官方推薦 Ktor 程式操作資料庫使用 Exposed 框架。
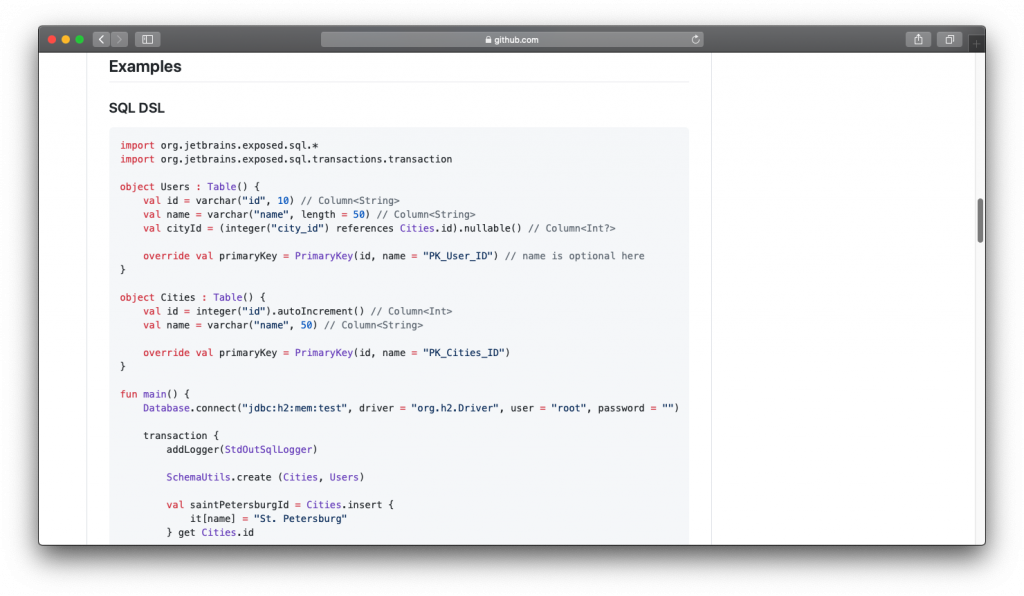
https://github.com/JetBrains/Exposed
https://github.com/h2database/h2database
除了 github 上標明的 release 版本,有時候也會參考實際上大家對各版本的引用情形。
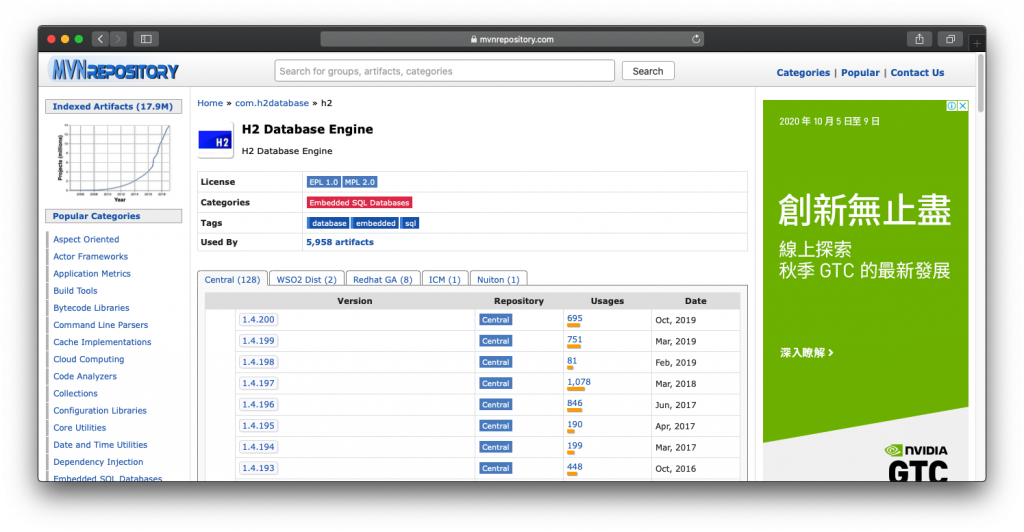
https://mvnrepository.com/artifact/com.h2database/h2

程式操作資料庫的 Exposed 框架雖然還沒有 1.0 的版本,但是據 JetBrains 相關人員表示沒有什麼大問題,可能是想和其他產品聯合華麗發布正式版,也有可能還沒決定好 Library 的名稱。
總之在 build.gradle 檔案的 dependencies 區域加上資料庫支援。
implementation "org.jetbrains.exposed:exposed-core:$exposed_version"
implementation "com.h2database:h2:1.4.200"
exposed_version 的設定放在專案的 gradle.properties
exposed_version=0.27.1

正打算照搬 github 上範例,發現還有 DAO 支援套件, DAO (Data Access Object) 利用抽象介面的物件 Entity 操作資料庫,也就是說連 Select Insert Where GroupBy 這類 SQL 的語法都可以丟在一邊不管了,可以改用 new findById 這類物件語法。
//原本的寫法
Topics.insert { //Topics -> Table 類別
it[title] = request.title
it[description] = request.description
}
//新寫法
val data = transaction {
val topic = Topic.new { //Topic -> Entity 類別
title = request.title
description = request.description
}
}
implementation "org.jetbrains.exposed:exposed-dao:$exposed_version"
在我快樂的建立各個 table 的關係時,發現一個問題!那就是官網多人聊天室的範例連結是錯的。
https://ktor.io/docs/guides-chat.html
https://ktor.io/docs/app-chat.html


花了點時間找到正確的路徑,卻發現是用 websocket 實作的,在這個時候非常非常懷念 Firebase 的 realtime database 。
https://github.com/ktorio/ktor-samples/tree/master/generic/samples/chat
在我煩惱的時候,老姐卻是快樂的哼著歌。
她用了 google 提供的圖庫。
https://material.io/resources/icons/?style=baseline
還用了 cards 元件來製造陰影和圓角。
https://material.io/components/cards
<com.google.android.material.card.MaterialCardView
android:id="@+id/card"
android:theme="@style/Theme.MaterialComponents.Light"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/topic_margin"
app:cardCornerRadius="@dimen/topic_margin"
app:cardElevation="@dimen/topic_margin" >
<!-- 原本的 layout 直接放進來 -->
</com.google.android.material.card.MaterialCardView>

整個 App 的質感上升許多。
雖然美化 UI 的確要花時間,但是成果令人滿意。
看起來老姐真的有用心在這個專案上呢。
本次鐵人賽的作品在放進更多內容後已經成書,書名是《老姐要用Kotlin寫專案:從 Server 到 Android APP 的開發生存日記》,歡迎購買唷。https://www.tenlong.com.tw/products/9789864348978
