今天是老姐的回合,所以我抱著一袋巧克力,補充前幾天因為思考而大量消耗的糖分。
老姐繼續開心的在 toolbar 加上兩個按鈕圖示,最愛和搜尋功能。
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.katelee.turtlesoup.MainActivity">
<item
android:id="@+id/favorite"
android:icon="@drawable/ic_favorite_white_24dp"
android:title="@string/favorite"
android:contentDescription="@string/content_description_favorite"
app:showAsAction="ifRoom" />
<item
android:id="@+id/search"
android:icon="@drawable/ic_search_white_24dp"
android:title="@string/search"
android:contentDescription="@string/content_description_search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>

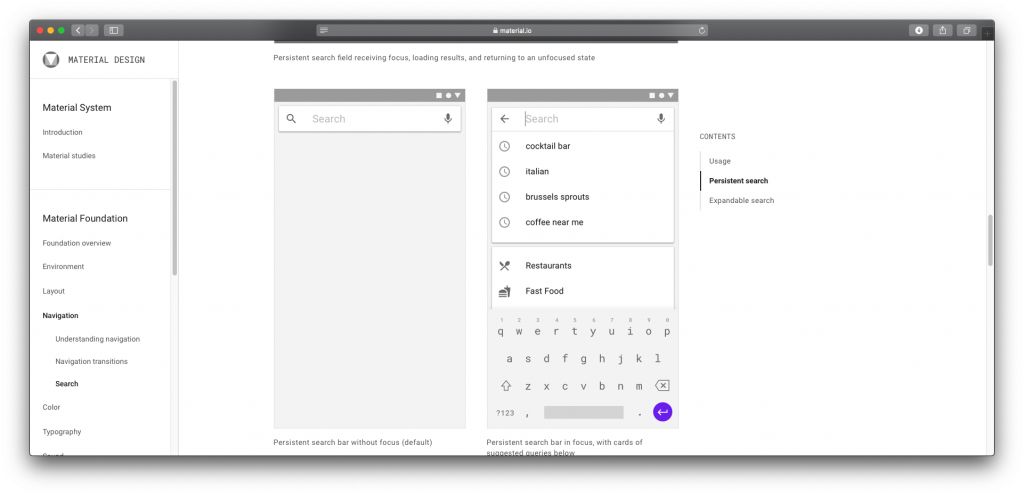
當然我和她說了,這些功能這週我還不會寫到,但是她覺得沒問題,她可以先寫好,晚點再接上去,而且她也還沒定稿,搜尋功能也可能換用 search bar 。
https://material.io/design/navigation/search.html#persistent-search
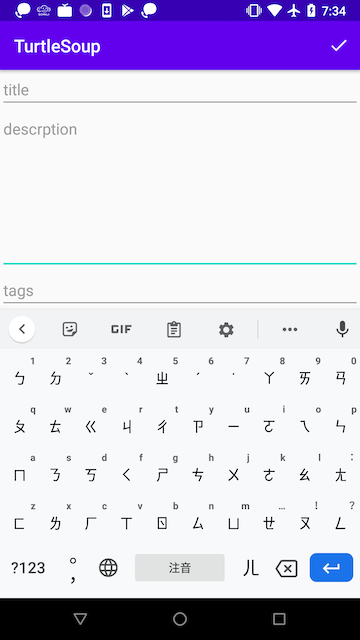
接著她準備開始寫建立題目畫面,恰巧昨天我整理了資料關係表,我便和她提了分類和標籤在功能上有些重複,而且分類還有語言翻譯的麻煩,根據不同語言,甚至可能會影響到畫面呈現,比如說某些國家的詞彙組成超長,老姐有點猶豫,但最終也同意把它拿掉。所以建立題目畫面的必要資訊現在只剩三項:標題、內容和標籤,乾淨利落!

在寫到 android 常用到的 listener 時,可能是之前使用 Java 的習慣性,她用了 abstract 和 override 函式的組合技,換了幾種寫法還是被 IDE 各種拒絕,看她一直卡在這裡,我只好提醒她 Kotlin 可以把函式當參數傳入。她一聽完馬上就動手改好了程式。
class OnRecyclerItemClickListener(val onItemClick: (RecyclerView.ViewHolder) -> Unit, val onItemLongClick: (RecyclerView.ViewHolder) -> Unit) : RecyclerView.OnItemTouchListener {
private lateinit var gestureDetector: GestureDetector
private fun initGestureDetector(recyclerView: RecyclerView): GestureDetector {
return GestureDetector(recyclerView.context, object : SimpleOnGestureListener() {
override fun onSingleTapUp(e: MotionEvent): Boolean {
val child: View? = recyclerView.findChildViewUnder(e.x, e.y)
if (child != null) {
onItemClick(recyclerView.getChildViewHolder(child))
}
return true
}
override fun onLongPress(e: MotionEvent) {
val child: View? = recyclerView.findChildViewUnder(e.x, e.y)
if (child != null) {
onItemLongClick(recyclerView.getChildViewHolder(child))
}
}
})
}
...
}
binding.topicList.addOnItemTouchListener(OnRecyclerItemClickListener({
val bundle = Bundle()
bundle.putString("title", if(it is TopicAdapter.ViewHolder) {it.getTopic()?.id ?: ""} else "")
NavHostFragment.findNavController(this).navigate(R.id.action_TopicsFragment_to_TopicFragment, bundle)
}, {})) //onItemLongClick 暫時沒設計就放空的
在列表能取得點擊 id 就可以準備接 Api ,不過模擬資料還沒準備好,所以畫面看起來很窮酸。
interface TopicService {
@GET("/api/topics/{id}")
suspend fun getTopicDetail(): TopicDetail
}
於是老姐問我什麼時候可以準備好這塊,我有點尷尬的回應:「關於題目問答即時性的部分,用 Ktor 做可能會有點複雜⋯⋯」
「不一定要勉強自己用 Ktor ,反正推播還是會用 FCM 吧?那就算問答部分的資料用 Firebase 應該也還好,而且如果按照原定計畫讓會員功能依賴雲端服務,那就已經確定資料會被分散管理了。」老姐安慰我。
「其實我後來發現 Ktor 也有支援一些登入驗證的功能,所以也有想過如果整成一套能更自由搬動,只是要花更多時間研究。」網路上的範例有版本上的差異,不能直接套用。
「對我來說只要有 Api 可以接就好了,我可期待你的資料讓 App 更漂亮呢。」老姐嫌棄的看著剛剛的窮酸畫面。
「⋯⋯」
本次鐵人賽的作品在放進更多內容後已經成書,書名是《老姐要用Kotlin寫專案:從 Server 到 Android APP 的開發生存日記》,歡迎購買唷。https://www.tenlong.com.tw/products/9789864348978
