DOM (Document Object Model,文件物件模型)
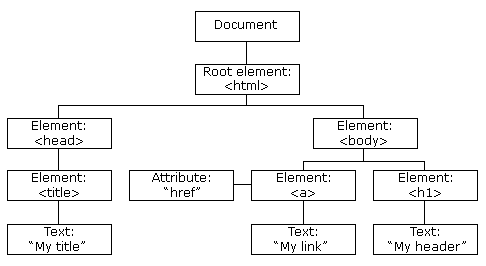
一個以樹狀結構來表示 HTML 文件,HTML 裡面的每個物件、屬性、內容等都代表著其中一個節點,透過javascript與 HTML 文件進行互動。
圖片來源:https://www.runoob.com/js/js-htmldom.html
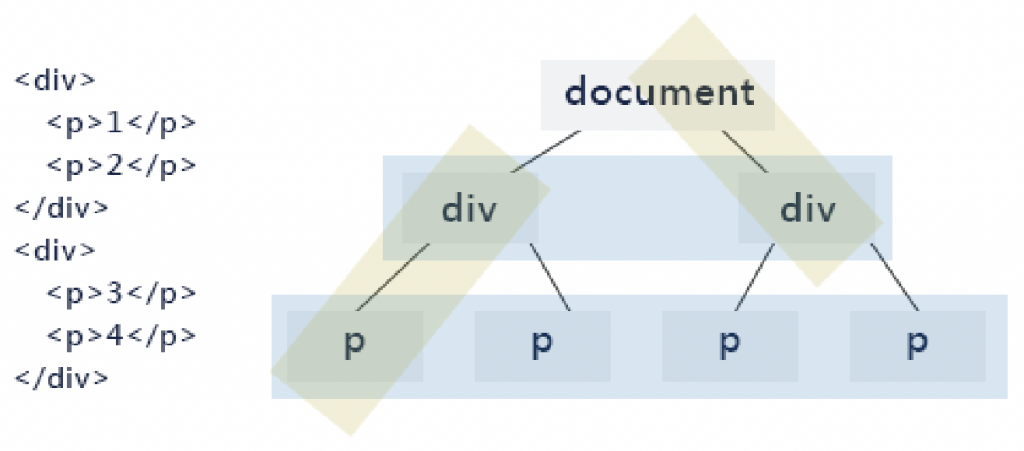
在創建DOM時,html中的每個物件都視為一個節點。每個節點位置是由父節點與子節點決定。就像目錄一樣,目錄下會有根目錄,根目錄下會有子目錄,彼此成為上下層關係。
父子關係(parent & childs):上下層節點
兄弟關係(siblings):同一層節點
取得物件ID
document.getElementById('box');
取得物件class名稱
document.getElementById('box');
取得物件標籤的集合
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
//計算li有幾個
let liLength = document.getElementsByTagName('li');
console.log(liLength.length); // 6
選取器的方式要像 css 的方式一樣,只針對第一筆資料,找不到返回null
<h1 class="title">title</h1>
var el = document.querySelector('.title');
el.textContent = "edit title";
撈多筆資料可使用querySelectorAll,將同樣的元素選起,並以陣列的方式被傳回,找不到返回NodeList(節點陣列)
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
//把.list li選起來,存放在一個陣列,可用讀取陣列的方式去修改內容
var el = document.querySelectorAll('.list li');
el[0].textContent = "11";
el[1].textContent = "22";
//使用for迴圈一次更改裡面內容
for(let i=0; i<el.length; i++){
el[i].textContent = '修改內容';
}
*querySelector、querySelectorAll可使用id(#),class(.),標籤
//會覆蓋原本的內容
<div id="hi">Hello!</div>
document.getElementById("hi").innerHTML = "Hello World!";
//在後面接續新增的內容
<div id="hi">Hello!</div>
var str = document.createElement('span');
str.textContent = 'John~';
document.querySelector('#hi').appendChild(str);
innerHTML
方法:組完字串後,傳進語法進行渲染
優點:效能快
缺點:資安風險,要確保來源沒問題
createElement
方法:以DOM節點來處理
優點:安全性高
缺點:效能差
設定屬性
<a href="#" class="link">title</a>
var el = document.querySelector('.link');
el.setAttribute('href','https://www.google.com.tw/');
取得的屬性
<a href="#" class="link">title</a>
var el = document.querySelector('.link');
var get = el.getAttribute('href');
console.log(get);
