插入,但那就需要下載可使用的圖片,要注意使用版權,也會使用到儲存空間。
所以在這邊我使用的是Font awesome!
Font awesome 是一款線上的 icon 網站,可以免費使用也有付費版本(有比較多選擇也能自由調整),不過免費版就很足夠一般使用了。
Font awesome 還會不斷更新,我使用的是版本4.7,現在已經出到6了,還有更新跟 Covid-19 有關的 icon ,真的很與時俱進呢。
使用信箱註冊,網站就會發送 kit 到你的信箱,再把 kit 貼入網頁的 裡面,就能在自己的網頁中使用Font awesome囉!
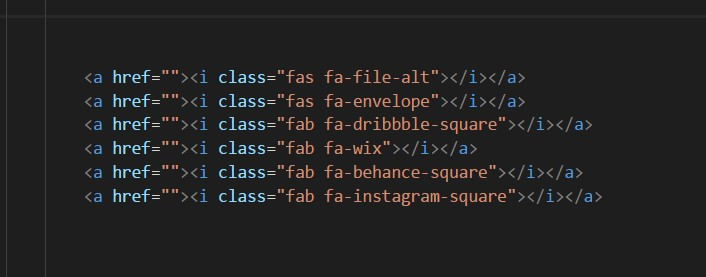
搜尋自己想要的icon,點擊 Start Using This Icon,再將跳出來的程式碼複製貼上到網頁裡就 OK 囉!
這邊因為需要點擊icon連結到社群網站,所以將他們包在a標籤裡面。
下一章 包山包海div
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
