今天要講的是有關 CSS 更進階的寫法~
首先讓我們來看一下這個頁面的 CSS:
.content{
height: 600px;
margin-top: 40px;
display: flex;
}
.content li{
width: 48%;
background-color: #eaf0ed;
padding: 40px;
margin-right: 1%;
display: flex;
flex-direction: column;
justify-content: center;
}
.content li h2{
font-size: 20px;
font-weight: bold;
color: #3d5743;
margin-bottom: 40px;
}
.content li p{
font-size: 16px;
margin-bottom: 1.5em;
}
.content li h3{
font-size: 16px;
font-weight: bold;
color: #3d5743;
}
/* 加這段是為了讓logo圖不會自動縮放到父元素的100%*/
.content li .logo{
padding: 80px;
display: flex;
justify-content: center;
}
有沒有發現什麼問題?
.content
.content li
.content li h2
.content li p
.content li h3
.content li .logo
有沒有覺得一直在重工打 .content, .content li,
如果 .content 裡面有更多元件,
而且又包在更多層裡面,
就要一直打下去,
.content li ul li a span........
天啊,有沒有什麼可以不用重複打的方法?
幸好是有的,SCSS 可以減少這些重工,
而且讓 CSS 更好閱讀及管理。
(PS. 其實大家可能也很常聽到 Sass,但這邊介紹的是 SCSS~ 有興趣的可以自行搜尋~)
在正式介紹 SCSS 的寫法前,讓我們先將前置作業準備好吧~
安裝工具 Prepros
要使用 SCSS 前要先安裝 Prepros 的軟體。
安裝後就會在桌面看到這樣的圖示→ 
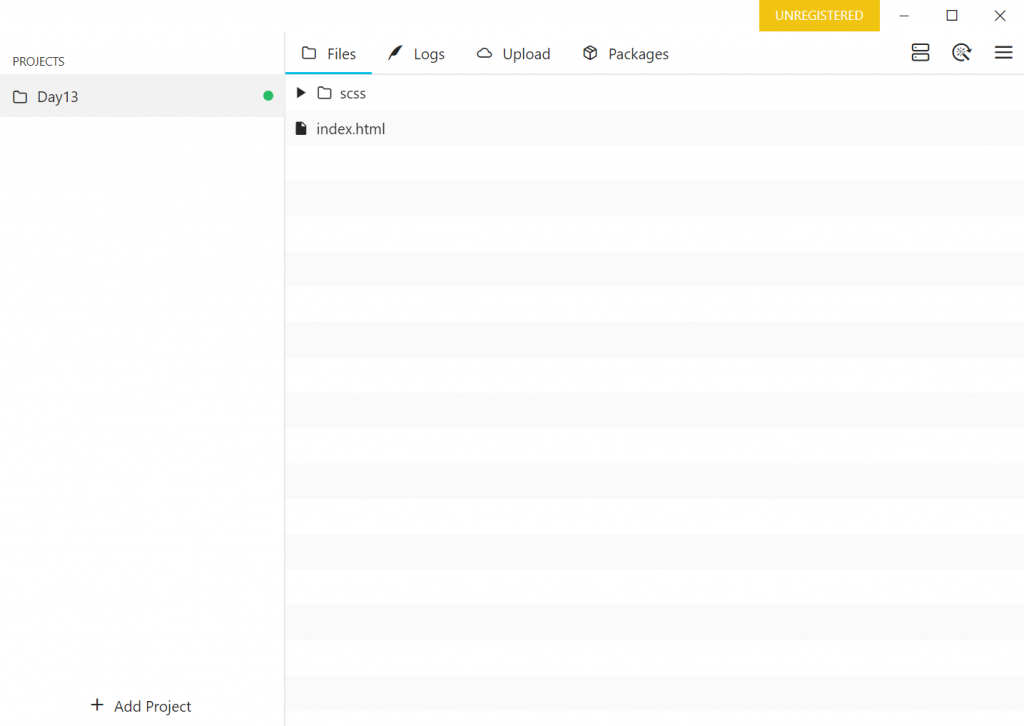
也要記得將它打開在工具列出現→ 
先 create 一個 scss 的資料夾
在 scss 資料夾裡 create 一個 .scss 檔
打開 Prepros,選擇 browse,將本次檔案所放置的資料夾加入 Prepros 的 Project中

這邊直接講寫法,例如上面所提到的
.content li p{
font-size: 16px;
margin-bottom: 1.5em;
}
在 .scss 檔要寫成這樣:
.content{
li{
p{
font-size: 16px;
margin-bottom: 1.5em;
}
}
是不是很整潔又一目瞭然階層關係呢?
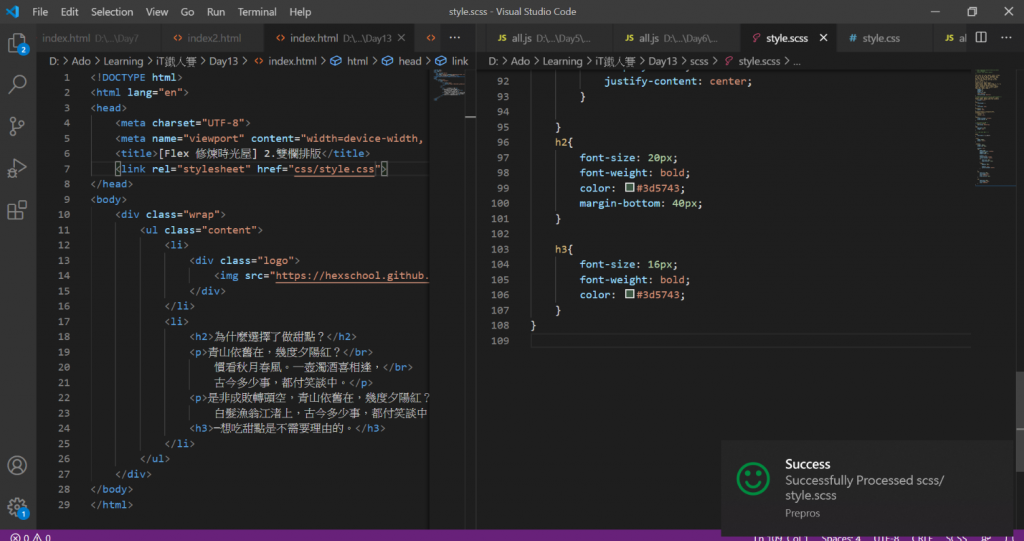
讓我們在編輯器寫好後按下儲存,
會先在右下角看到 Prepros 彈出來的提醒視窗:
Prepros 有點像是幫你把 .scss 檔編譯成 .css 檔的工具,
沒有開啟 Prepros 就算你有寫好 .scss 也不會幫你轉成 .css 檔,
一般的 html 是不認識 .scss 檔的。
之後儲存一定要看右下角有沒有彈出視窗,沒有的話表示你可能忘了開 Prepros 了,
或者出現紅色圖示,表示編譯的過程可能有問題之類的,導致這次的轉換失敗。
這時候我們回到目錄,可以發現多了一個 css 資料夾→ 
點進去可以發現,多了一個 .css 檔→ 
(註:.css 檔的檔名是根據 .scss 檔名來的,所以 style.scss 就會產生 style.css )
將這個 .css 打開來看,
可以發現 幫你將階層式的 SCSS 寫法,編輯成 CSS 的樣子:
讓我們引入 .scss 檔編譯出來的 .css 檔看看頁面有沒有變化吧!
html 檔
<link rel="stylesheet" href="css/style.css">

耶,太好了!沒有變化!
表示我們 SCSS 並沒有寫錯!
這樣之後就可以都用這樣簡潔的方式寫 CSS 了~
今天 SCSS 入門介紹到這,
明天會再介紹更多 SCSS 好用的寫法,
也順便為這週網頁排版週劃下完美句點:D
那麼,明天同一時間再會囉~:D
最後這邊擺一下今天的 .scss 完整內容(不含前面的 CSS reset):
body{
font-family: 微軟正黑體;
}
.wrap{
width: 820px;
margin: 0 auto;
}
.content{
height: 600px;
margin-top: 40px;
display: flex;
li{
width: 48%;
background-color: #eaf0ed;
padding: 40px;
margin-right: 1%;
display: flex;
flex-direction: column;
justify-content: center;
p{
font-size: 16px;
margin-bottom: 1.5em;
}
.logo{
padding: 80px;
display: flex;
justify-content: center;
}
}
h2{
font-size: 20px;
font-weight: bold;
color: #3d5743;
margin-bottom: 40px;
}
h3{
font-size: 16px;
font-weight: bold;
color: #3d5743;
}
}
