
userAgent={"User-Agent: Mozilla/5.0 (iPad; CPU OS 11_0 like Mac OS X) AppleWebKit/604.1.34 (KHTML, like Gecko) Version/11.0 Mobile/15A5341f Safari/604.1"}
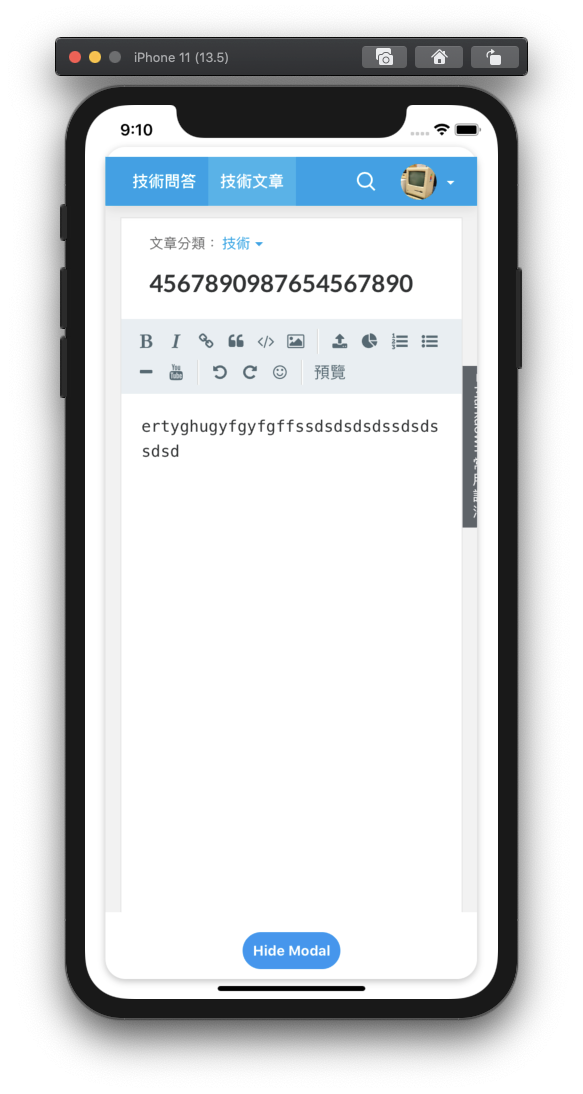
userAgent 就可以成功進入編輯草稿呢XD但是手機瀏覽器不支援啊QQ ![]()
廢話不多說,上圖上code
https://gist.github.com/CS6/fb817731b49425281bf2f7250dbf9b61

早些時間從 react-native-core 中移至 react-native-community 維護的
import React, { Component } from 'react';
import {
StyleSheet,
View,
Dimensions,
} from 'react-native';
import { WebView } from 'react-native-webview';
export default class Card extends Component {
constructor(props) {
super(props);
}
render() {
return (
<WebView
source={{ uri: 'https://ithelp.ithome.com.tw' }}
style={{ marginVertical: 10, height: 400, }}/>
);
}
}
import React, { Component } from 'react';
import {
StyleSheet,
View,
Dimensions,
} from 'react-native';
import { WebView } from 'react-native-webview';
export default class Card extends Component {
constructor(props) {
super(props);
this.state = {
MyCookie: null,
};
}
render() {
return (
<WebView
source={{
source={{ uri: 'https://ithelp.ithome.com.tw' }}
headers: {
Cookie: this.state.testCookie + "",
},
}}
style={{ marginVertical: 10, height: 400, }}
/>
);
}
}
userAgent 才可以成功進入編輯草稿