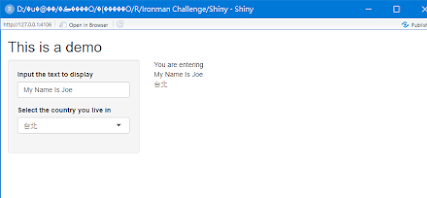
在R的互動是網頁中必須安裝Shiny套件,如何安裝套件在第二篇資料的視覺化有明確說明,而我們以最簡單的例子來說明,在網頁有輸入框及選擇縣市,當我輸入文字及選擇縣市時右側會顯示,成果如下圖
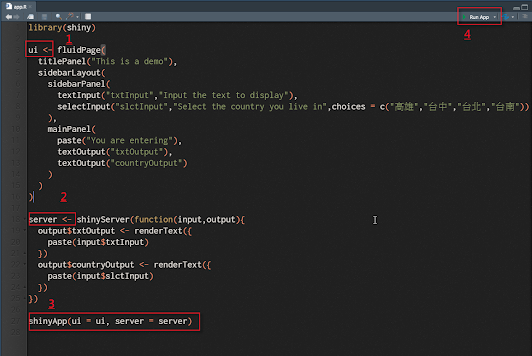
萬丈高樓平地起,不起眼的程式卻蘊涵絕妙的上乘武功心法,首先開一個新檔名為app.R,程式如下
library(shiny)
ui <- fluidPage(
titlePanel("This is a demo"),
sidebarLayout(
sidebarPanel(
textInput("txtInput","Input the text to display"),
selectInput("slctInput","Select the country you live in",choices = c("高雄","台中","台北","台南"))
),
mainPanel(
paste("You are entering"),
textOutput("txtOutput"),
textOutput("countryOutput")
)
)
)
server <- shinyServer(function(input,output){
output$txtOutput <- renderText({
paste(input$txtInput)
})
output$countryOutput <- renderText({
paste(input$slctInput)
})
})
shinyApp(ui = ui, server = server)
上面就Shiny網頁的基本語法,不論你要從頭寫還是要複製貼上,上述程式都是一個基本的模板,了解這個基本模板你在參閱一些網路大神作品,你才能使用吸星大法納為己有,首先看下圖三個紅框
上圖1-3的紅框是基本架構ui變數是宣告網頁有甚麼東西正如變數名稱,而server也就網頁所輸入的東西交給後台進行運算,其實跟一般Web架構差不多的概念,而至於第三個紅框很重要將ui及server所撰寫的東西交給shiny涵式進行運算,第四個紅框就是執行所有的結果並以網頁呈現。
而對於語法而言,很簡單說明如下
1.fluidPage:建立一個網頁介面
2.titlePanel("This is a demo")告訴頁抬頭是甚麼
3.sidebarLayout():告訴網頁我要右側開一個網頁
4.sidebarPanel():告訴網頁建立一個面板
5.面板內包含textInput()及selectInput()
mainPanel():主要將textInput()及selectInput()兩個涵式宣告變數即告訴此兩個變數為textOutput類型涵式,裡面為變數名稱。
shinyServer(function(input,output):告訴shiny涵式會有input也就是ui的兩個變數,以及運算後要輸出的值就是output。
output$txtOutput <- renderText({
paste(input$txtInput)
})
在運算部分在shiny使用renderText,而上述為ui的變數所執行的內容,若ui有兩個輸入項,在server就需以上的方式進行處理。
shinyApp(ui = ui, server = server),因為本程式使用ui及server作為變數名稱,當然你的ui及server的名稱可自取,相對shinyApp()函式的等於就是您設定的變數。
今天先到這邊寫太多,就太雜了。
下一篇見!
