對於Vue的資料管理上,我想我是了解了。但客戶不只是在數據上做大量的修改,畫面上也會因為數據的改動而造成建置和維護的複雜性,是否有更好的辦法可以有效處裡呢?
Vue:有的!Vue的好處在於,不是操作Real Dom,而是透過Virtual Dom的概念進行操作。
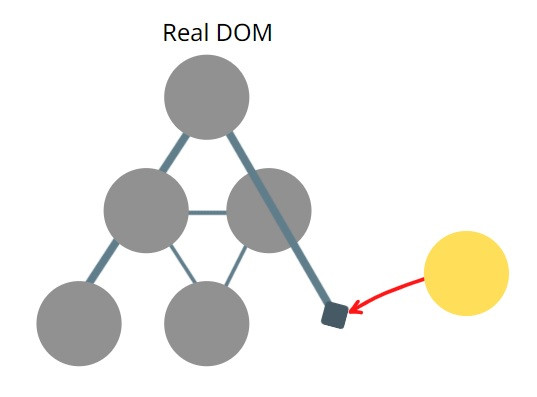
先回歸到傳統JS操作DOM的概念,有如以下圖示:
傳統JS下,如果要在DOM之間插入元素,我們會先找到其中一個節點操作。並且根據這個節點,來進行子節點或父節點的增、删或是修改。
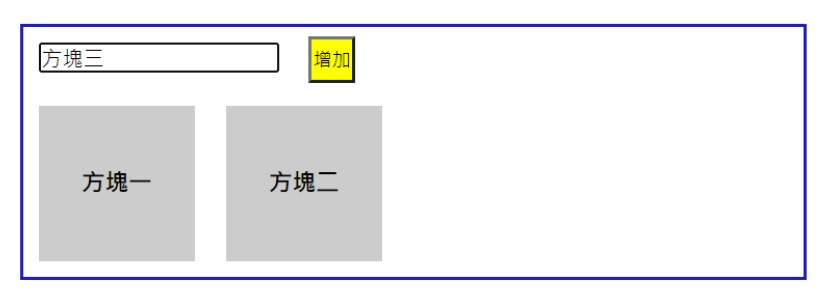
這裡可以舉一個例子,如果在輸入框中輸入內容,並會產生一個block區塊:
傳統下,我們很容易寫成如下:
<body>
<div id="wrap">
<div>
<input id="text" type="text">
<button id="btn1">增加</button>
</div>
<ul id="block">
</ul>
</div>
</body>
<script>
(function () {
const getBtn = document.querySelector('#btn1')
const getInput = document.querySelector('#text')
const getDom = document.querySelector('#block')
getBtn.addEventListener("click", () => {
const li = document.createElement('li')
const creatTextNode = document.createTextNode(`${getInput.value}`)
li.appendChild(creatTextNode)
getDom.appendChild(li)
getInput.value = ''
})
})()
</script>
這種麵條式的方式,很難加以管理和運用(當然,如果良好MVVM的概念也許可以管理很好)。
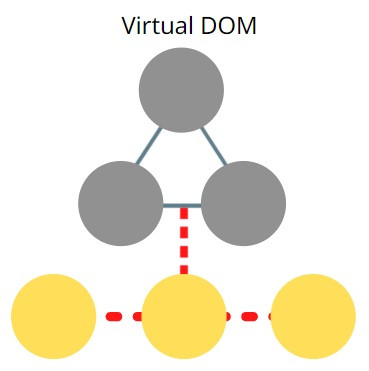
如果改成利用Vue來操作,其概念如下圖,透過既定的DOM,去渲染重複性高的DOM,這樣有如虛擬DOM一樣:
<body>
<div id="app">
<div id="wrap">
<div>
<input id="text" type="text" v-model="inputData">
<button id="btn1" @click='newBlock()'>增加</button>
</div>
<ul id="block" v-if="block.length">
<li v-for="item in block">
{{item}}
</li>
</ul>
</div>
<pre>{{inputData}}</pre>
<pre>{{block}}</pre>
</div>
</body>
<script>
new Vue({
el: "#app",
data() {
return {
inputData: '',
block: []
}
},
methods: {
newBlock() {
this.block.push(this.inputData)
this.inputData = ""
}
}
})
</script>
Vue:現在可以想一下,傳統JS和框架Vue是不是有所差異呢?這樣的服務,是否達到你要的需求呢?
待續......
