終於到了HTML最後一個系列了,撒花![]()
今天再介紹幾個常用的input,並且提供一個範例作為練習
radio是一個常用來作為單選題的標籤,屬性的設定也不複雜
直接看下面的範例
<form>
<p>Do you prefer cat or dog?</p>
// radio表示單選題的標籤
// 用name這個屬性除了一方面定義表單送出時要帶的參數名稱
// 另一方面把兩個選項group起來,並且只允許單選
// (可以試試看把name屬性拿掉,就可以同時選擇兩個)
<label for="dogs">dogs:</label>
<input type="radio" name="petChoice" id="dogs" value="DOGS">
<label for="cats">cats:</label>
<input type="radio" name="petChoice" id="cats" value="CATS">
</form>
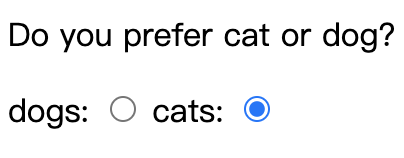
呈現的結果如下圖
select是下拉選單的標籤,直接看程式
<form>
<p>What's your mood?</p>
// 用name屬性定義表單送出時的參數名稱
<select name="mood">
// option標籤表示下拉選單的選項
// value表示這個選項所對應要送出的值
<option value="happy">:)</option>
<option value="neutral">:|</option>
<option value="sad">:(</option>
</select>
</form>
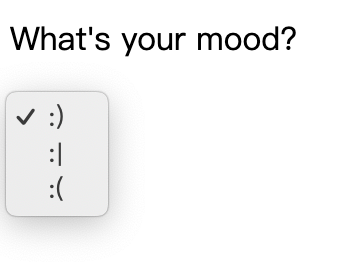
呈現的結果如下圖
textarea是一個多行文字輸入框的標籤,語法也非常簡單
// rows & clos 表示輸入方塊的長寬,未來在介紹CSS的時候,會有更有彈性的寫法
<textarea rows="10" cols="10" name="paragraph"></textarea>
<button>Go!</button>
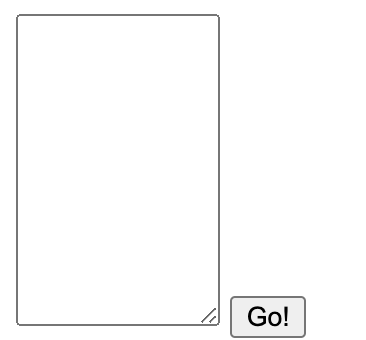
呈現的結果如下
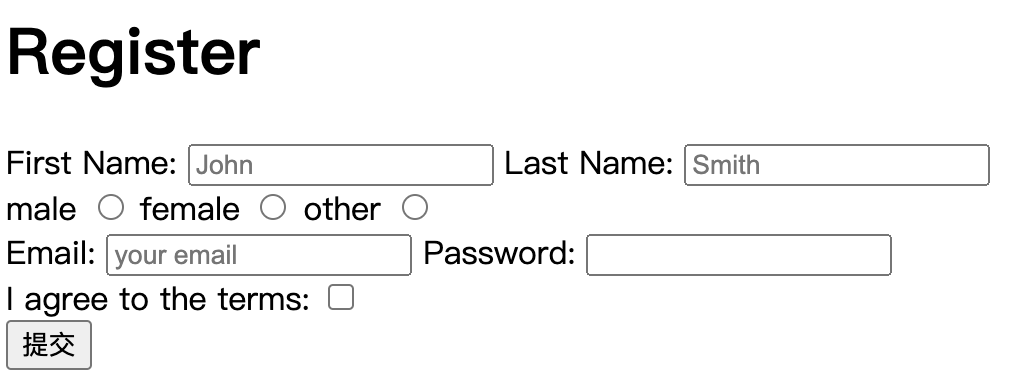
如果前面幾篇的HTML文章都能理解,那目前應該有足夠的知識,做出一個類似下面的註冊網頁
網頁的要求除了所有文字輸入框都要有值以外,密碼要檢核5~10位數
大家可以試試看,解答就在下方
答案如下
<!DOCTYPE html>
<html>
<head>
<title>FormSolution</title>
</head>
<body>
<h1>Register</h1>
<form>
<label for="firstName">First Name: </label>
<input type="text" name="firstName" placeholder="John" id="firstName" required>
<label for="lastName">Last Name: </label>
<input type="text" name="lastName" placeholder="Smith " id="lastName" required>
<div>
<label for="male">male</label>
<input id="male" type="radio" name="gender" value="male">
<label for="female">female</label>
<input id="female" type="radio" name="gender" value="female">
<label for="other">other </label>
<input id="other" type="radio" name="gender" value="other">
</div>
<div>
<label for="email">Email:</label>
<input id="email" type="email" name="email" placeholder="your email" required >
<label for="Password">Password:</label>
<input id="password" type="password" name="password" pattern=".{5,10}" required title="5 to 10 chars">
</div>
<div>
<label for="agreed">I agree to the terms:</label>
<input type="checkbox" name="agreed" id="agreed">
</div>
<input type="submit" name="">
</form>
</body>
</html>
HTML寫到這裡也算告個段落了,下個階段就往CSS前進
大家明天見!
