在前一篇文章內,介紹了想要改變文字顏色,可以用 color: purple 的做法完成
而CSS提供了大約 120 種顏色可以供選擇,詳細可以參考 w3c
但實務上,前端會用到的顏色會遠超過定義所包含的種類
所以CSS另外定義了幾種表示顏色的方式,讓頁面呈現上能更豐富
以下介紹常用的三種
如同計算機概論所介紹的,16進位表示法,也能用於CSS的顏色表示
CSS使用六位數的16進位表達顏色
1~2位表示紅色
3~4位表示綠色
5~6位表示藍色
並且在數字前面加上#,直接看範例
/* #000000 表示紅黃綠的強度都為0,所以是黑色 */
h1 {
color: #000000;
}
/* #FFFFFF 表示紅黃綠的強度都是最高,所以是白色 */
h2 {
color: #FFFFFF;
}
h3 {
/* 紅色是FF,其他兩個顏色是0,所以h3的文字會呈現紅色 */
color: #FF0000;
}
CSS 提供另一種10進位的顏色表示是,格式是 rgb({red}, {green}, {blue})
三個數字的範圍介於 0~255
直接看範例
h4 {
/* 紅色是0,藍色及綠色是255,所以h4的文字會呈現藍綠色 */
color: rgb(0, 255, 255);
}
另外一個顏色表示式是 rgb 的延伸,前面三個參數仍然分別代表紅綠藍,最後再多一個Alpha,表示顏色的透明度
數字越低,則越接近透明,以下用一個範例檔案說明
新增HTML檔案
<h1>About Me in h1</h1>
<h2>About Me in h2</h2>
<h3>About Me in h3</h3>
並關聯CSS檔案
h1 {
color: rgba(80, 30, 100, 1);
}
h2 {
color: rgba(80, 30, 100, 0.5);
}
h3 {
color: rgba(80, 30, 100, 0.1);
}
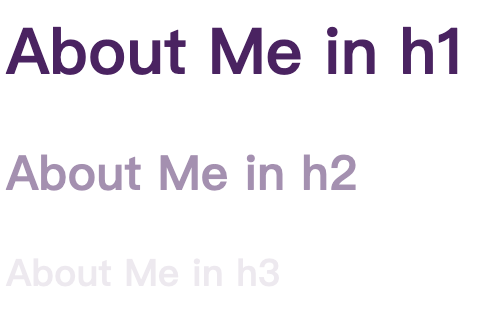
呈現的結果如下