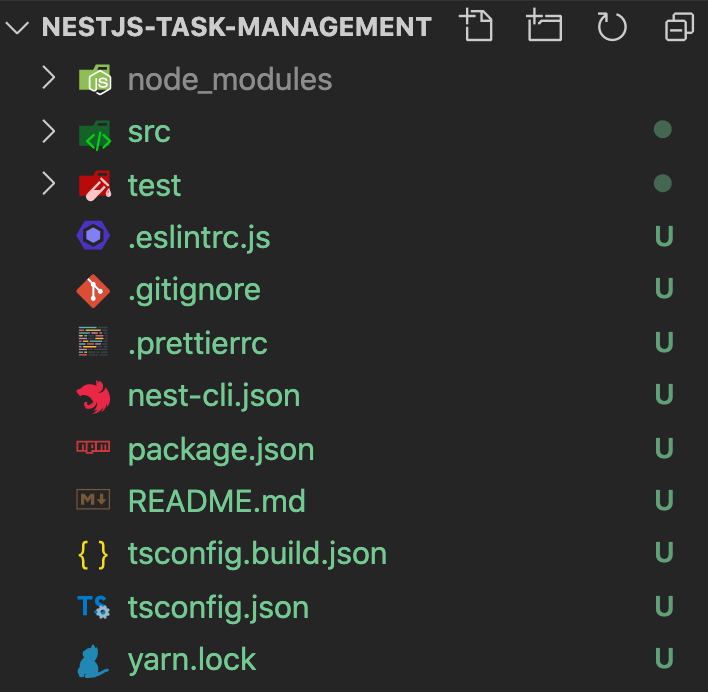
在上上篇章的時候,我們透過指令「nest new nestjs-task-management」建立了我們的第一個 NestJS 專案,使用 VSCode 將專案給打開後,檔案結構大概會長這樣子:

身為一個初碰後端的人,看到這樣沒看過的場景,當然會先懵逼了一下。
那這裡就先來「簡易」的介紹一下,真的是非常「簡易」:

各式各樣 Package,應該暫時不用理它。

開發後端程式碼的主要區塊。

執行測試的區塊。


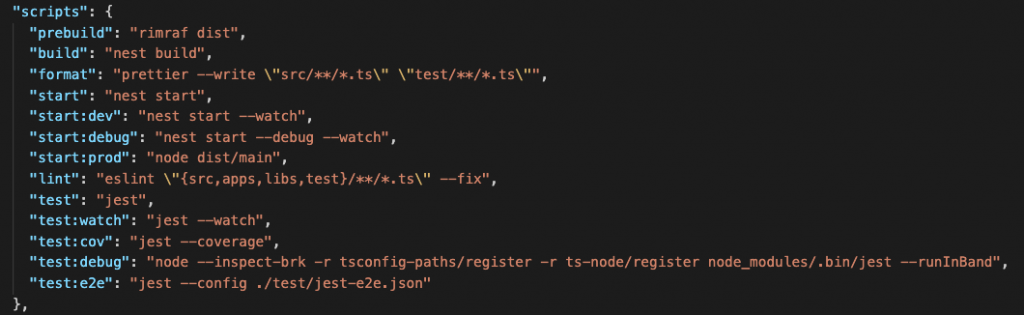
專案設定、執行腳本、要引入的 Dependencies
例如,我想 Run 起我的後端伺服器看看,使用內建的 Scripts:
yarn start:dev
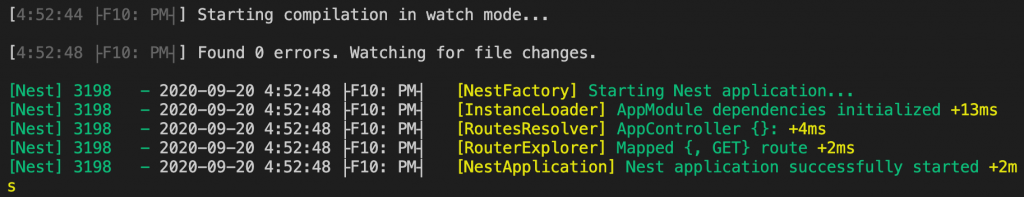
就會以 watch mode 在本地端運營起你的 Server

此時若沒有一些錯誤發生,在瀏覽器輸入 http://localhost:3000 應該是可以順利看到「Hello World!」。
所謂「前人造樹,後人乘涼」,在開發中常常會遇到一些功能是別人已經寫好、造好輪子的,我們就不必自己再苦苦煩惱是要如何寫出那樣的東西,將它引入我們的專案中,直接使用它!
在這裡我們要當作範例的是「Swagger UI」,在官方文件亦可找到它的介紹,若是使用 npm 的朋友可以照官方輸入:
而我自己使用 yarn,則輸入:
yarn add @nestjs/swagger swagger-ui-express -S
此時在 package.json 就會出現我們安裝的 Dependencies:
來隨意寫寫試試看是否有引入成功,使用 swagger 相關功能
Yes,有順利引入。
(後續會有篇章繼續介紹 Swagger 相關使用方法)
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
