Learn to walk before you run
在一連串的練習後我們要來實作— To Do List 的小專案了
今天來實作[顯示todo列表]與[新增列表],運用H2 資料庫與 thymeleaf 模版引擎。
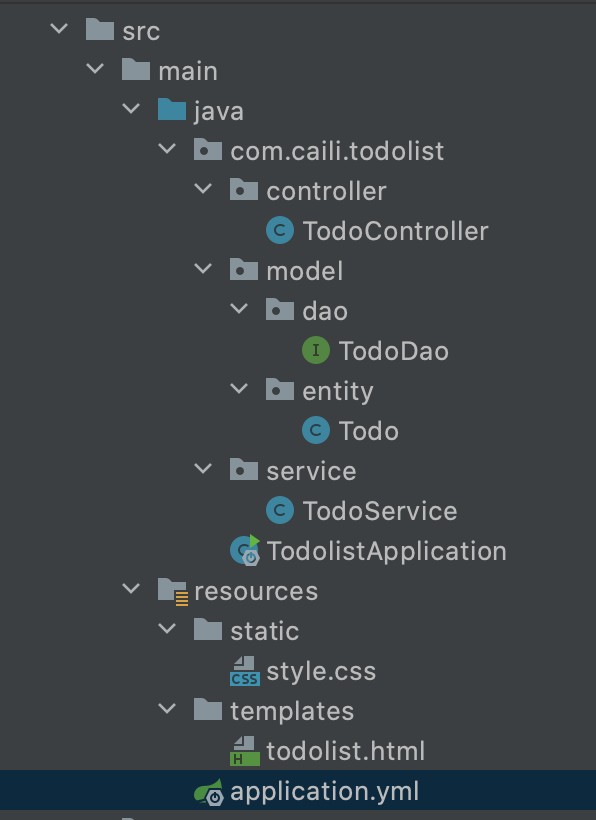
以下為檔案結構圖,根據前面教的三層式架構章節,我們將專案程式分為controller、service與model,template採取thymeleaf template engine
Todo.java Entity定義entity 映射的資料庫欄位有id, task, status, createTime, updateTime
import lombok.Data;
import javax.persistence.*;
/**
* @author cai-li
*/
@Entity
@Table
@Data
public class Todo {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
Integer id;
@Column
String task;
@Column
Integer status;
@Column
String createTime;
@Column
String updateTime;
}
TodoDao.java Daodao繼承CrudRepository的介面
import com.caili.todolist.model.entity.Todo;
import org.springframework.data.repository.CrudRepository;
public interface TodoDao extends CrudRepository<Todo, Integer> {
}
TodoService.java Service實作兩個方法分別是getTodo() 透過todoDao.findAll()去操作資料庫回傳所有資料、createTodo() 也一樣透過todoDao.save() 存去資料至資料庫,這次實作在service記錄存取建立時間,採用GMT標準時間,方便以後前端可以透過時區轉換時間,在不同時區顯示對應的時間。
import com.caili.todolist.model.dao.TodoDao;
import com.caili.todolist.model.entity.Todo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.TimeZone;
@Service
public class TodoService {
@Autowired
TodoDao todoDao;
public Iterable<Todo> getTodo() {
return todoDao.findAll();
}
public Iterable<Todo> createTodo(Todo todo) {
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
df.setTimeZone(TimeZone.getTimeZone("GMT"));
String date = df.format(new Date());
todo.setCreateTime(date);
todo.setUpdateTime(date);
todoDao.save(todo);
return getTodo();
}
}
TodoController.java Controller@GetMapping("/todos") 與@PostMapping("/todos") 兩個mapping,操作service裡的方法,並將資料透過Model 傳送給模版引擎接收。
package com.caili.todolist.controller;
import com.caili.todolist.model.entity.Todo;
import com.caili.todolist.service.TodoService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class TodoController {
@Autowired
TodoService todoService;
@GetMapping("/todos")
public String getTodos(Model model) {
Iterable<Todo> todoList = todoService.getTodo();
model.addAttribute("todolist", todoList);
Todo todo = new Todo();
model.addAttribute("todoObject", todo);
return "todolist";
}
@PostMapping("/todos")
public String createTodo(@ModelAttribute Todo todo, Model model) {
Iterable<Todo> allTodoList = todoService.createTodo(todo);
Todo emptyTodo = new Todo();
model.addAttribute("todolist", allTodoList);
model.addAttribute("todoObject", emptyTodo);
return "todolist";
}
}
todolist.html Template使用th:each 迴圈渲染todolist 列表。
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" th:href="@{/style.css}">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" rel="stylesheet">
<title>Todo List</title>
</head>
<body>
<div class="container">
<h2>To Do List</h2>
<form class="header" th:action="@{/todos}" method="post" th:object="${todoObject}">
<input type="text" id="input" placeholder="New Item..." th:field="*{task}">
<button type="submit" class="addBtn">Add</button>
</form>
<ul th:each="todo: ${todolist}">
<li><span th:text="${todo.task}"></span> <span class="close">x</span></li>
</ul>
</div>
</body>
</html>
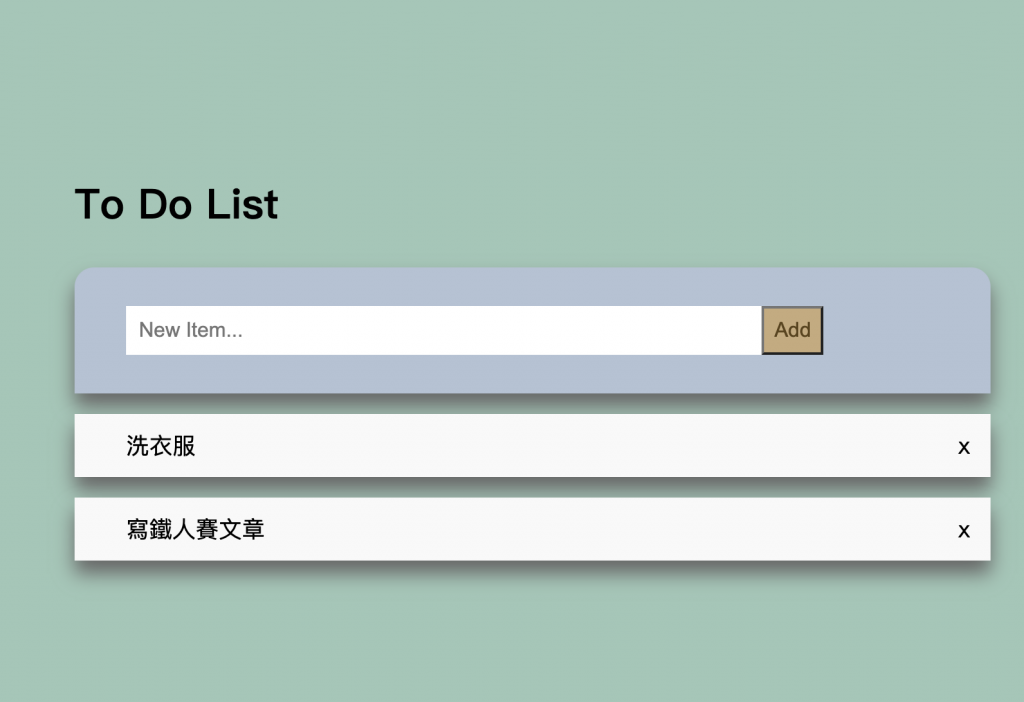
結果呈現
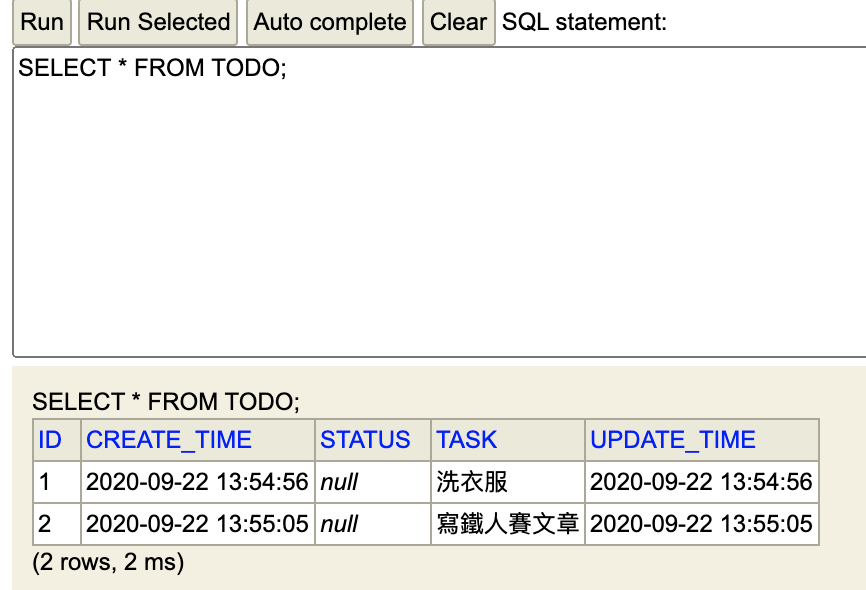
資料庫資料集
最後附上Github連結
