JS是透過物件所建構

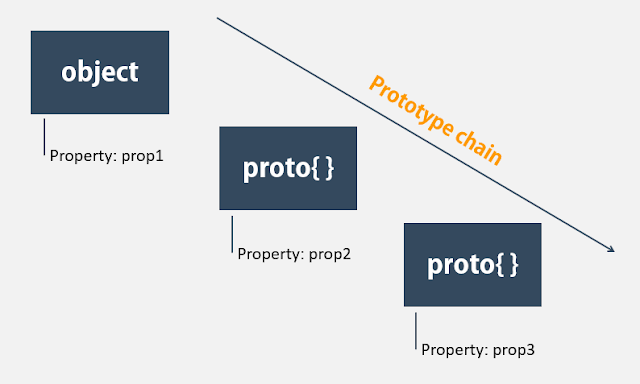
圖片來源:https://pjchender.blogspot.com/2016/06/javascriptprototypeprototype.html
實體有自己的屬性,原型也有自己的屬性,透過物件所建構的
實體可以繼承一個原型,原型可以再繼承另一個原型
一段一段的向上繼承,稱為原型鏈,透過原型鏈向上查找,直到原型鏈的頂端
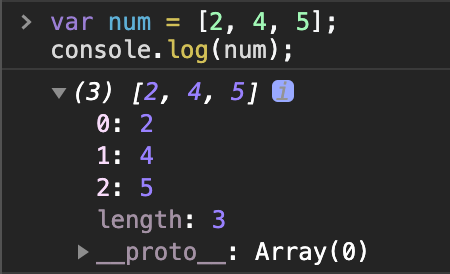
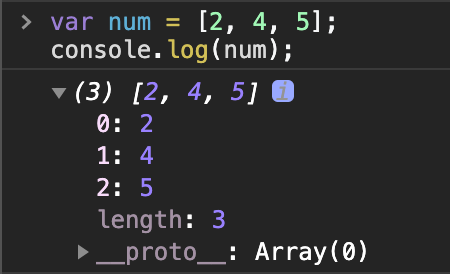
以下範例先建立一個變數num
var num = [2, 4, 5]; //陣列實體,原型是array
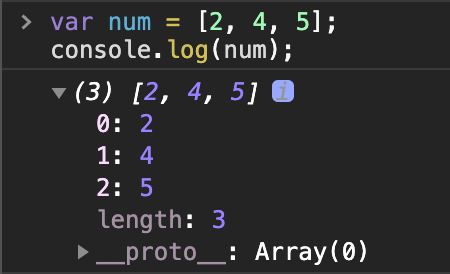
console.log(num);

印出console.log最下面會有一個,__proto__陣列原型,裡面有很多的方法
//使用__proto__陣列原型的forEach原型方法
//num是屬於陣列原型的屬性,不是原本num實體
num.forEach(function(i){
console.log(i); // 2 4 5
})
var num2 = [4, 6, 7];
//原型是共用的,在陣列原型鍊新增方法
//此寫法不是最佳寫法
num.__proto__.getList = function(){
return this[this.length-1];
}
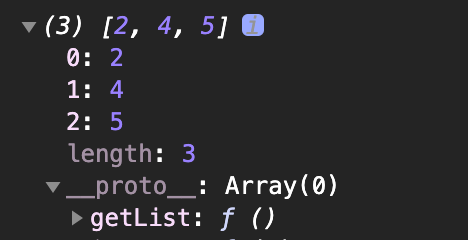
console.log(num, num2);


//num、num2都有getList方法,同時繼承了陣列原型
console.log(num.getList(), num2.getList()); //3 7
陣列原型內的__proto__是物件原型,這有屬於自己的方法跟內容,最頂層的內容

每個物件原型,會是層層相依的關係,稱為原型鏈,並由原型鏈依序繼承,讓物件有原型鏈上原型功能。
最末端會是物件原型,且會是 null。
